Maison >interface Web >Tutoriel H5 >HTML5 implémente la fonction de stockage local du panier
HTML5 implémente la fonction de stockage local du panier
- 巴扎黑original
- 2017-09-09 11:58:144196parcourir
Cet article présente principalement les informations pertinentes sur le stockage local HTML5 pour implémenter la fonction panier. Les amis qui en ont besoin peuvent s'y référer
J'étais en congé paternité à la maison, je m'ennuyais, je regardais mes projets précédents. , et j'ai soudainement découvert ce que j'avais écrit auparavant. Les paniers d'achat sont tous implémentés à l'aide de bases de données. En principe, il n'y a aucun problème avec la mise en œuvre d'une base de données de paniers d'achat, mais cela nécessite une interaction avec la base de données, ce qui réduit involontairement l'efficacité du programme. Aujourd'hui, j'ai eu un caprice : s'il pouvait être implémenté à l'aide du stockage local HTML5, cela augmenterait considérablement l'efficacité du programme. Bien entendu, le stockage local HTML5 implique la compatibilité des différents navigateurs, la taille des données stockées (NKB) et d'autres problèmes. Ce qui doit être expliqué ici est le suivant : si vous réalisez un projet de micro-centre commercial de petite ou moyenne taille, vous pouvez essayer d'utiliser des procédures stockées locales HTML5 pour implémenter un panier !
Dans cette section, nous discuterons avec vous de la manière dont le stockage local HTML5 implémente la fonction de panier !
Il est à noter que l'article précédent a transmis le blog de quelqu'un d'autre : Utilisation du stockage local HTML5. Cette section utilise les connaissances de la section précédente pour implémenter un panier !
Expliquez d'abord l'idée générale :
Dans une table de produits, les ID de produit sont différents. Ici, nous utilisons l'ID de produit comme valeur clé de JSON, pour. stocker les données du panier.
L'exemple spécifique est le suivant :

Lorsque vous cliquez sur « Ajouter au panier », le code d'exécution est le suivant :
var pid = $("#hidpid").val();
var color = $("#Procolor").val();
var num2 = $("#spanNum").html(); //����
var bat = { "num": num2, "pid": pid, "pcolor": color };
var batString = JSON.stringify(bat);
var keyName = "bat" + pid;
for (var i = 0; i < localStorage.length; i++) {
if (localStorage.key(i) == keyName) {
localStorage.removeItem(keyName);
}
}
localStorage.setItem("bat"+pid, batString);Une explication approximative :
Pid : ID du produit
couleur : couleur du produit
num2 : quantité du produit
bat : objet Json
batString : chaîne convertie à partir d'un objet Json
Boucle For : parcourez tout le stockage local actuel, supprimez le stockage local existant et rétablissez le dernier stockage local de. Bien sûr, il n'est pas non plus nécessaire de le supprimer, car si la valeur de la clé porte le même nom, la nouvelle écrasera l'ancienne.
Enfin, le stockage dynamique, dit dynamique, est la combinaison de la valeur clé stockée localement et de l'ID du produit. C'est-à-dire : différents produits seront stockés sous différentes valeurs de clé, et N produits seront stockés sous forme de N chaînes Json. Au final, il nous suffit d’analyser ces N chaînes différentes et d’obtenir un panier complet !
Héhé, c'est facile !
Alors, comment pouvons-nous parcourir ces chaînes N JSON ? Comme suit :
Page de chargement du panier :
$(function () {
for (var i = 0; i < localStorage.length; i++) {
var localValue = localStorage.getItem(localStorage.key(i));
var key = localStorage.key(i);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
var pid = obj.pid;
var num = obj.num;
var color = obj.pcolor;
console.log("商品ID:"+pid + "商品数量:" + num + "商品颜色:" + color);
}
}
});Explication générale :
Parcourir tout le stockage local, nécessitant la valeur clé pour contenir les sous-caractères de chauve-souris sont différents du stockage local de chauve-souris. 387ef3ad33bec6faa57296d3acbcd289
Convertissez la chaîne Json en un objet Json
et saisissez l'ID du produit, le produit quantité et couleur du produit.
Avec l'ID du produit, la couleur du produit et la quantité du produit, nous pouvons utiliser JS ou AJax pour charger notre panier stocké localement. La méthode de chargement spécifique est la suivante :
$.ajax("...........")
ou :
JS splicing HTML
Ici : pas de démonstration.
OK, à partir de maintenant, l'intégralité du panier d'implémentation du stockage local HTML5 est terminée. S'il est toujours bon, n'hésitez pas à liker !
