Maison >interface Web >Tutoriel H5 >Dreamweaver – Ajoutez des effets de bannière dynamiques à votre site Web
Dreamweaver – Ajoutez des effets de bannière dynamiques à votre site Web
- 巴扎黑original
- 2017-08-07 15:09:084879parcourir
Comment ajouter un effet de bannière dynamique au site Web dans Dreamweaver ? Si vous souhaitez concevoir une bannière dynamique dans Dreamweaver, comment devez-vous la concevoir ? Jetons un coup d'œil au tutoriel détaillé ci-dessous. Les amis qui en ont besoin peuvent se référer à
Pourquoi devrions-nous ajouter des bannières dynamiques au site Web ? D'un côté, ce n'est pas facile pour les images de montrer l'effet de l'animation. D'un autre côté, vous savez, Du Niang est un peu sensible aux publicités légères maintenant. Cette fonction est principalement utilisée dans les publicités photo. Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Heure de mise à jour :
05/11/2016
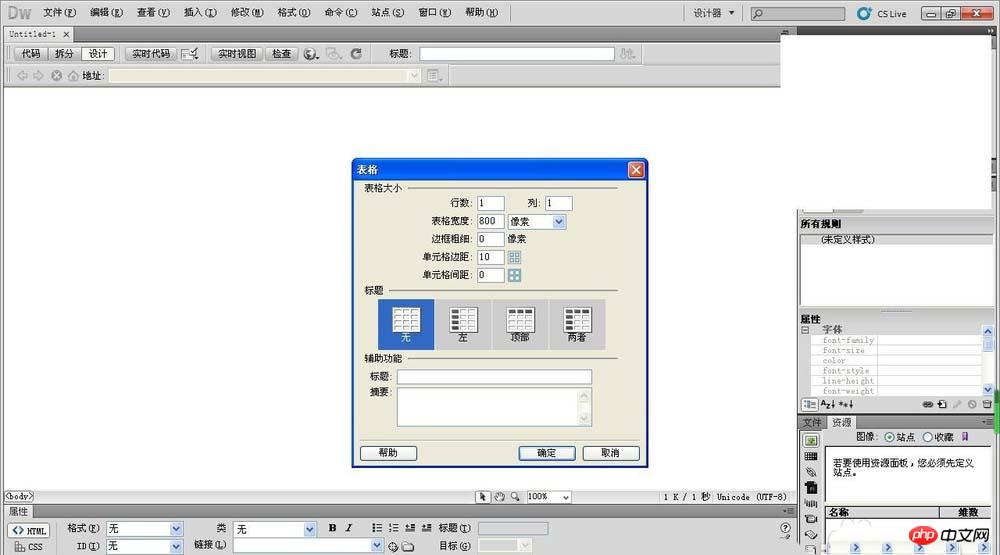
1 Tout d'abord, ouvrez le logiciel et créez une nouvelle table. . La taille est mieux déterminée en fonction du matériel ou de la mise en page de la page Web. Ce n’est pas grave s’il n’est pas inséré, j’y suis juste habitué.

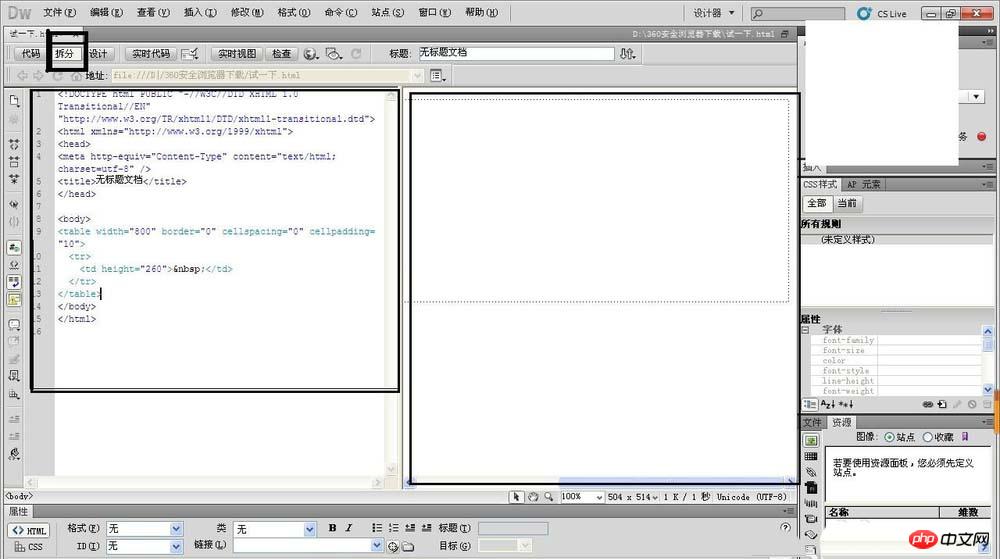
2. Ajoutez ensuite un arrière-plan au tableau, qui est le matériel de base dont nous avons besoin. La méthode consiste à sélectionner la cellule. Sélectionnez ensuite Split À ce stade, vous pouvez voir que le côté droit de la colonne est la page que nous avons conçue et que le côté gauche devient une page de codes. .

