Maison >interface Web >Tutoriel H5 >Tutoriel SVG sur les bases du HTML5
Tutoriel SVG sur les bases du HTML5
- 炎欲天舞original
- 2017-08-04 13:44:312896parcourir
1. Qu'est-ce que SVG ?
SVG fait référence à Scalable Vector Graphics, qui est utilisé pour définir des graphiques vectoriels pour le Web et utilise le format XML pour définir des graphiques. Les images SVG peuvent être agrandies ou redimensionnées sans perte de qualité graphique. De plus, SVG est une norme du World Wide Web Consortium et SVG est intégré aux normes du W3C telles que DOM et XSL. En janvier 2003, SVG 1.1 a été établi comme standard du W3C. Par rapport à d'autres formats d'image, les avantages de l'utilisation de SVG sont les suivants :
1.SVG 可被非常多的工具读取和修改(比如记事本) 2.SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。 3.SVG 是可伸缩的 4.SVG 图像可在任何的分辨率下被高质量地打印 5.SVG 可在图像质量不下降的情况下被放大 6.SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图) 7.SVG 可以与 Java 技术一起运行 8.SVG 是开放的标准 9.SVG 文件是纯粹的 XML
Le principal concurrent de SVG est Flash Par rapport à Flash, le plus grand avantage de SVG est qu'il est compatible avec d'autres standards (. tels que XSL et DOM). Flash est une technologie propriétaire qui n'est pas open source.
2. Exemple SVG
L'exemple suivant est un exemple de fichier SVG simple. Les fichiers SVG doivent être enregistrés avec le suffixe .svg :
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
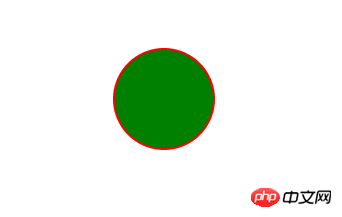
<circle cx="200" cy="100" r="50" stroke="red" stroke-width="2" fill="green"/>
</svg>
Exécuter les résultats
Explication du code :
La première ligne contient la déclaration XML. Veuillez noter l'attribut standalone ! Cet attribut précise si ce fichier SVG est "autonome", ou contient une référence à un fichier externe. standalone="no" signifie que le document SVG fera référence à un fichier externe - dans ce cas, un fichier DTD. La seconde fait référence à cette DTD SVG externe. Cette DTD se trouve au W3C et contient tous les éléments SVG autorisés.
1.SVG Le code commence par l'élément 3330766b624252be498b4434e4cef54d, y compris la balise d'ouverture 9d2b6ac87d77fc9d42b357f21ecefb68 de SVG est utilisé pour créer un cercle, et les attributs cx et cy définissent le x. Coordonnées et y. Si ces deux propriétés sont omises, le point sera défini sur (0, 0). L'attribut r définit le rayon du cercle. 4. Les propriétés
Stroke et Stroke-width contrôlent la manière dont le contour d'une forme est affiché. Nous définissons le contour du cercle sur 2 pixels de large, avec une bordure rouge. La propriété 5.
fill définit la couleur dans la forme. Nous définissons la couleur de remplissage sur la couleur du pardon. La balise de fermeture ferme l'élément
SVG et le document lui-même.
Remarque : Toutes les balises ouvertes doivent avoir une balise fermante !
SVG dans les pages HTMLLes fichiers SVG peuvent être intégrés dans des documents HTML à l'aide des balises suivantes : 17b86f90cac39e7059a4b422c2c838bd object <
Syntaxe :
< src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/">Remarque : L'attribut pluginspage pointe vers l'URL pour télécharger le plugin. Utilisez la balise 5d5705a9325cedd901f45cfb36b1c28b 5d5705a9325cedd901f45cfb36b1c28b est une balise standard dans HTML 4 et est prise en charge par tous les navigateurs les plus récents. L'inconvénient est qu'il ne permet pas la création de scripts. Remarque : si vous disposez de la dernière version d'Adobe SVG Viewer, les fichiers SVG ne fonctionneront pas (du moins pas dans IE) lors de l'utilisation de la balise 1260f38aa5270072bd9887a89a808f87 La balise b5794518d99912142b0ae13b212ee17a Syntaxe :
<iframe src="rect.svg" width="300" height="100"></iframe>
3. Introduction à la forme SVG
(1) Le rectangle SVG peut être associé au cercle précédent À , l'élément
rect dessinera un rectangle sur l'écran. En fait, seuls 6 attributs de base peuvent contrôler sa position et sa forme sur l'écran.
