Maison >interface Web >js tutoriel >Exemple de la façon dont Chrome débogue JavaScript
Exemple de la façon dont Chrome débogue JavaScript
- 黄舟original
- 2017-08-09 11:17:132012parcourir
Dans le développement de sites Web et front-end, JavaScript est un langage de script puissant, mais beaucoup de gens l'aiment et le détestent, et ignorent parfois directement son importance. Bien sûr, il existe de nombreuses façons de déboguer js sous ff et c'est-à-dire de disposer également d'outils de débogage très puissants. Ici, je vais vous montrer comment déboguer js dans Chrome.
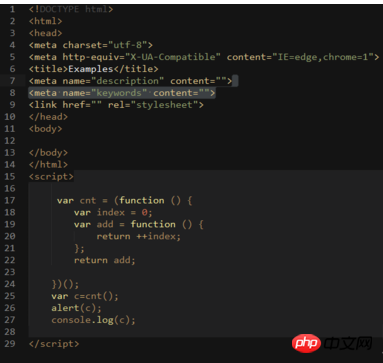
1. Ouvrez la démo avec le navigateur Chrome

2. Appuyez sur la touche f12

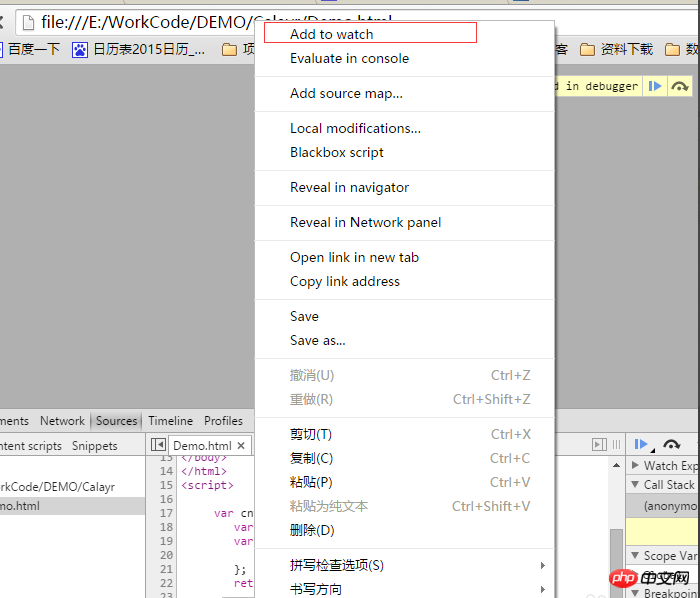
3. Ajouter des points d'arrêt

4. Surveiller les variables


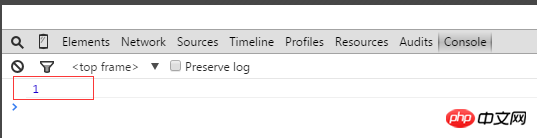
5. Afficher le journal des entrées de la console

6.code démo :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