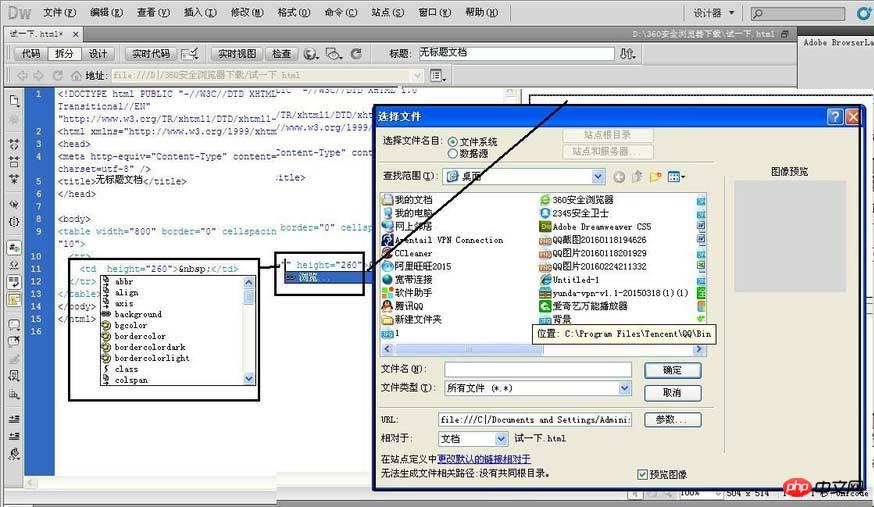
3. À ce moment, regardez la page de codes à gauche. Il y a un "td", endroit. passez la souris ici, puis cliquez sur Espace. Il y aura de nombreuses options, qui sont les paramètres de la cellule. Trouver l'arrière-plan, double-cliquez pour confirmer. Après que « Parcourir » apparaisse, sélectionnez votre propre image d'arrière-plan.


