Maison >interface Web >tutoriel CSS >Résumé de l'utilisation des mises en page courantes en CSS
Résumé de l'utilisation des mises en page courantes en CSS
- 黄舟original
- 2017-08-07 15:14:561280parcourir
1. Disposition à une colonne - souvent utilisée sur la page d'accueil du site Web.
html :
1 <div class="top"></div> 2 <div class="main"></div> 3 <div class='foot'></div>
css :
body{
margin:0;
padding: 0;
}
.top{
height: 80px;
background-color: #f19b6a;
}
.main,.foot{
width: 800px;
margin:0 auto;
}
.main{
height: 500px;
background-color: #f1b8e4;
}
.foot{
height: 80px;
background-color: #f1f1b8;
}Effet :

2. Deux colonnes ( Largeur fixe), mise en page adaptative
html :
1 <p class="main"> 2 <p class="left"></p> 3 <p class="right"></p> 4 </p>
css :
body{
margin:0;
padding: 0;
}
.main{
width: 800px;
margin: 0 auto;
}
.left,.right{
height: 600px;
}
.left{
width: 20%;
float: left;
background-color:#f19b6a;
}
.right{
width: 80%;
float: right;
background-color: #f1b8e4;
}Rendu :

3. Trois colonnes (largeur fixe), mise en page adaptative
HTML :
1 <p class="main"> 2 <p class="left"></p> 3 <p class="middle"></p> 4 <p class="right"></p> 5 </p>
css :
body{
margin:0;
padding: 0;
}
.main{
width: 800px;
margin: 0 auto;
}
.left,.right,.middle{
height: 600px;
}
.left{
width: 33.3%;
float: left;
background-color:#f19b6a;
}
.middle{
width: 33.3%;
float: left;
background-color:#f1f1b8;
}
.right{
width: 33.3%;
float: right;
background-color: #f1b8e4;
}Rendu :

4. Disposition en trois colonnes, adaptative au milieu, largeur fixe des deux côtés : position : absolue
HTML :
1 <p class="left"></p> 2 <p class="middle"> 3 区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的 新型应用模式。 所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法[1] 。 2016年5月,货币区块链研究中心出版了国内第一本深入浅出介绍区块链的书籍《区块链:定义未来金融与经济新格局》。 其中介绍了区块链技术对未来金融与经济带来的影响。区块链(Blockchain)是比特币的一个重要概念,火币联合清华大学五道口金融学院互联网金融实验室、 新浪科技发布的《2014—2016全球比特币发展研究报告》提到区块链是比特币的底层技术和基础架构[2] 。 本质上是一个去中心化的数据库,同时作为比特币的底层技术。区块链是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一次比特币网络交易的信息, 用于验证其信息的有效性(防伪)和生成下一个区块。 4 </p> 5 <p class="right"></p>
css :
body{
margin:0;
padding: 0;
}
.left,.right,.middle{
height: 600px;
}
.left{
width: 200px;
position:absolute;
left: 0;
top:0;
background-color:#f19b6a;
}
.middle{
margin: 0 310px 0 210px;
background-color:#f1f1b8;
}
.right{
width: 300px;
position: absolute;
right: 0;
top:0;
background-color: #f1b8e4;
}Rendu :

