Maison >interface Web >tutoriel HTML >Outil de correspondance des couleurs HTML en ligne
Outil de correspondance des couleurs HTML en ligne
- 一个新手original
- 2017-09-06 10:39:303270parcourir
Préface de l'éditeur :
Beaucoup de débutants qui viennent de commencer à écrire des pages Web ne savent pas comment faire correspondre les couleurs. Quand j'ai commencé, j'étais pareil.
Pour une meilleure correspondance des couleurs. Parlons d’autres choses que la correspondance des couleurs du HTML CSS.
1. Quelles couleurs choisir pour les pages Web ?
Nous choisissons généralement pas plus de 7 couleurs pour les pages web. Il est difficile de contrôler le style de la page web s'il y en a au moins pas moins de 3 couleurs, sinon ce sera trop monotone. Nos pages Web communes ont généralement 5 couleurs. Une couleur principale et 4 couleurs secondaires.
2. Puis-je choisir la couleur principale et la sous-couleur à volonté ?
La réponse est non. Nous essayons de faire correspondre autant que possible les couleurs des trois éléments, ce qui est disponible dans de nombreux logiciels. Par exemple, PS, AI et d'autres outils de dessin sont disponibles. Mais ils ne peuvent pas être égalés.
3. Comment faire correspondre les couleurs de la page Web.
Avant de réaliser la conception de sites Web, quelqu'un sera désigné pour vous fournir un tas de photos. Nous en sélectionnons quelques-unes typiques, et nous pouvons traiter et embellir les photos nous-mêmes ou trouver quelqu'un. Une fois l’embellissement terminé, nous pouvons utiliser nos outils.
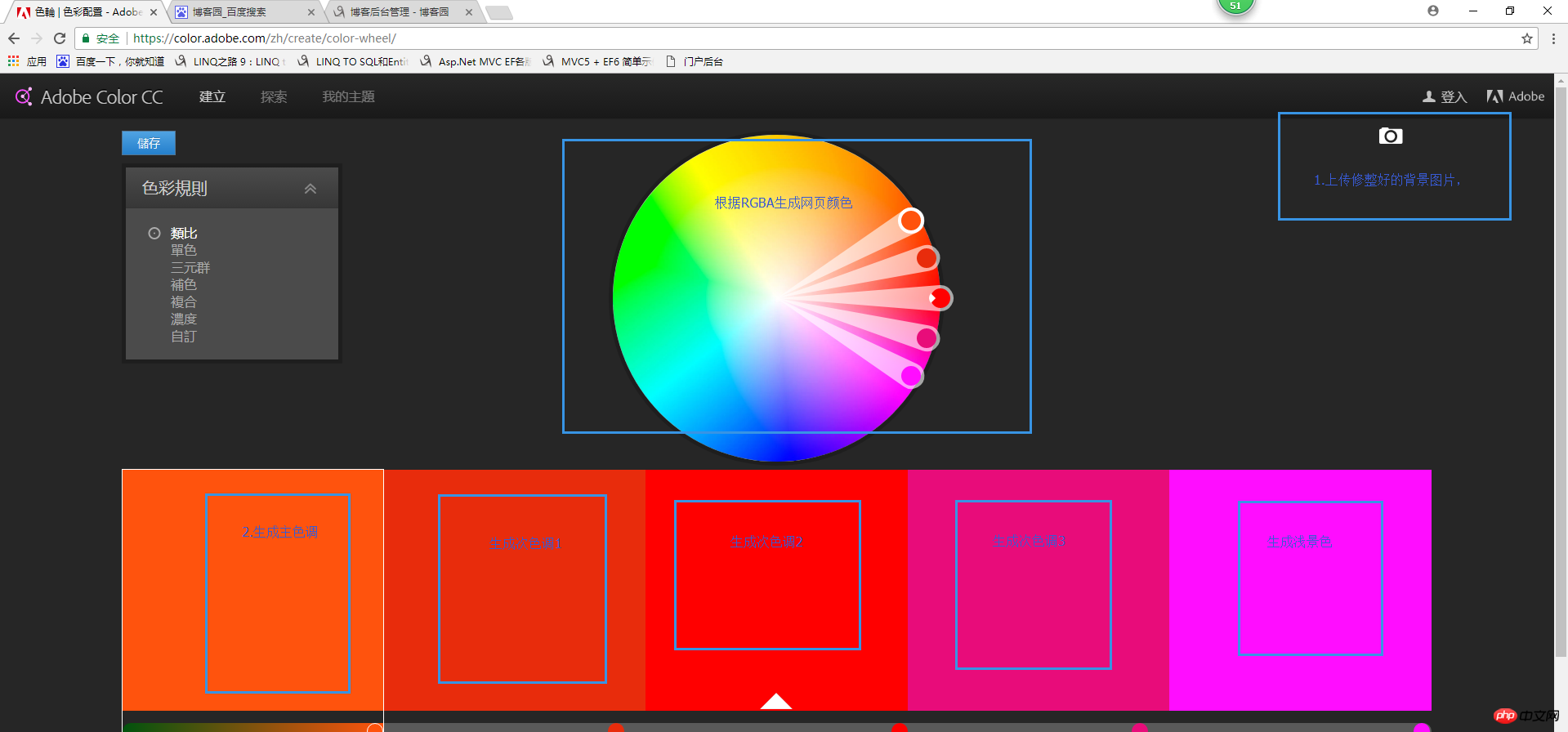
Jetez un œil à nos outils.

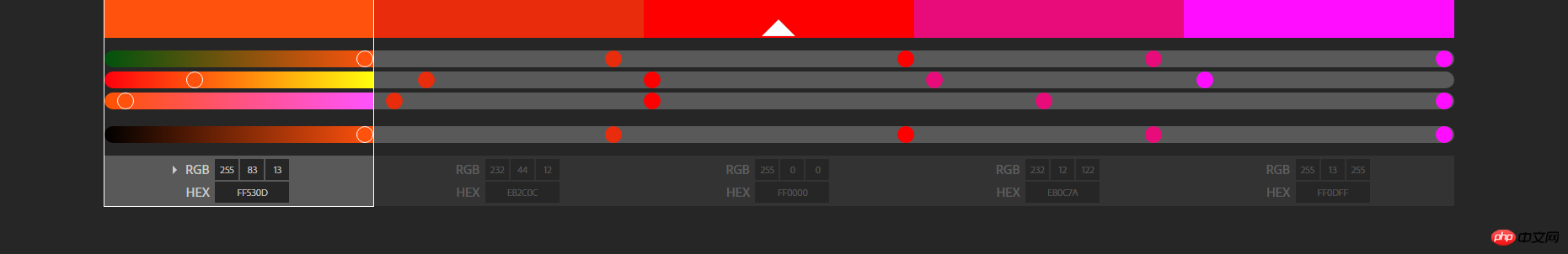
Regardez les valeurs de couleur correspondantes

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