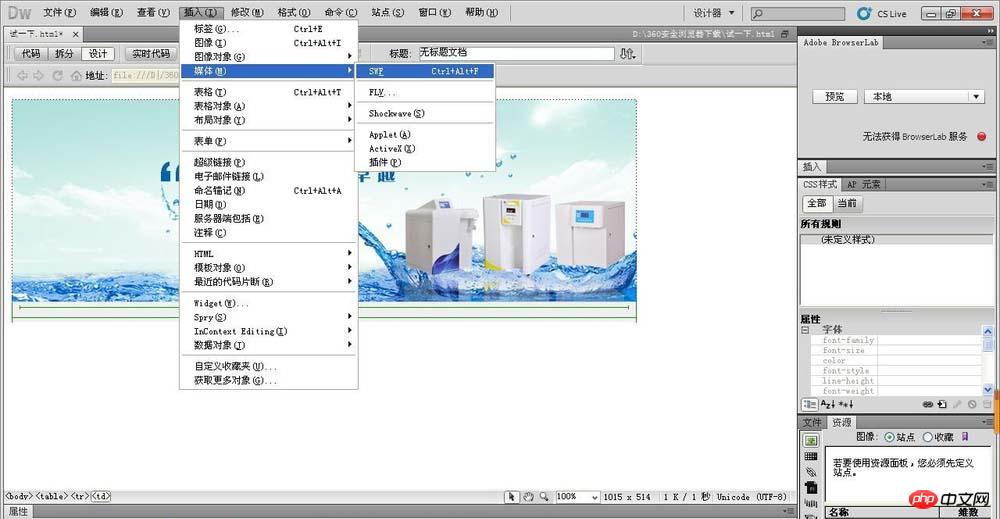
4. Insérez flash, le suffixe de flash est Swf, trouvez-le.


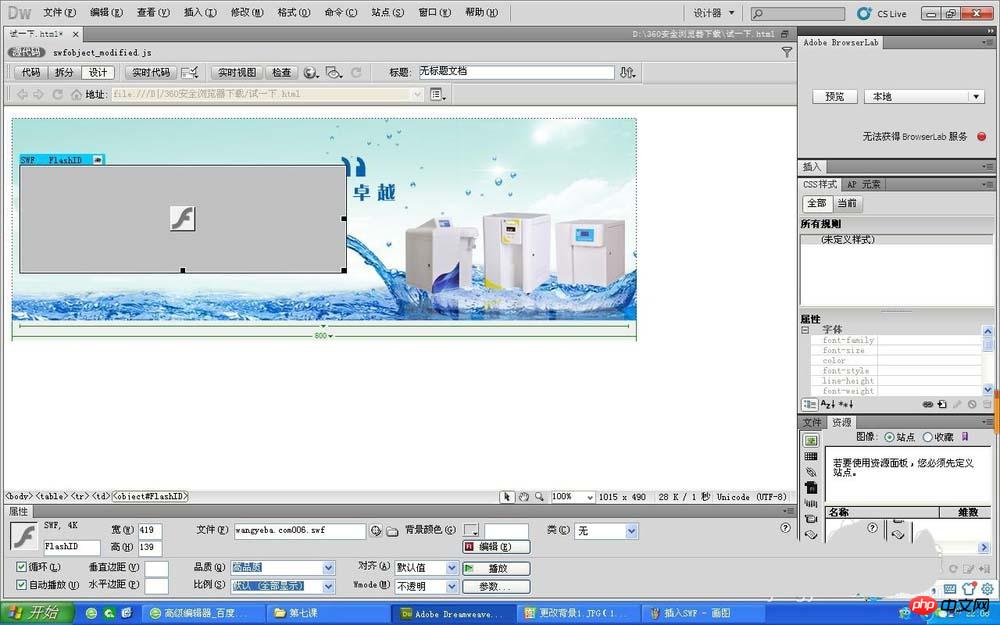
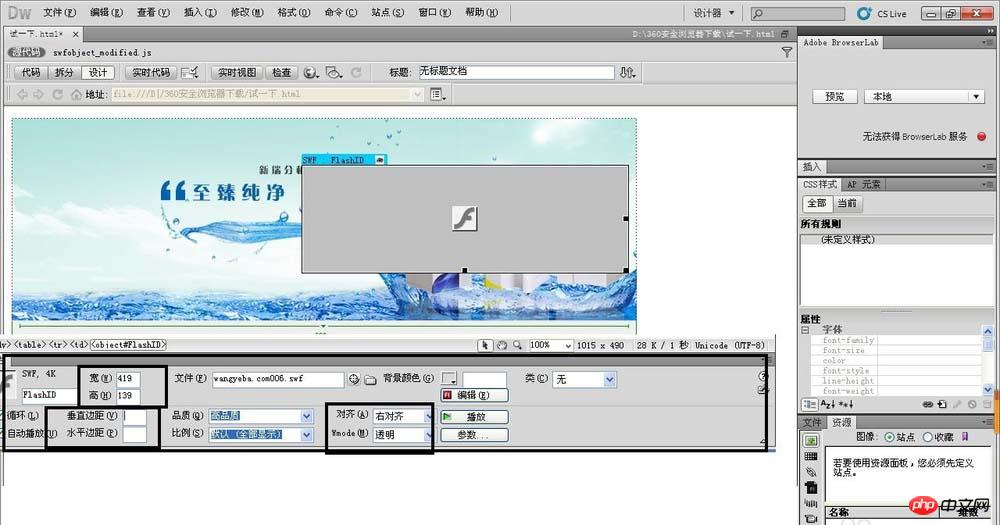
5 Ensuite, la clé est ici, la colonne de réglage des propriétés suivante, tout le reste est facile à comprendre. dites simplement, Wmodeici, remplacé par "Transparent". Tout le reste est réglé selon vos propres besoins.

