Maison >interface Web >Tutoriel H5 >Quelle est la différence entre réactif et adaptatif
Quelle est la différence entre réactif et adaptatif
- 一个新手original
- 2018-05-10 15:43:2112271parcourir
Tout d'abord, laissez-moi découvrir la différence entre réactif et adaptatif. Veuillez zoomer et dézoomer pour essayer
Expérience adaptative http://m.ctrip.com/html5/
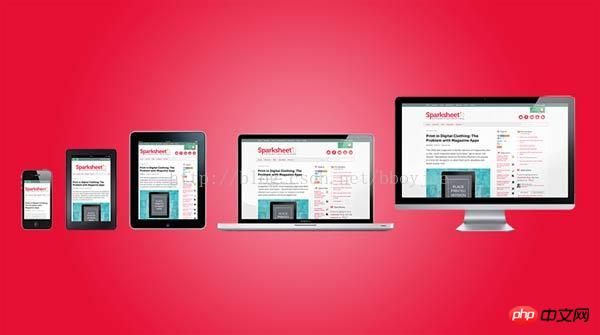
Expérience réactive. http://www.php.cn/
J'ai compilé plusieurs articles adaptatifs et réactifs, je les ai extraits et modifiés, profitez-en :
Au début, les concepteurs Web des pages à largeur fixe seront conçues. Au début, il n'existait pas beaucoup de types de résolutions d'écran d'ordinateur car il y avait peu d'ordinateurs à cette époque. Même s'il y avait des changements, elles seraient toujours de 800, 850, 870, 880. Par exemple, la page Web d'Open Source Chine est personnalisée avec une largeur fixe de 998. Quant à savoir pourquoi il s'agit de 998,
Plus tard, avec le nombre croissant de moniteurs et la popularité des ordinateurs portables, des problèmes sont survenus avec les pages utilisant cette méthode. Ainsi, une nouvelle méthode de mise en page, la mise en page adaptative à la largeur, a émergé. La mise en page adaptative dont nous parlons habituellement fait principalement référence à la mise en page adaptative en largeur.
Sous cette mise en page, deux écoles ont émergé :
Disposition en pourcentage de largeur
Disposition de flux
Le questionneur parle de la première école, en utilisant des pourcentages pour la largeur et le texte em,. Aujourd'hui, de nombreuses personnes commencent à utiliser le rem, ce qu'on appelle la solution haute définition. Le deuxième groupe de mises en page est représenté par iGoogle (a été abandonné).
Au début, il n'y avait pas de mise en page réactive aux mots, mais lentement un mot est apparu - une amélioration progressive. L'apparition de nouveaux mots apparaît toujours avec les anciens mots. Tout comme avant l'apparition de la 3G, personne n'appelait son téléphone mobile 2G, donc les termes 3G et 2G sont apparus ensemble (techniquement, bien sûr, la technologie 2G est apparue en premier). De la même manière, après l'émergence de l'amélioration progressive, un autre terme « dégradation gracieuse » est également apparu.
Vous pouvez vérifier la signification du mot sur wiki et Google, je ne donnerai ici qu'un exemple, gmail et qqmail.
La largeur des deux est de 100 % et ils sont tous deux adaptatifs. Cependant :
qqmail est l'incarnation parfaite du hack CSS. Vous pouvez presque voir la même boîte aux lettres en utilisant n'importe quel navigateur. Les ingénieurs front-end de Tencent utilisent diverses technologies de hack CSS pour afficher la page de la boîte aux lettres dans le but d'unifier l'expérience utilisateur.
Gmail utilise une amélioration progressive. Plus votre navigateur est puissant, meilleur est l'effet que vous voyez et meilleure est l'expérience utilisateur.
Plus tard, Google, comme tout le monde le sait, a lancé Android, et la guerre sur Internet est passée des PC aux téléphones mobiles. Il y a aussi la sortie du standard HTML5.
Bien que l'écran des téléphones portables soit devenu plus petit, il offre des fonctions plus riches. Vous souvenez-vous du moment où vous avez utilisé Nokia pour accéder à QQ ? Nous avons visité 3g.qq.com. À cette époque, j'utilisais un téléphone mobile ZTE pour accéder à wap.qq.com. Dans les smartphones ultérieurs, j'ai accédé à m.qq.com.
