Maison >interface Web >tutoriel HTML >Une brève discussion sur la mise en page réactive dans la conception Web
Une brève discussion sur la mise en page réactive dans la conception Web
- 一个新手original
- 2017-09-07 09:07:202184parcourir
Avant de parler de mise en page réactive, commençons par trier la mise en page globale dans la conception Web. Les types courants sont les suivants :
Type de mise en page
<.>
Implémentation de la mise en page
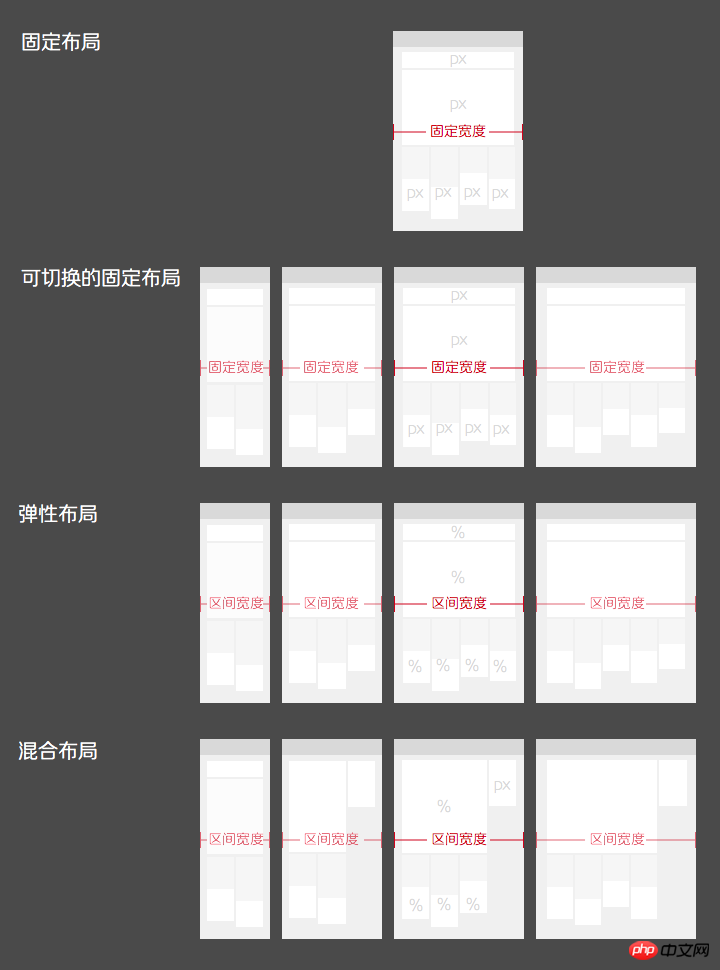
Il existe également différentes manières d'implémenter la conception de la mise en page. Ici, en fonction de l'unité d'implémentation de la page, elle est divisée en quatre types Type : fixe. disposition, disposition fixe commutable, disposition flexible, disposition hybride.Mise en page fixe : En utilisant les pixels comme unité de base de la page, quels que soient l'écran de l'appareil et la largeur du navigateur, un seul ensemble de tailles est conçu
- Mise en page fixe commutable :
Utilise également les pixels comme unités de page et fait référence aux tailles d'appareils grand public pour concevoir plusieurs ensembles de mises en page avec différentes largeurs. Choisissez la disposition en largeur la plus appropriée en définissant différentes tailles d'écran ou largeurs de navigateur ;
- Mise en page flexible :
En utilisant le pourcentage comme unité de base de la page, vous pouvez vous adapter à écrans d'appareils et largeurs de navigateur de toutes tailles dans une certaine plage, et peuvent parfaitement utiliser l'espace efficace pour afficher le meilleur effet
- Mise en page mixte :
Similaire à l'élastique ; la mise en page, peut s'adapter à toutes les tailles d'écrans d'appareils et à toutes les largeurs de navigateur dans une certaine plage, et peut parfaitement utiliser l'espace effectif pour afficher le meilleur effet ; il mélange simplement les pixels et les unités de pourcentage en unités de page.
 La mise en page fixe commutable, la mise en page élastique et la mise en page hybride sont toutes des méthodes de mise en page réactive qui peuvent être utilisées à l'heure actuelle : parmi elles, la mise en page fixe commutable. le coût de mise en œuvre est le plus bas, mais l'évolutivité est relativement faible ; les effets de mise en page élastique et de mise en page hybride sont réactifs, et ce sont tous deux des méthodes de mise en œuvre de mise en page réactive idéales. C'est juste que différentes méthodes d'implémentation sont nécessaires pour implémenter une conception réactive pour différents types de mises en page. Les structures à colonnes et à division égale conviennent à une disposition flexible, tandis que les structures à plusieurs colonnes non également divisées nécessitent souvent une mise en œuvre de disposition hybride.
La mise en page fixe commutable, la mise en page élastique et la mise en page hybride sont toutes des méthodes de mise en page réactive qui peuvent être utilisées à l'heure actuelle : parmi elles, la mise en page fixe commutable. le coût de mise en œuvre est le plus bas, mais l'évolutivité est relativement faible ; les effets de mise en page élastique et de mise en page hybride sont réactifs, et ce sont tous deux des méthodes de mise en œuvre de mise en page réactive idéales. C'est juste que différentes méthodes d'implémentation sont nécessaires pour implémenter une conception réactive pour différents types de mises en page. Les structures à colonnes et à division égale conviennent à une disposition flexible, tandis que les structures à plusieurs colonnes non également divisées nécessitent souvent une mise en œuvre de disposition hybride.