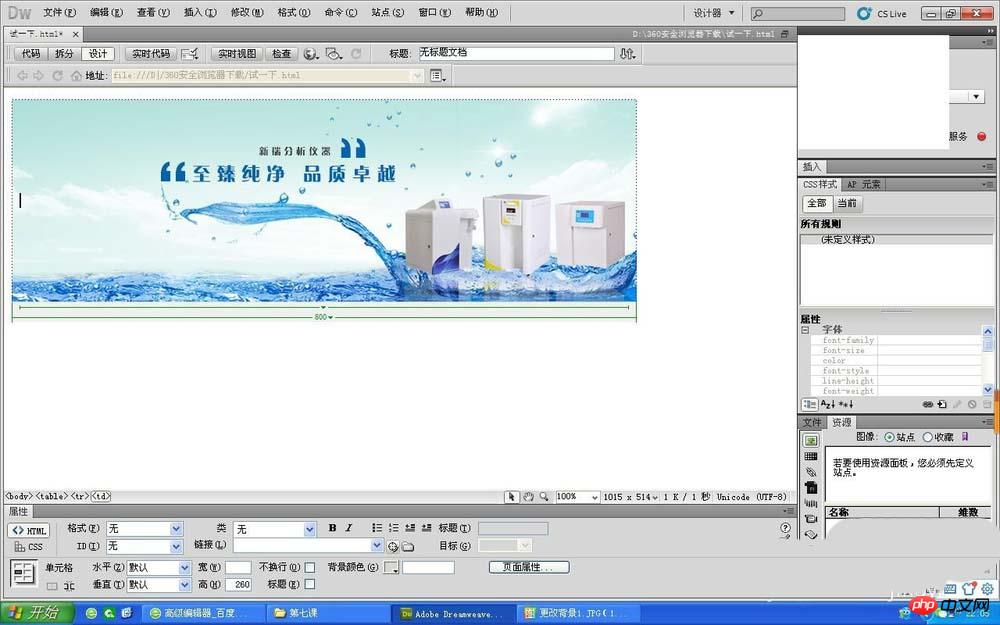
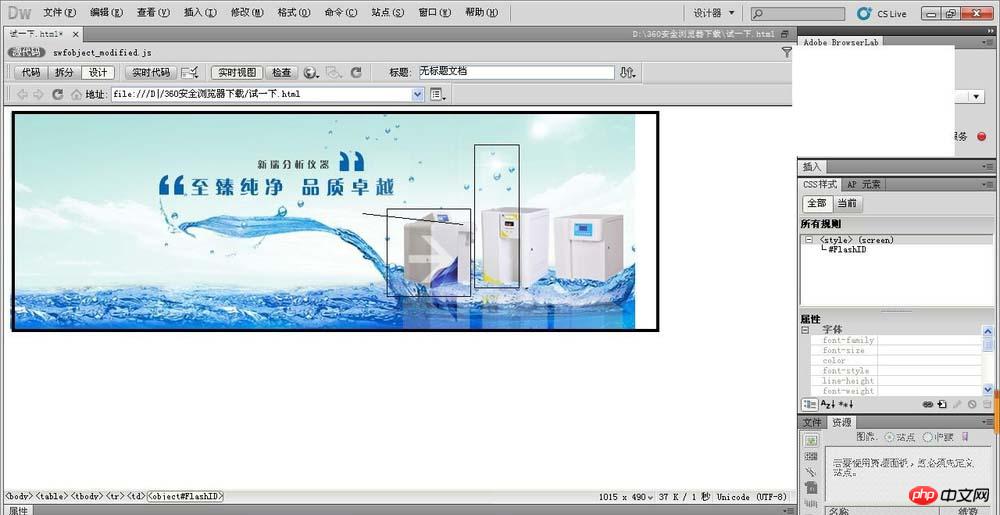
6. Enfin, enregistrez et prévisualisez le résultat. Le petit cadre à l'intérieur du grand cadre est en fait le FLASH ajouté. Cependant, comme pour l’image, l’effet est si mauvais qu’on peut à peine le voir.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

