Maison >interface Web >tutoriel CSS >Explication détaillée d'exemples d'implémentation d'animation de pointeur d'invite pull-up en CSS3
Explication détaillée d'exemples d'implémentation d'animation de pointeur d'invite pull-up en CSS3
- 黄舟original
- 2017-08-07 15:21:091985parcourir
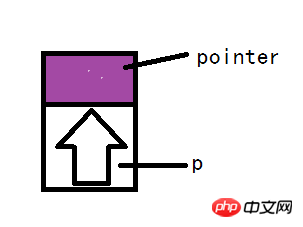
Le contenu à implémenter aujourd'hui est le suivant :

Avec les propriétés d'animation de CSS3, il est très simple à implémenter.
mise en page HTML :
<p class="pointer"> <p></p> </p>
Laissez le p de .pointer être placé là où vous souhaitez qu'il soit affiché p est une boîte, car la boîte qui entoure la flèche doit le faire. déplacez-vous vers le haut, donc la hauteur de p est 10px plus élevée que la hauteur de la flèche.

style CSS :
.pointer{
position: absolute;
height: 3.8rem;
bottom: 3rem;
width: 100%;
}
.pointer p{
animation: anima-pointer 2s infinite;
position: absolute;
bottom: 0;
left: 50%;
margin-left: -1.4rem;
height: 2.8rem;
width: 2.8rem;
background: url("../images/css-sprites.png") -63px 0;
}
/*animation*/
@keyframes anima-pointer
{
0% {opacity:0;bottom:0}
100% {opacity:1;bottom:10px;}
}
parmi eux. C'est le code de mon projet. Parce que j'ai encore besoin de positionner le p de .pointer, j'ai utilisé position:absolute. Vous pouvez utiliser d'autres attributs que static pour permettre à la flèche p d'être positionnée de manière absolue par rapport à l'élément parent.
Focus sur l'animation :
Pour utiliser l'animation CSS, vous devez d'abord utiliser @keyframes pour déclarer l'animation Ici elle est déclarée comme anima-pointer, laissez-la rester en place et ne pas s'afficher. , puis transition vers 100 %. La transparence est définie sur 1 et la position est augmentée de 10 px par rapport à la position d'origine.
Utilisez l'animation lorsque vous utilisez l'animation pour le style de la flèche p : suivez simplement l'animation qui vient d'être déclarée et certains attributs d'animation. Pour les propriétés d'animation spécifiques, veuillez vous référer au document officiel du w3c. Les propriétés déclarées ici sont que l'animation dure deux secondes et que l'animation est exécutée dans une boucle infinie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5 et CSS3 pour le monde réel, deuxième édition
- Ressources frontales impressionnantes et cours d'animation CSS
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Écriture des requêtes d'élément aujourd'hui à l'aide d'EQCSS
- CSS pseudo-classes: éléments de style basés sur leur index

