Maison >interface Web >tutoriel CSS >Résoudre le problème de l'opacité affectant les changements d'index en CSS
Résoudre le problème de l'opacité affectant les changements d'index en CSS
- 黄舟original
- 2017-08-20 11:28:442196parcourir
Cet article présente principalement le problème selon lequel le paramètre d'opacité dans CSS affecte le changement d'index (nombre de couches). Il résume les problèmes qui surviennent dans diverses situations et joint le code. Vous pouvez vérifier les étapes de fonctionnement spécifiques ci-dessous. explication, les amis intéressés peuvent s'y référer.
Un problème a été découvert lors de l'utilisation de l'attribut opacity pour rendre la page entière transparente. Si deux calques se chevauchent, le calque avec l'attribut d'opacité et la valeur d'attribut inférieure à 1 écrasera le calque suivant. J'ai donc fait une expérience pour vérifier le niveau d'opacité.
La règle en cascade dans les pages Web est la suivante : si aucun des calques ne définit l'attribut de position comme absolu ou relatif, le code HTML du calque placé derrière sera affiché en haut. Si l'attribut position est spécifié et que l'attribut z-index est défini, celui avec la plus grande valeur sera en haut.
Le problème en cascade causé par l'attribut Opacité
Pour un calque normal sans z-index activé, le cas échéant le calque utilise l'attribut d'opacité avec une valeur d'attribut inférieure à 1 qui y sera affichée. Faisons une démo. Le code est le suivant :
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
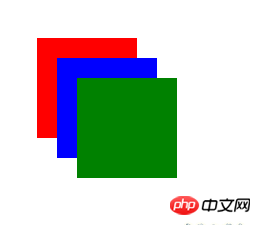
</html>Après l'avoir enregistré sous forme de fichier html et l'avoir ouvert, vous pouvez voir l'ordre normal

Cascade normale
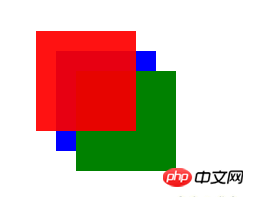
A ce moment, nous ajoutons l'attribut opacité : 0,9 à #a. Le truc magique s'est produit, il a recouvert les deux autres couches :
.
Superposition après avoir ajouté une opacité inférieure à 1
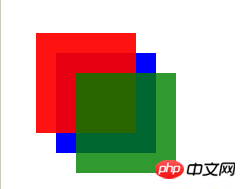
Uniquement lorsqu'un autre calque (par exemple : #c) définit également une valeur d'opacité inférieure à 1 (par exemple : 0,8) Après cela, le #c suivant peut installer des règles normales pour couvrir #a.

Attribuez également une valeur d'opacité à un autre calque
De cette façon, le calque avec un attribut d'opacité inférieur à 1 est augmenté d'un niveau. Quant aux principes scientifiques à l'intérieur, je ne les ai pas compris, c'est peut-être un petit bug. Mais parfois, c'est quelque chose que nous ne voulons pas qu'il se produise.
Résoudre le problème en définissant l'attribut de position
Alors comment résoudre ce problème ? Comme mentionné précédemment, dans des circonstances normales, le calque avec la position et l'indice z spécifiés a un niveau plus élevé que le calque ordinaire. Alors, comment le calque avec l'opacité spécifiée se compare-t-il au calque avec la position spécifiée ? Ajoutons position: relative à #b et voyons. Le code de style à l'heure actuelle est le suivant :
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
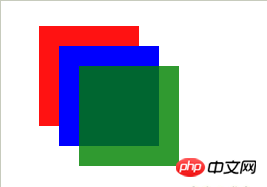
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}Après avoir enregistré et actualisé, vous verrez l'effet comme ceci :

L'effet en cascade après avoir utilisé l'attribut position sur un calque
En d'autres termes, après avoir utilisé l'attribut de position relative sur un calque, le niveau peut être le même que l'opacité. Après cela, selon le tri normal et l'affichage en cascade (dans des expériences ultérieures, j'ai également testé la valeur d'attribut absolue, et les résultats étaient les mêmes que la valeur d'attribut relative). Lorsque nous annulons l'attribut d'opacité de #c, nous pouvons voir que #c est classé en bas.

L'effet après annulation de l'attribut opacité sur le calque inférieur
Ce n'est pas encore fini, je viens d'activer la position : relatif attribut sur #b avant, je n'utilise pas encore z-index. Nous définissons le z-index de #b (par exemple : 100). Évidemment, #b devient le niveau supérieur.

L'effet de la définition du z-index sur la couche intermédiaire
Résumé de la cascade issues
Une couche dont la valeur d'attribut de position est absolue ou relative sera à un niveau supérieur à une couche normale. Le calque utilisant l'attribut d'opacité inférieur à 1 est également supérieur au calque ordinaire et est le même calque que le calque avec la position spécifiée. Cependant, il ne prend pas en charge l'attribut z-index, donc le calque avec la position spécifiée peut l'utiliser. l'attribut z-index pour couvrir la bande Calques avec une propriété d'opacité inférieure à 1. »
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [CSS] Les éléments de positionnement sont affichés au centre
- Tutoriel CSS (5) Comment utiliser DW4 pour créer du CSS
- Implémentation qui s'adapte aux appareils de différentes tailles
- À propos des propriétés associées des colonnes dans une disposition multi-colonnes en CSS3
- Exemple de partage de code sur la façon de contrôler la longueur de la bordure CSS

