Maison >interface Web >tutoriel HTML >Discussion sur les effets dynamiques Web
Discussion sur les effets dynamiques Web
- 一个新手original
- 2017-09-07 09:09:102588parcourir
Avec le développement de CSS3 et HTML5, de plus en plus d'animations cool et explosives fleurissent dans la conception Web. Selon le dernier rapport sur la part de marché des navigateurs, la part d'IE6 est tombée à 5,21 %. faire des animations sans se soucier des navigateurs bas de gamme nous fait déjà signe. Comme le dit le proverbe, si l'apparence ne suffit pas, l'animation suffit à compenser. L'animation Web n'est plus seulement un lubrifiant pour la conception Web. Ses fonctions se reflètent davantage dans une logique interactive, un rendu visuel et une pratique innovante, qui peuvent attirer. l’attention du monde. Lorsque les gens y prêtent attention, cela peut être subtil.
Ensuite, nous utiliserons la règle classique du cercle d'or pour vous expliquer notre conception dynamique sur le projet de page d'accueil d'agrégation B2B-Discussion sur les effets dynamiques Web88. Elle est principalement divisée en trois parties, le but, la méthode et le plan de la conception dynamique. .
Tout d'abord, parlons des paroles du maître de l'animation Disney. L'expérience de vie du maître de l'animation Disney Natwick est condensée en une phrase : « Tout dans l'animation réside dans le temps et l'espace. Dans le même esprit, nous n'essayons pas de réaliser des animations réalistes, mais d'établir la crédibilité du mouvement pour les utilisateurs à travers le réglage des points temporels et des amplitudes spatiales.
Pendant le processus de conception et de développement, lorsque le concepteur a préparé un ensemble de pages statiques et imaginé N types d'animations interactives intéressantes, puis les livre au front-end pour la reconstruction et la restauration de la page, en raison à l'incapacité de fournir des paramètres dynamiques précis, ce qui a entraîné une augmentation des coûts de communication et de production, et la démonstration finale du test n'a pas été satisfaisante. Par conséquent, dans la conception animée du projet de page d'accueil Discussion sur les effets dynamiques Web88, nous avons résumé un ensemble de méthodes et de processus adaptés aux concepteurs pour exprimer des concepts de mouvement.
Objectif du motion design
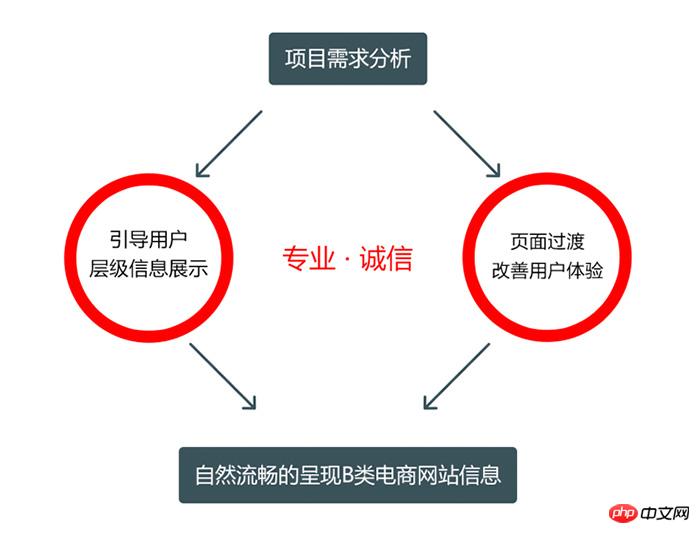
Tout d'abord, pourquoi les effets de mouvement sont-ils créés dans les premières étapes du motion design, nous devons comprendre le projet lui-même du point de vue de l'entreprise ? et les aspects utilisateur. Effectuer une analyse de la demande et déduire le rôle des effets de mouvement. L'aspect commercial est de guider les utilisateurs et d'afficher des informations hiérarchiques. L'aspect utilisateur est de faire la transition entre les pages et d'améliorer l'expérience utilisateur. Les sites Web de commerce électronique diffusent des informations de manière naturelle et fluide, et respirent le professionnalisme et l'intégrité.

Méthode de conception de mouvement
Parlons ensuite de la façon de créer des effets de mouvement. Comme le dit le proverbe, le design vient de la vie. , et le processus de mouvement Les définitions sont toutes basées sur notre expérience de la vie quotidienne Afin de créer un sentiment de familiarité pour les utilisateurs de type B, nous avons défini un point d'entrée pour la conception d'effets dynamiques - les actions caractéristiques de l'entreprise de type B et avons affiné un effet dynamique. méthode pour chaque action. , y compris :
L'estampillage, le changement de statut est difficile à contrôler et la connexion d'action est difficile 
Échange de cartes de visite, veuillez vous référer aux actions de changement ; >






Analysons maintenant la conception dynamique des trois blocs clés que nous venons d'identifier. Pour les zones de saisie générales, les utilisateurs doivent cliquer dans la zone de saisie avant de pouvoir démarrer l'opération de saisie. Dans le projet de page d'accueil Discussion sur les effets dynamiques Web88, nous avons amélioré la zone de saisie. méthode, un temps de seuil est défini. Une fois que l'utilisateur passe la souris sur la zone de saisie, si le temps de séjour dépasse le seuil, la zone de saisie est activée. L'utilisateur peut effectuer directement des opérations de saisie, réduisant ainsi les clics de l'utilisateur et rendant l'opération plus fluide.

