Maison >interface Web >tutoriel CSS >Exemple de partage de code sur la façon de contrôler la longueur de la bordure CSS
Exemple de partage de code sur la façon de contrôler la longueur de la bordure CSS
- 黄舟original
- 2017-05-27 13:30:073171parcourir
Contrôle de la longueur de la bordure CSS
Contrôle de la longueur de la bordure CSS. Dans le passé, lorsque la longueur de la bordure devait être plus petite que celle du conteneur, j'utilisais l'imbrication p. Plus tard, j'ai trouvé que la pseudo-classe est très pratique pour obtenir cet effet. Un seul p suffit. De plus, ajuster le remplissage et la marge ne sera pas très. gênant.
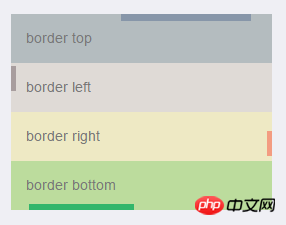
bordure supérieure
bordure gauche
bordure droite
bordure inférieure
.box-container {
position: relative;
width: 90%;
color: #777;
}
.border-top {
background: #b4bcbf;
padding: 15px;
}
.border-top:before {
content: '';
position: absolute;
left: 42%;
top: 0;
bottom: auto;
right: auto;
height: 7px;
width: 50%;
background-color: #8796a9;
}
.border-left {
background: #dfdad6;
padding: 15px;
}
.border-left:before {
content: '';
position: absolute;
left: 0;
top: 6%;
bottom: auto;
right: auto;
height: 52%;
width: 5px;
background-color: #a89d9e;
}
.border-right {
background: #eee9c4;
padding: 15px;
}
.border-right:after {
content: '';
position: absolute;
left: auto;
top: auto;
bottom: 5px;
right: 0;
height: 52%;
width: 5px;
background-color: #f39c81;
}
.border-bottom {
background: #bcdc9d;
padding: 15px;
}
.border-bottom:after {
content: '';
position: absolute;
left: 18px;
top: auto;
bottom: 0;
right: auto;
height: 6px;
width: 105px;
background-color: #32b66b;
}L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Partage des effets d'animation couramment utilisés en CSS3Article suivant:Partage des effets d'animation couramment utilisés en CSS3

