Maison >interface Web >js tutoriel >Exemple Ajax utilisant JavaScript pour une analyse détaillée
Exemple Ajax utilisant JavaScript pour une analyse détaillée
- 黄舟original
- 2017-08-09 11:13:511345parcourir
Apprendre la leçon d'introduction de jquery, c'est mieux comprendre le chargement asynchrone de jquery plus tard.
1. Première page

2. Obtenez des informations de manière asynchrone grâce à cette fonction

3. Déclarez un objet vide pour charger XMLHttpRequest

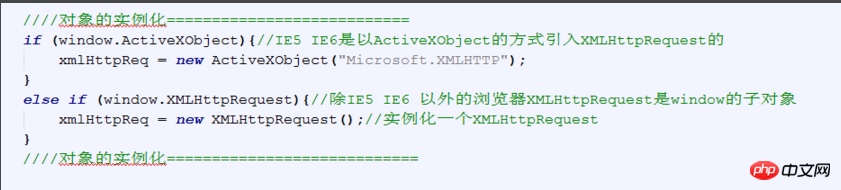
4. Instanciation d'objets

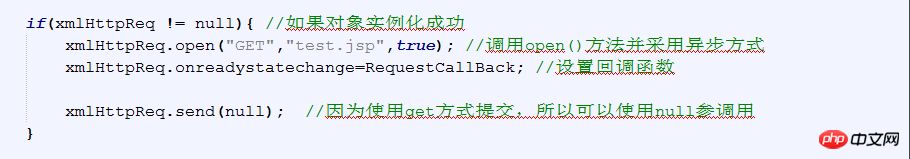
5. Appelez la méthode open() et utilisez le mode asynchrone
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
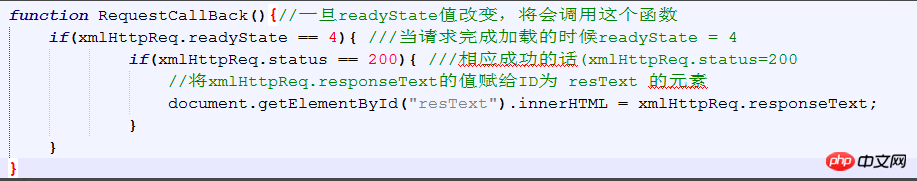
6. Fonction de rappel

7. >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée de l'objet navigato de l'objet JavaScriptArticle suivant:Explication détaillée de l'objet navigato de l'objet JavaScript
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