La zone de catégorie est divisée en trois niveaux de menus. Nous utilisons les mouvements d'objets secondaires pour exprimer la relation entre ces trois niveaux de menus. Les mouvements d'objets secondaires des propriétés subsidiaires. est généré avec le mouvement de l'objet principal. Le mouvement secondaire a un certain retard par rapport au mouvement de l'objet principal. Par conséquent, nous apportons également des relations logiques à travers la différence de temps de mouvement dans la zone de catégorie. mène au menu de deuxième niveau, et le menu de deuxième niveau est Le menu de premier niveau extrait le menu de troisième niveau. 
L'effet de défilement de parallaxe de la bannière et l'effet de chargement en écran partagé du sol simulent le processus de mouvement de la bande transporteuse. Nous considérons le sujet comme la partie réceptrice de force et la bande transporteuse comme. la partie qui applique la force pour analyse. L'ensemble du processus de mouvement est divisé en trois états : l'état de départ, l'état intermédiaire et l'état final. Selon la deuxième loi de Newton, l'objet peut se déplacer en ligne droite avec respectivement une accélération, une vitesse et une décélération uniformes. 
Sur la base de l'analyse précédente, nous pouvons tracer la courbe vitesse-temps et la courbe déplacement-temps du mouvement de l'objet. Vous pouvez voir que la courbe suivante est obtenue en intégrant la courbe ci-dessus, alors voici le problème ! Pourquoi la conception des effets de mouvement dessine-t-elle une telle courbe de mouvement ? 
Les étudiants front-end peuvent utiliser des courbes pour définir le mouvement. Les attributs de transition et d'animation CSS peuvent spécifier des fonctions d'assouplissement, mais toutes les fonctions ne sont pas prises en charge. Un mouvement personnalisé peut être obtenu en dessinant des courbes de Bézier. consiste à fixer les points de tête et de queue de la courbe de Bézier et à déterminer l'arc de la courbe à travers les points d'ancrage dérivés de ces deux points. Toute courbe de mouvement peut être démontée en segments de courbes de Bézier pour la définition. Fonction de dessin de courbe de Bézier : http://cubic-bezier.com/#.63,0,1,1  Déterminez la position des deux points d'ancrage grâce à l'attribut VIP spécialement défini pour la courbe de mouvement par CSS, et le le mouvement sera fluide. L'effet est fait
Déterminez la position des deux points d'ancrage grâce à l'attribut VIP spécialement défini pour la courbe de mouvement par CSS, et le le mouvement sera fluide. L'effet est fait
Ici, je vais vous fournir une méthode plus simple, SCSS, qui est une version avancée de CSS, et Javascript peut appeler directement la bibliothèque de fonctions d'assouplissement. soyez intéressé par ce qui suit Il y a des doutes sur les fonctions complexes et tordues, mais en fait ce sont des courbes de mouvement avec des effets de rétroaction. Selon notre analyse précédente, étant donné que la page d'accueil de Discussion sur les effets dynamiques Web88 adopte une stratégie de conception consistant à donner la priorité au contenu et à un style visuel simple, nos actions d'animation doivent être « stables, précises et impitoyables » et ne seront jamais bâclées ou écrasantes. comparer les bombes Q est quelque chose que nous faisons de notre mieux pour éviter. En fait, ces courbes sont plus adaptées à une application du côté sans fil puisque les utilisateurs du côté sans fil utilisent directement leurs doigts pour opérer, lorsque nous devons exprimer l'élasticité des éléments de bloc, du papier ou la métaphore matérielle des cartes, nous utilisons le feedback. les effets pour exprimer les matériaux et la gravité sont plus appropriés. Aide-mémoire de la fonction d'assouplissement : http://easings.net/zh-cn# 
Plan de conception d'animation
Finalement, nous obtiendrons un La chronologie complète de les points temporels, les images clés, les conditions de déclenchement, les processus de mouvement et les amplitudes spatiales montrent clairement la transition entre les styles et les styles des éléments de bloc de page à chaque point temporel. Avec une sortie aussi standardisée, Ma Ma, je n'ai plus à me soucier de restaurer mes effets de mouvement. Veuillez vérifier en ligne les effets d'animation spécifiques : http://www.Discussion sur les effets dynamiques Web88.com/ En fait, la solution technique mentionnée dans l'article d'aujourd'hui a une durée de conservation. En raison de l'itération rapide de la technologie, nous ne savons pas combien de temps cette solution sera conservée. la vie durera, mais selon le temps Les idées de conception d'animation d'axes et d'images clés n'expireront jamais. L'essence de la conception d'animation établie par Disney à partir de la période Blanche-Neige est toujours valable dans les Super Marines d'aujourd'hui. Chaque conception d'action de Baymax est toujours une. point dans le temps essentiellement et l'amplitude spatiale, donc en tant que concepteur d'effets de mouvement, tant que vous gardez cela à l'esprit, un bon plan d'effet de mouvement sera à moitié réussi, et l'autre moitié consiste à combiner la réflexion de l'entreprise et de l'utilisateur.

Enfin, résumons le flux de travail de la conception des effets de mouvement. Trouvez le point d'entrée de l'effet de mouvement grâce à une analyse complète des exigences et de l'architecture du projet, affinez et émettez une action clé, combinez-la avec le cadre de mise en œuvre front-end, déterminez le processus. la logique et le mouvement, et pratiquez-le à plusieurs reprises. Vérifiez pour obtenir la solution optimale, n'oubliez pas de créer une surprise pour l'utilisateur, et le tour est joué ! 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