Certaines personnes ne peuvent s'empêcher de se demander : « Dois-je vraiment concevoir une page Web pour chaque téléphone mobile ? », « Ai-je vraiment besoin de concevoir des pages Web différentes pour les téléphones mobiles et les ordinateurs ? » Il existe de nombreuses solutions, vous pouvez jeter un œil à css zen garden ("Css Secret Garden" est toujours un très bon livre.
La solution finale gagnante est la mise en page réactive.
Une raison importante pour laquelle la mise en page réactive est bien connue tout le monde est ce bootstrap open source de Twitter. Google Non. Du pionnier au martyr en une seule fois
Jetons un regard plus intuitif sur la différence entre réactivité et adaptabilité :
Tout d'abord, les deux manières de. la résolution des problèmes est différente.
Adaptatif consiste à résoudre comment présenter la même page Web sur des appareils de différentes tailles

L'écran des téléphones mobiles est relativement petit. , et la largeur est généralement inférieure à 600 pixels ; l'écran du PC La largeur de l'écran est généralement supérieure à 1000 pixels (la largeur courante actuelle est de 1366×768), et certains atteignent même 2000 pixels. Ce n'est pas la même chose pour le même contenu. pour afficher des effets satisfaisants sur des écrans de différentes tailles.
La solution pour de nombreux sites Web consiste à fournir différentes pages Web pour différents appareils, par exemple en fournissant une version mobile ou une version iPhone/iPad. , mais c'est plus gênant. Plusieurs versions doivent être maintenues en même temps, et si un site Web dispose de plusieurs portails (entrées), cela augmentera considérablement la complexité de la conception de l'architecture. Par conséquent, certaines personnes se demandent depuis longtemps si c'est possible. être conçu une seule fois et appliqué universellement. », permettant à la même page Web de s'adapter automatiquement à des écrans de différentes tailles, et d'ajuster automatiquement la taille du contenu Web en fonction de la largeur de l'écran
 Mais quoi qu'il en soit, leur contenu principal et leur mise en page n'ont pas changé.
Mais quoi qu'il en soit, leur contenu principal et leur mise en page n'ont pas changé.
Le concept de réactivité devrait couvrir l'adaptabilité, et couvrir davantage de contenu
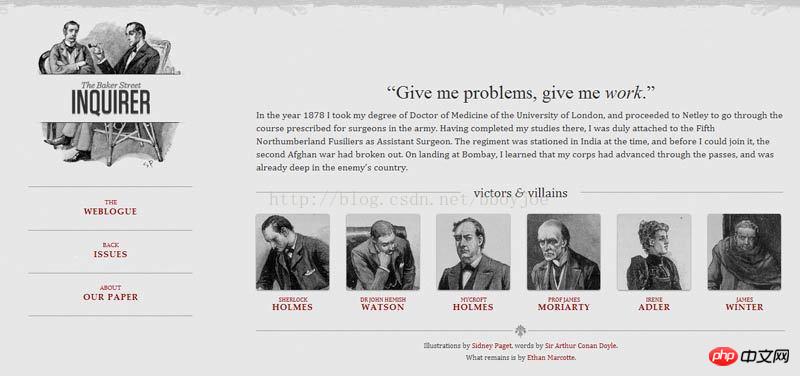
L'adaptation expose toujours un problème. trop petite, même si la page Web peut s'adapter à la taille de l'écran, mais on aura l'impression que le contenu est trop encombré lorsqu'il est visualisé sur un petit écran. La réactivité est un concept dérivé pour résoudre ce problème. largeur et effectuez les ajustements correspondants à la conception Web, à la mise en page et à l'affichage. Le contenu peut être modifié Si la largeur de l'écran de l'URL suivante est supérieure à 1300 pixels, les 6 images seront disposées côte à côte
.