Pour mettre en œuvre un design réactif sur la page, il est nécessaire de concevoir la mise en page d'un même contenu avec différents largeurs. Deux méthodes : bureau d'abord (conception du côté bureau vers le bas) ; mobile d'abord (conception du côté mobile vers le haut)
Quel que soit le mode sur lequel la conception est basée, elle doit être compatible avec tous les appareils ; , et il est inévitable que la mise en page soit réactive. Nous devons apporter quelques modifications à la mise en page du module (le point critique auquel les changements de mise en page se produisent est appelé un point d'arrêt). périphérique via JS pour modifier la mise en page de la page Web. Ce processus peut être appelé Rendre la mise en page réactive à l'écran. Les méthodes courantes sont les suivantes :
La mise en page reste inchangée, c'est-à-dire que la disposition globale du module dans la page ne change pas. Les méthodes principales sont :
<.> Contenu dans le module : squeeze-stretch;
-
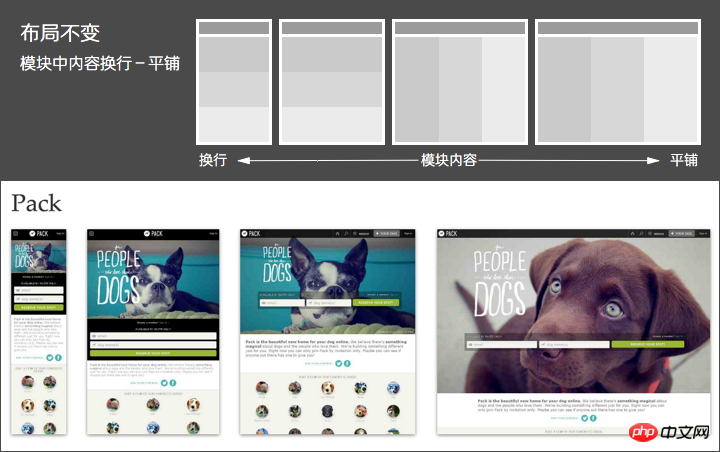
Contenu dans le module :
line wrap-tile ; -
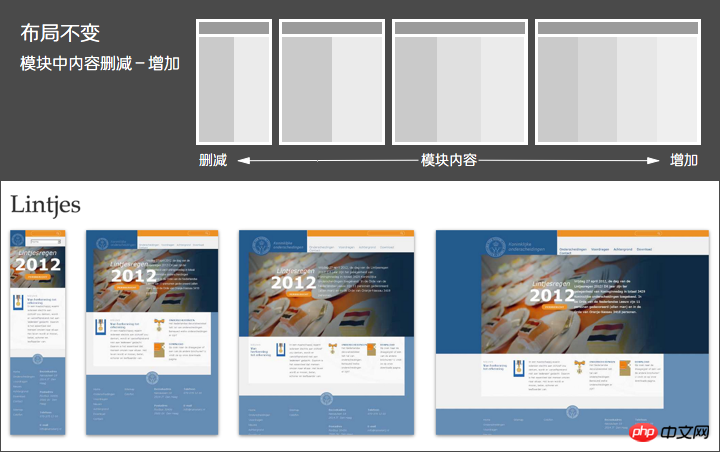
Contenu dans le module :
Supprimer - Ajouter -



Changement de position du module
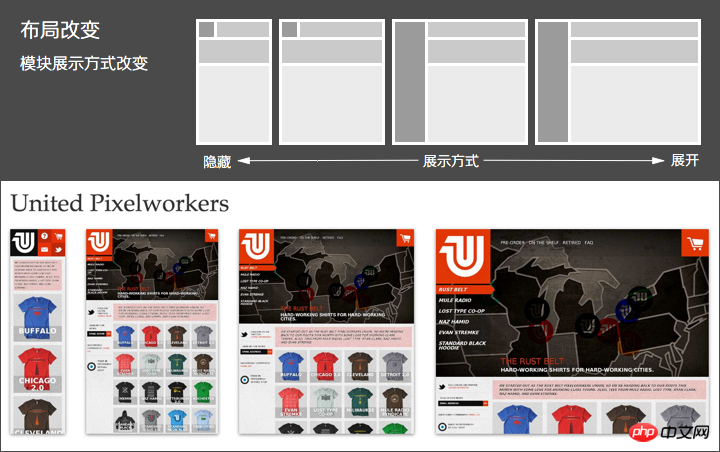
Changement de mode d'affichage du module : masquer - développer
-
Modifications du numéro de module : suppression - augmentation
;

 Souvent, une seule façon de répondre à la mise en page ne peut pas produire l'effet idéal, et plusieurs combinaisons doivent être combinées. Cependant, en principe, gardez-le tel quel. simple et léger que possible, et au sein du même point d'arrêt (le point critique auquel les changements de disposition se produisent est appelé point d'arrêt) pour maintenir une logique unifiée. Sinon, la mise en œuvre de la page sera trop complexe, ce qui affectera également l'expérience globale et les performances de la page.
Souvent, une seule façon de répondre à la mise en page ne peut pas produire l'effet idéal, et plusieurs combinaisons doivent être combinées. Cependant, en principe, gardez-le tel quel. simple et léger que possible, et au sein du même point d'arrêt (le point critique auquel les changements de disposition se produisent est appelé point d'arrêt) pour maintenir une logique unifiée. Sinon, la mise en œuvre de la page sera trop complexe, ce qui affectera également l'expérience globale et les performances de la page.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

