Maison >interface Web >Tutoriel H5 >Comment obtenir et définir des attributs personnalisés dans H5
Comment obtenir et définir des attributs personnalisés dans H5
- 一个新手original
- 2017-09-14 10:26:503448parcourir
La personnalisation des attributs des éléments est une nouvelle fonctionnalité ajoutée dans HTML5. En termes simples, la spécification d'attribut de données personnalisé spécifie que tout nom d'attribut commençant par data- doit se voir attribuer une valeur. Les attributs de données personnalisés sont utilisés pour enregistrer les données personnalisées privées d'une page ou d'une application. Ces attributs de données personnalisés sont enregistrés dans le DOM et n'ont aucun impact sur la présentation et les performances de l'ensemble du DOM. Cependant, ils peuvent faciliter l'interaction et le contrôle du DOM. page Web entière.
Par exemple, nous obtenons toutes les villes d'une certaine zone via un objet, mais nous avons également besoin d'obtenir d'autres informations sur la ville pour faciliter la prochaine opération. Nous pouvons ajouter un attribut personnalisé à l'étiquette de cette ville pour la stocker. D'autres informations dans ce domaine, nous pouvons obtenir directement la valeur via le nom d'attribut que nous définissons pendant le fonctionnement, ce qui peut augmenter considérablement le volume de fonctionnement de nous et de l'ordinateur.
Lors de l'enregistrement d'une valeur dans un attribut, veuillez noter qu'il doit s'agir d'une chaîne ou d'un objet, donc lorsque les données à stocker sont un objet, pensez à la convertir en chaîne
var cityStr = JSON.stringify(cityObj);
Pour l'acquisition et la définition des valeurs d'attribut de données, JQ fournit Il existe deux méthodes attr() et data()
Lorsqu'un seul paramètre est passé, ce paramètre est l'attribut. name et est utilisé pour obtenir la valeur de l'attribut ,
.
Lors du passage de deux paramètres, le nom de l'attribut est défini et la valeur de l'attribut est
$(selector).attr(attribute,value)
Ce qui suit est un petit cas d'utilisation de données pour accéder aux attributs personnalisés :
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script>Utiliser attr pour obtenir le même effet
<script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
});</script>
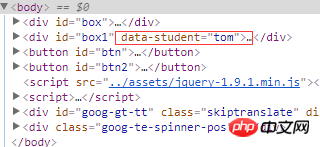
Vous pouvez voir à travers les outils de développement que lorsque vous cliquez sur le bouton Enregistrer (clic1), les attributs personnalisés sont automatiquement ajoutés à la boîte1, en utilisant la méthode des données Lors de l'ajout, vous ne verrez pas data-student="tom" ici. Vous pouvez toujours l'utiliser pour obtenir la valeur "tom". Il n'y a pas beaucoup de différence entre les deux, mais la méthode de référence est différente. L'ajout de data- devant le nom de l'attribut est la méthode d'écriture standard H5, et il est préférable de l'ajouter.
Il convient également de noter ici que
1. Le nom de l'attribut personnalisé ne peut pas être le même que le nom de l'attribut système, par exemple : classe, nom…
2. être uniquement une chaîne, qu'elle soit système ou personnalisée
3. HTML5 stipule que lors de la personnalisation des attributs de données pour un élément, le nom de l'attribut commence par data-, mais le vrai nom de l'attribut n'inclut pas data-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