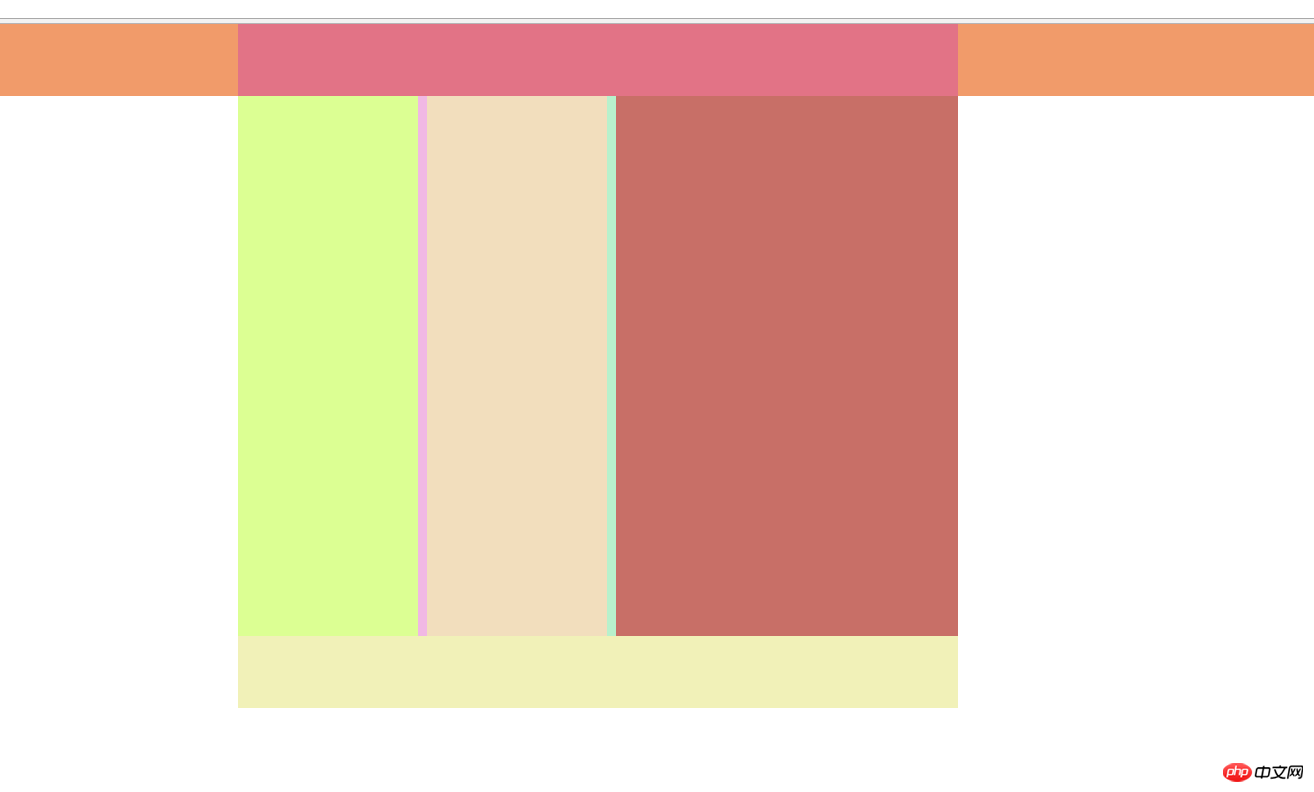
5. Mise en page mixte
html :
1 <p class="top"> 2 <p class="header"></p> 3 </p> 4 <p class="main"> 5 <p class="left"></p> 6 <p class="right"> 7 <p class="sub_left"></p> 8 <p class="sub_right"></p> 9 </p> 10 </p> 11 <p class='foot'></p>
css :
body{
margin:0;
padding: 0;
}
.top{
height: 80px;
background-color: #f19b6a;
}
.top .header{
width: 800px;
height: 80px;
margin: 0 auto;
background-color: #e27386;
}
.main,.foot{
width: 800px;
margin:0 auto;
}
.main{
height: 600px;
background-color: #f1b8e4;
}
.foot{
height: 80px;
background-color: #f1f1b8;
}
.main .left{
width: 200px;
height: 600px;
float: left;
background-color: #dcff93;
}
.main .right{
width: 590px;/*600px没有粉红色缝隙*/
height: 600px;
float:right;
background-color: #b8f1cc;
}
.sub_left{
width: 200px;
height: 600px;
float: left;
background-color: #f2debd;
}
.sub_right{
width: 380px;/*390px没有中间绿色缝隙*/
height: 600px;
float: right;
background-color: #c86f67;
}Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelques conseils simples et pratiques pour créer des pages Web CSSArticle suivant:Quelques conseils simples et pratiques pour créer des pages Web CSS