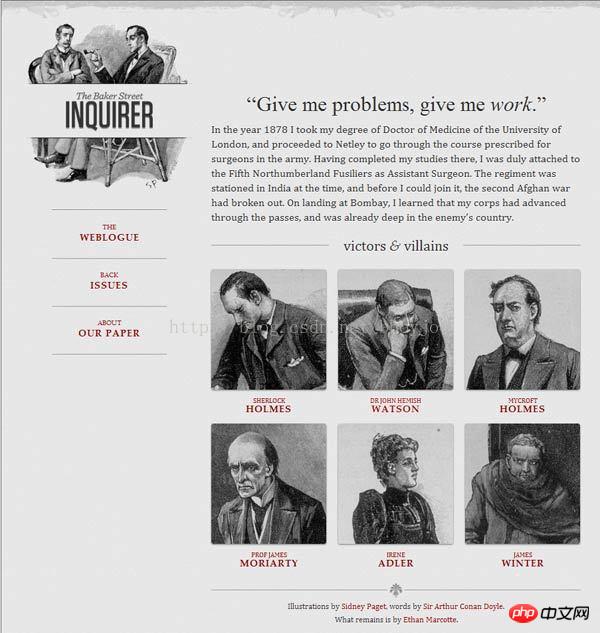
Si la largeur de l'écran est comprise entre 600 pixels et 1300 pixels, les 6 images sont divisées en deux rangées. 
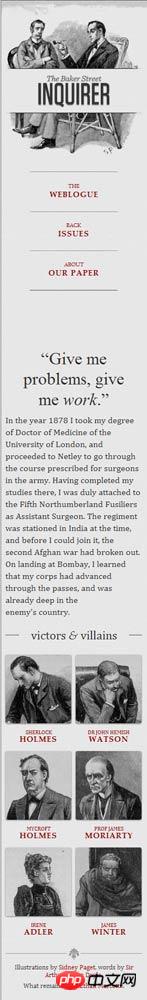
Si la largeur de l'écran est comprise entre 400 pixels et 600 pixels, la barre de navigation est déplacée vers l'en-tête de la page Web.
Si la largeur de l'écran est inférieure à 400 pixels, les 6 images sont divisées en trois lignes.

mediaqueri.es a d'autres exemples comme celui-ci ci-dessus.
Cela dit, en fait, tout le monde est peut-être plus préoccupé par la manière de le mettre en œuvre. Parlons de la méthode de mise en œuvre :
1. Autoriser l'ajustement automatique de la largeur de la page Web
Comment fonctionne la « conception Web adaptative » ? Ce n'est pas si difficile.
Tout d’abord, ajoutez une ligne de balises méta de fenêtre d’affichage en tête du code de la page Web.
print? <meta name=“viewport” content=“width=device-width, initial-scale=1” /> <meta name="viewport" content="width=device-width, initial-scale=1" />
viewport est la largeur et la hauteur par défaut de la page Web. La ligne de code ci-dessus signifie que la largeur de la page Web est égale à la largeur de l'écran par défaut (width=device-width), et le rapport de mise à l'échelle d'origine (échelle initiale = 1) est de 1,0, c'est-à-dire que la taille initiale de la page Web occupe 100 % de la surface de l'écran.
Tous les principaux navigateurs prennent en charge ce paramètre, y compris IE9. Pour ces navigateurs plus anciens (principalement IE6, 7, 8), vous devez utiliser css3-mediaqueries.js.
print? <!–[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”></script> <![endif]–> <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. Utilisez le moins possible la largeur absolue
Étant donné que la page Web ajustera la mise en page en fonction de la largeur de l'écran, vous ne pouvez pas utiliser la disposition en largeur absolue, ni utiliser d'éléments. avec une largeur absolue. Celui-ci est très important.
Plus précisément, le code CSS ne peut pas spécifier la largeur des pixels :
print? width:xxx px; width:xxx px;
est remplacé par la spécification du pourcentage de largeur : En même temps, la largeur peut également être calculée avec le css cal
width: xx%; width: xx%;
ou
print? width:auto; width:auto;
3. Polices de taille relative Les polices
ne peuvent pas utiliser la taille absolue (px), mais ne peuvent utiliser que la taille relative (em) ou la taille élevée. le schéma de définition (rem). rem n'est pas limité à la taille de la police, la largeur précédente peut également être utilisée à la place du pourcentage.
print?