Continuez à améliorer ce blog
Comme mentionné ci-dessus, l'épissage Ajax ou JS est nécessaire pour terminer la fonction de chargement. Je vais maintenant publier l'AJAX que j'ai écrit !
Le code JS est le suivant :
$(function () {
var carAry=new Array();
for (var i = 0; i < localStorage.length; i++) {
var key = localStorage.key(i);
var localValue = localStorage.getItem(key);
if (key != "bat"&&key.indexOf("bat")>=0) {
var obj = $.parseJSON(localValue);
//var pid = obj.pid;
//var num = obj.num;
//var color = obj.pcolor;
//console.log("商品ID:" + pid + "商品数量:" + num + "商品颜色:" + color);
carAry.push(obj);
}
}
//alert(carAry.length);
var bat = { "carAry": carAry };
$.post("/home/GetCarInfo", bat, function (data) {
$("#buycar").html(data);
});
$.post("/home/GetCarInfo2", bat, function (data) {
var AryStr = new Array();
AryStr = data.split('_');
$("#tops").html('<p>合计:¥' + AryStr[0] + '元</p><span>(共' + AryStr[1] + '件,不含运费)</span>')
});
});Partie contrôleur :
[HttpPost]
public string GetCarInfo(Dictionary<string,string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry);
}
[HttpPost]
public string GetCarInfo2(Dictionary<string, string>[] carAry)
{
UserCarModel model = new UserCarModel();
return model.GetCarInfo(carAry,1);
}Partie modèle
public string GetCarInfo(Dictionary<string, string>[] carAry,int i=0)
{
System.Text.StringBuilder sb = new System.Text.StringBuilder("");
double sum = 0.00;
if (i == 0)
{
//加载购物车
if (carAry != null && carAry.Length > 0)
{
sb.Append("<ul>");
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
string pcolor = item["pcolor"];
productMol = bll.GetModel(Convert.ToInt32(pid));
string picPath = getMainpic(productMol.mainPicNum);
sb.Append(@"<li class='clear-both'>
<p class='proInfo'>
<p class='thumb'>
<img src='" + picPath + @"' /></p>
<p class='desc clear-both'>
<p>" + productMol.productName + @"</p>
<small>颜色分类:" + pcolor + @"</small>
<span>¥" + Convert.ToDouble(productMol.shopprice).ToString("0.00") + @"</span>
<p class='ctrl-p'>
<p class='jian'></p>
<p class='num'>" + num + @"</p>
<p class='jia'></p>
</p>
</p>
</p>
</li>");
}
sb.Append("</ul>");
}
else
{
sb.Append("<ul><li onclick='gobuy2()'>请选择所需购买的商品</li><br/></ul>");
}
}
else
{
//计算总金额和商品数量
if (carAry != null && carAry.Length > 0)
{
foreach (var item in carAry)
{
string pid = item["pid"];
string num = item["num"];
productMol = bll.GetModel(Convert.ToInt32(pid));
sum += Convert.ToDouble(productMol.shopprice) * Convert.ToDouble(num);
}
}
sb.Append(sum.ToString("0.00") + "_" + carAry.Length);
}
return sb.ToString();
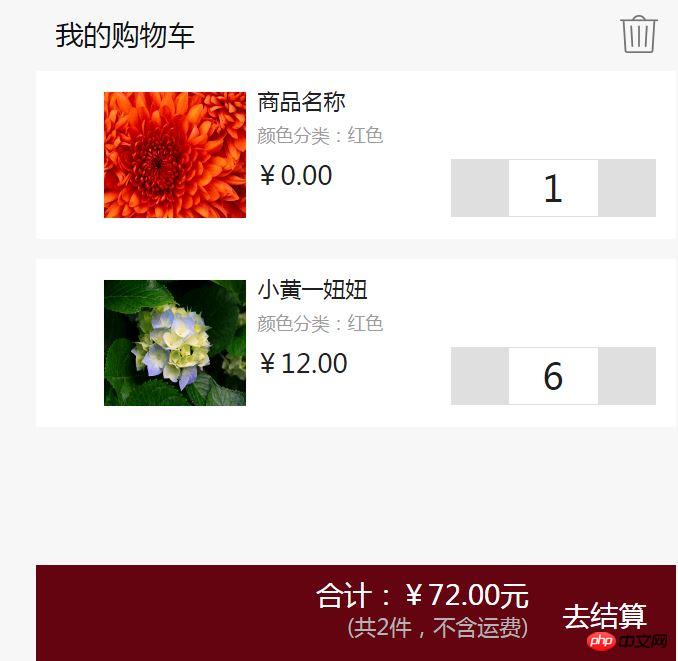
}Le rendu est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

