Maison >interface Web >tutoriel CSS >À propos des propriétés associées des colonnes dans une disposition multi-colonnes en CSS3
À propos des propriétés associées des colonnes dans une disposition multi-colonnes en CSS3
- 黄舟original
- 2017-05-21 15:46:392115parcourir
CSS3 a ajouté l'attribut qui peut implémenter une disposition multi-colonnes
L'implémentation précédente était très gênante et peut nécessiter divers positionnements
Maintenant, nous n'avons besoin que d'un seul attribut Vous pouvez obtenir une
Mise en page multi-colonnes similaire à celle de notre journal
Cela permet aux lecteurs de visualiser plus facilement
Numéro de plusieurs colonnes et largeur de plusieurs colonnes
Si une ligne de le texte est trop long, nous n'avons peut-être pas envie de continuer à lire comme ça
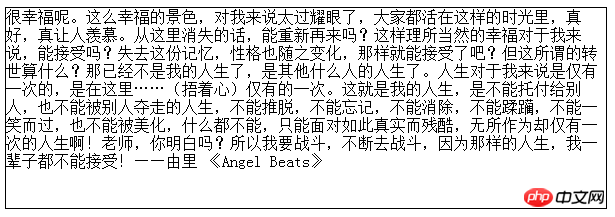
<p class="demo">......</p>
.demo { width: 600px; height: 200px; border: 1px solid black;}
Colonne de quantité à plusieurs colonnes -compte pouvez spécifier ce que vous voulez Le nombre de colonnes
Le navigateur définira lui-même la largeur de colonne appropriée
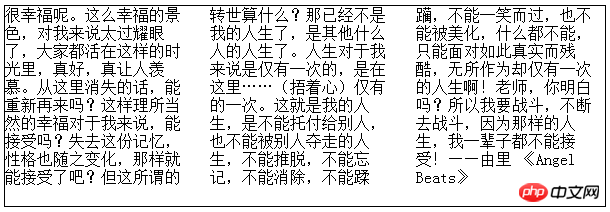
.demo { width: 600px; height: 200px; border: 1px solid black; column-count: 3; /*增*/}
Vous pouvez également utiliser column-width pour définir la largeur de la colonne sans spécifier le nombre de colonnes
C'est équivalent au code ci-dessus
.demo { width: 600px; height: 200px; border: 1px solid black; column-width: 11em; /*改*/}Si la valeur de largeur que vous définissez n'est pas suffisante pour remplir tout l'élément
, le navigateur essaiera d'utiliser la plus grande largeur pour s'assurer que le nombre de colonnes remplit tout l'élément
Par exemple, si le 11em ci-dessus est modifié en 10em, le navigateur affichera également une disposition à 3 colonnes
Vous pouvez utiliser cet attribut pour définir la largeur de colonne, le nombre de colonnes ou les deux
Mais pour un usage général, définir l'un des attributs peut répondre à nos besoins
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; /*或者columns: 11em;*/
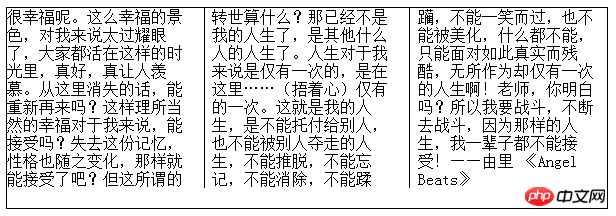
/*或者columns: 11em 3;*/}Largeur de l'intervalle de colonne Il y a un écart entre les colonnes dans une disposition multi-colonnes Le l'espace par défaut est de 1em
Nous pouvons contrôler l'espacement des colonnes via l'attribut column-gap
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-gap: 2em; /*增*/}Notez que si vous si l'espacement des colonnes est trop grand, le texte déborderaIl doit être contrôlé avec le nombre approprié de colonnes
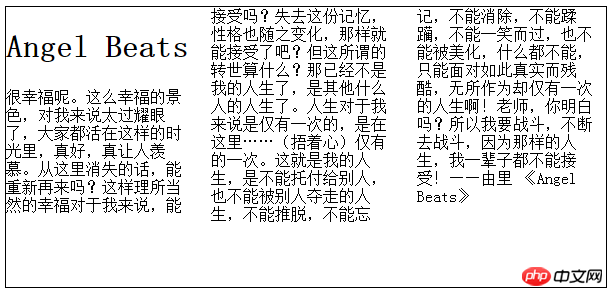
<p class="demo"><h1>Angel Beats</h1>......</p>
.demo { width: 600px; height: 280px;/*改*/
border: 1px solid black; columns: 3;} Par défaut, l'élément h1 n'occupe que la première colonne
Par défaut, l'élément h1 n'occupe que la première colonne
Si je veux qu'il soit au dessus de plusieurs colonnes, comment faire ?
Définir les styles pour les éléments h1
h1 { column-span: all; <--
text-align: center;}
Défini sur all pour permettre aux éléments de s'étendre sur toutes les colonnes
Nous pouvons utiliser la règle de colonne heaping Paramètre d'espacement des colonnes "rule"
Cet attribut est un attribut composite avec les sous-attributs suivants :
- column-rule-width
- column- Rule-style
- column-rule-color
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-rule: 1px solid black;}
la valeur de l'attribut column-rule-style contient les mots-clés suivants
- aucun Aucun
- caché Masquer
- pointillé pointillé
- ligne pointillée pointillée
- ligne continue pleine
- groove Définir des règles rainurées 3D
- crête Définir des règles striées 3D
- in
- set début définir les règles d'encart 3D
- Le dernier quatre d'entre eux L'effet dépend des valeurs de largeur et de couleur. Comprenons d'abord
mais nous devons quand même connaître les attributs les plus basiques
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

