Maison >interface Web >js tutoriel >Explication détaillée de l'objet navigato de l'objet JavaScript
Explication détaillée de l'objet navigato de l'objet JavaScript
- 黄舟original
- 2017-08-09 11:09:491296parcourir
Utilisez une démonstration de code simple pour illustrer les propriétés et méthodes couramment utilisées de l'objet date Date en JavaScript.
1. Ouvrez l'éditeur de texte, créez un nouveau document texte et enregistrez-le en tant que fichier .html, puis créez un nouveau document texte et enregistrez-le en tant que fichier .js. Les noms des deux fichiers peuvent être arbitraires, mais les suffixes doivent être .html et .js. Ici, le fichier Utilitied-1.html est utilisé pour référencer le script Utilitied-1.js à des fins de démonstration.
2. Double-cliquez pour ouvrir le html et continuez. L'écriture de code consiste principalement à implémenter des références aux fichiers de script js. Le code est présenté dans la figure ci-dessous, qui est introduit dans la balise <script></script>.
3. Revenez ensuite au fichier .js pour écrire le code correspondant à l'objet String. Y compris les propriétés, méthodes et autres codes couramment utilisés.
Utilisez simplement document.write() pour afficher et voir l'effet. Le code est affiché ci-dessous.
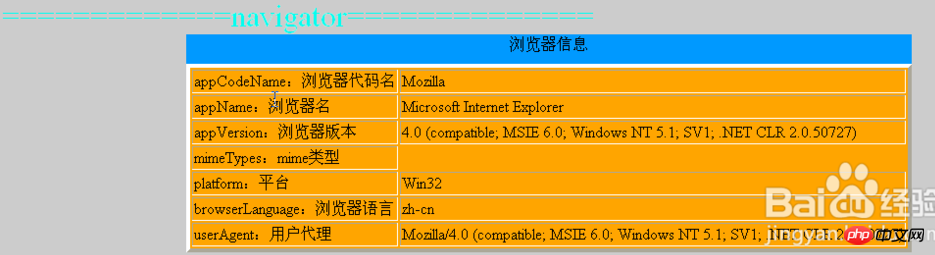
4. Recherchez ensuite l'emplacement du fichier .html, cliquez avec le bouton droit, ouvrez les propriétés, recherchez le chemin et copiez-le. Collez-le ensuite dans le navigateur pour voir l'effet, comme indiqué dans l'image ci-dessous.

5. Enfin, vous pouvez utiliser les touches de raccourci directement dans editplus. Sélectionnez le fichier .html et appuyez sur ctrl+b pour le modifier directement dans editplus. . Démonstration dans le navigateur intégré. L'effet est le même, comme le montre l'image ci-dessous.

6. Il faut préciser qu'il s'agit simplement de démontrer les connaissances à partager, donc seule la partie du fichier .html est donnée. Code, quant à la façon de changer la couleur de fond, le code pourra être joint ultérieurement.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript




