Maison >interface Web >Tutoriel H5 >Synthèse de conseils très pratiques pour la création de pages web
Synthèse de conseils très pratiques pour la création de pages web
- 巴扎黑original
- 2017-08-07 14:58:191649parcourir
Cet article partage principalement avec vous quelques conseils que vous pouvez retenir et utiliser lors de la création de pages Web. L'article le présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent s'y référer. Pour référence, suivons l'éditeur pour apprendre ensemble.
Avant-propos
Cet article résume principalement certaines des solutions aux problèmes que je rencontre lors de la création de pages Web quotidiennes et les partage avec vous. C'est pour référence et étude de chacun. Je ne dirai pas grand chose ci-dessous. Les amis intéressés peuvent jeter un œil à l'introduction détaillée :
Le résumé est le suivant :
1. box-sizing : permet de définir des éléments spécifiques correspondant à une certaine zone d'une manière spécifique.
content-box : ajoutez un remplissage et des bordures à la boîte en plus de la largeur et de la hauteur spécifiées.
border-box : (valeur par défaut pour textarea et select) Ajoutez des marges intérieures et des bordures à la boîte dans la largeur et la hauteur spécifiées de la boîte.
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
2. Embellissez la zone de saisie
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}3. Embellissez la zone de texte
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}4. Changez la couleur de la police et la taille de l'espace réservé
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}5. Embellir la sélection
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}6.
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}7. Embellissez le bouton radio, la zone de sélection multiple ou le bouton de téléchargement de fichier
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
8. Utilisez des points de suspension pour indiquer du texte supplémentaire
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
9. Cliquez sur le texte sur la page CSS pour apparaître Comment supprimer le fond bleu
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
10. Vous pouvez utiliser cet attribut lorsque la position verticale de l'icône est difficile à régler
vertical-align: 30%; vertical-align: middle;
11. Comment centrer un p en haut, en bas, à gauche et à droite sur la page
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}12.js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
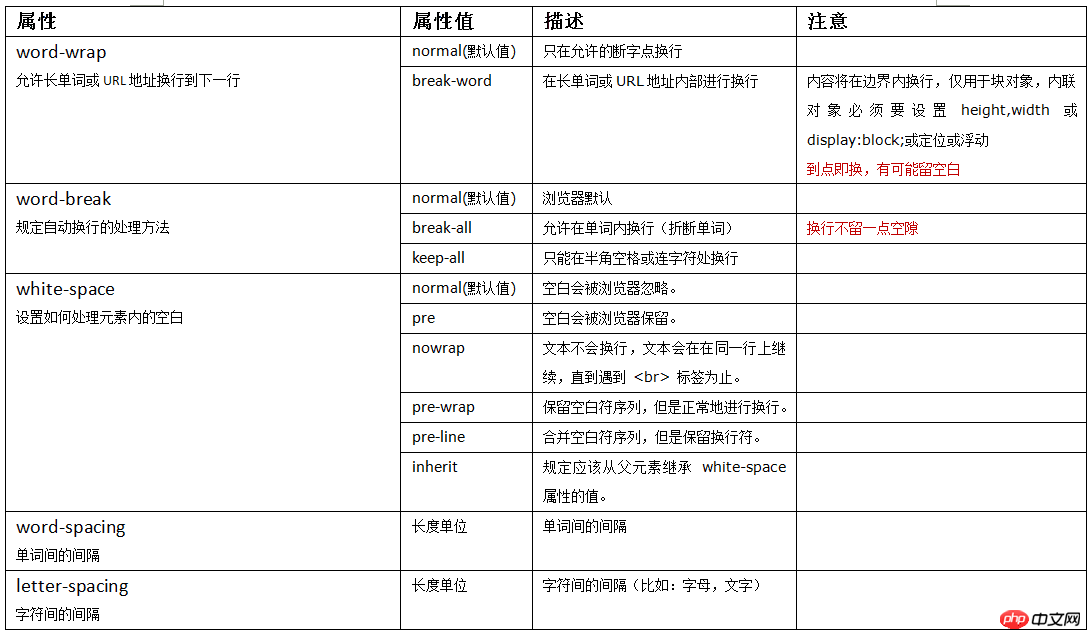
13. pas de saut de ligne, espacement des mots

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

