Maison >interface Web >Tutoriel H5 >HTML5 utilise quatre méthodes pour implémenter l'adaptation des pages mobiles aux écrans des téléphones mobiles. Résumé des méthodes.
HTML5 utilise quatre méthodes pour implémenter l'adaptation des pages mobiles aux écrans des téléphones mobiles. Résumé des méthodes.
- 黄舟original
- 2018-05-16 10:24:218359parcourir
Cet article présente principalement un résumé des quatre méthodes d'adaptation des pages mobiles HTML5 aux écrans de téléphones portables. Il est d'une grande valeur pratique. Les amis dans le besoin peuvent s'y référer
1. . Utiliser les balises méta : viewport
Une méthode couramment utilisée pour l'adaptation des pages mobiles H5. En théorie, l'utilisation de cette balise peut s'adapter à toutes les tailles d'écran, mais l'interprétation et la prise en charge de cette balise par. chaque appareil Les différents degrés entraînent une incompatibilité avec tous les navigateurs ou systèmes.
la fenêtre d'affichage est la zone visible de la page Web de l'utilisateur. Traduit en chinois, on peut l'appeler « zone de visualisation ».
Les navigateurs mobiles placent la page dans une « fenêtre » virtuelle (port d'affichage). Habituellement, cette « fenêtre » virtuelle (port d'affichage) est plus large que l'écran, de sorte que chaque page Web n'a pas besoin d'être compressée dans un petit espace. taille. Dans une fenêtre (ce qui briserait la mise en page des pages Web qui ne sont pas optimisées pour les navigateurs mobiles), les utilisateurs peuvent effectuer un panoramique et un zoom pour voir différentes parties de la page Web.
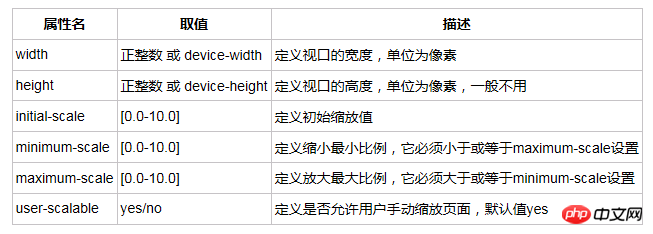
balise viewport et ses attributs :
Copier le code
Le code est le suivant :
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
Introduction détaillée de chaque attribut :

2. Utilisez l'unité css3 rem
rem est une nouvelle unité relative (root em, root em) dans CSS3 Lorsque vous utilisez rem pour définir la taille de la police d'un élément, il s'agit d'une taille relative, mais elle est uniquement relative à. l'élément racine HTML. Grâce à lui, vous pouvez ajuster toutes les tailles de police proportionnellement en modifiant uniquement l'élément racine, et vous pouvez éviter la réaction en chaîne consistant à composer les tailles de police couche par couche.
Actuellement, tous les navigateurs, à l'exception d'IE8 et des versions antérieures, prennent en charge rem. Pour les navigateurs qui ne le prennent pas en charge, écrivez une déclaration d'unité absolue supplémentaire. Ces navigateurs ignorent les tailles de police définies avec rem. Voici un exemple :
p {font-size:14px; font-size:.875rem;}La taille de police par défaut du HTML est de 16px, c'est-à-dire 1rem=16px Si la largeur d'un p est de 32px, vous pouvez la définir sur 2rem.
Normalement, afin de faciliter le calcul des valeurs, 62,5%, qui est la valeur par défaut de 10px, est utilisé comme base. Bien entendu, cette base peut avoir n'importe quelle valeur, en fonction de la situation spécifique. La méthode de paramétrage est la suivante :
Html{font-size:62.5%(10/16*100%)}La définition spécifique des règles sous différents écrans, c'est-à-dire la manière de définir la base : elle peut être définie via CSS, et différentes valeurs de base peuvent être défini dans différentes plages de largeur. Bien sûr, la méthode peut également être définie une fois via js Comme suit :
<script type="text/javascript">
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clientWidth / 320) + 'px';//其中“20”根据你设置的html的font-size属性值做适当的变化
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>3. Les requêtes média sont également une méthode CSS3. Le problème que nous devons résoudre est de s'adapter à l'écran mobile, cette requête média a été créée pour résoudre ce problème.
La fonction de la requête multimédia est de définir différents styles CSS pour différents médias. Le « média » inclut ici la taille de la page, la taille de l'écran de l'appareil, etc. Par exemple : Si la fenêtre du navigateur est inférieure à 500 px, l'arrière-plan deviendra bleu clair :@media only screen and (max-width: 500px) {
body {
background-color: lightblue;
}
}Pourcentage d'utilisation Le pourcentage fait référence à l'élément parent, tous les pourcentages sont comme ceci. Si la largeur de l'élément enfant est de 50 %, alors la largeur de l'élément parent est de 100 %
Donc la largeur par défaut du corps est la largeur de l'écran (sur PC, elle fait référence à la largeur du navigateur) ; . Les éléments descendants peuvent être positionnés selon des pourcentages (ou spécifier la taille), cela ne convient qu'aux pages avec des mises en page simples et il est difficile de mettre en œuvre des pages complexes.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