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
body {
font: normal 100% Helvetica, Arial, sans-serif;
}Le code ci-dessus précise que la taille de la police est 100% de la taille par défaut de la page, qui est de 16 pixels.
print?
h1 {
font-size: 1.5em;
}
h1 {
font-size: 1.5em;
}Ensuite, la taille de h1 est 1,5 fois la taille par défaut, qui est de 24 pixels (24/16=1,5).
print?
small {
font-size: 0.875em;
}
small {
font-size: 0.875em;
}La taille du petit élément est 0,875 fois la taille par défaut, qui est de 14 pixels (14/16=0,875).
4. Grille fluide
La signification de "grille fluide" est que la position de chaque bloc est flottante et non fixe. Pour plus d’informations, consultez l’article sur les mises en page fluides.
print?
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}L'avantage de float est que si la largeur est trop petite pour contenir deux éléments, l'élément suivant défilera automatiquement en dessous de l'élément précédent et ne débordera pas (débordement) dans le sens horizontal, évitant ainsi l'horizontale L'apparition des barres de défilement.
De plus, vous devez être très prudent lorsque vous utilisez le positionnement absolu (position : absolue).
5. Choisissez de charger CSS
Le cœur de la « conception Web adaptative » est le module Media Query introduit par CSS3.
Cela signifie détecter automatiquement la largeur de l'écran puis charger le fichier CSS correspondant.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (max-device-width: 400px)” href=“tinyScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="tinyScreen.css" />
Le code ci-dessus signifie que si la largeur de l'écran est inférieure à 400 pixels (max-device-width : 400px), chargez le fichier tinyScreen.css.
print? <link rel=“stylesheet” type=“text/css” media=“screen and (min-width: 400px) and (max-device-width: 600px)” href=“smallScreen.css” /> <link rel="stylesheet" type="text/css" media="screen and (min-width: 400px) and (max-device-width: 600px)" href="smallScreen.css" />
Si la largeur de l'écran est comprise entre 400 pixels et 600 pixels, chargez le fichier smallScreen.css.
En plus de charger des fichiers CSS avec des balises html, vous pouvez également les charger dans des fichiers CSS existants.
print?
@import url(“tinyScreen.css”) screen and (max-device-width: 400px);
@import url("tinyScreen.css") screen and (max-device-width: 400px);6. Règles CSS @media
Dans le même fichier CSS, vous pouvez également choisir d'appliquer différentes règles CSS selon différentes résolutions d'écran.
print?
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}Le code ci-dessus signifie que si la largeur de l'écran est inférieure à 400 pixels, le bloc de colonnes sera défloté (float:none), la largeur sera automatiquement ajustée (width:auto), et le Le bloc de la barre latérale ne sera pas affiché (display:none ).
7. Image adaptative (image fluide)
En plus de la mise en page et du texte, la « conception Web adaptative » doit également mettre en œuvre une mise à l'échelle automatique des images.
Cela ne nécessite qu'une seule ligne de code CSS :
print?
img { max-width: 100%;}
img { max-width: 100%;}Cette ligne de code est également valable pour la plupart des vidéos intégrées dans les pages Web, elle peut donc être écrite comme :
print?
img, object { max-width: 100%;}
img, object { max-width: 100%;}L'ancienne version d'IE ne prend pas en charge la largeur maximale, j'ai donc dû écrire :
print?
img { width: 100%; }
img { width: 100%; }De plus, lors de la mise à l'échelle des images sur la plate-forme Windows, une distorsion de l'image peut se produire. À ce stade, vous pouvez essayer d'utiliser la commande propriétaire d'IE :
print?
img { -ms-interpolation-mode: bicubic; }
img { -ms-interpolation-mode: bicubic; }ou imgSizer.js d'Ethan Marcotte.
print?
addLoadEvent(function() {
var imgs = document.getElementById(“content”).getElementsByTagName(“img”);
imgSizer.collate(imgs);
});
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});Cependant, si possible, il est préférable de charger des images de différentes résolutions en fonction des différentes tailles d'écran. Il existe de nombreuses façons de procéder, tant côté serveur que côté client.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