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
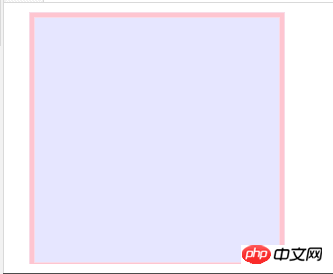
<rect x="20" y="20" rx="10" ry="10" width="300" height="100"
style="fill:rgb(0,0,255);
stroke-width:1;
stroke:rgb(0,0,0);
fill-opacity:0.1;
stroke-opacity:0.9;
opacity:0.9"/>
</svg>
Explication du code :
rect 元素的 width 和 height 属性可定义矩形的高度和宽度
style 属性用来定义 CSS 属性
CSS 的 fill 属性定义矩形的填充颜色(rgb 值、颜色名或者十六进制值)
CSS 的 stroke-width 属性定义矩形边框的宽度
CSS 的 stroke 属性定义矩形边框的颜色
x 属性定义矩形的左侧位置(例如,x="0" 定义矩形到浏览器窗口左侧的距离是 0px)
y 属性定义矩形的顶端位置(例如,y="0" 定义矩形到浏览器窗口顶端的距离是 0px)
CSS 的 fill-opacity 属性定义填充颜色透明度(合法的范围是:0 - 1)
CSS 的 stroke-opacity 属性定义笔触颜色的透明度(合法的范围是:0 - 1
CSS 的 opacity 属性定义整个元素的透明值(合法的范围是:0 - 1)
rx 和 ry 属性可使矩形产生圆角。
(二)SVG 圆形:详细见上svg实例
(三)SVG椭圆:
ellipse 标签可用来创建椭圆。椭圆与圆很相似。不同之处在于椭圆有不同的 x 和 y 半径,而圆的 x 和 y 半径是相同的。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
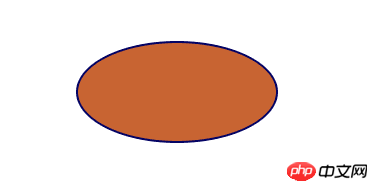
<ellipse cx="275" cy="125" rx="100" ry="50" style="fill:rgb(200,100,50);stroke:rgb(0,0,100);stroke-width:2"/>
</svg>
运行结果.png
代码解释:
cx 属性定义圆点的 x 坐标
cy 属性定义圆点的 y 坐标
rx 属性定义水平半径
ry 属性定义垂直半径
(四)SVG线条
line 标签用来创建线条
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
</svg>
运行结果.png
代码解释:
x1 属性在 x 轴定义线条的开始
y1 属性在 y 轴定义线条的开始
x2 属性在 x 轴定义线条的结束
y2 属性在 y 轴定义线条的结束
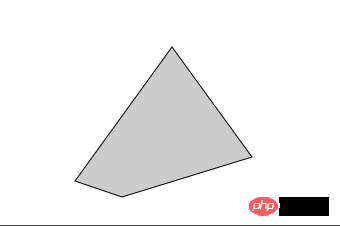
(五)SVG多边形
polygon 标签用来创建含有不少于三个边的图形。它们都是由连接一组点集的直线构成。polygon的路径在最后一个点处自动回到第一个点。需要注意的是,矩形也是一种多边形,如果需要更多灵活性的话,你也可以用多边形创建一个矩形。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polygon points="220,100 300,210 170,250" style="fill:#cccccc;stroke:#000000;stroke-width:1"/>
</svg>
运行结果.png
代码解释:
points 属性定义多边形每个角的 x 和 y 坐标
点集数列。每个数字用空白符、逗号、终止命令或者换行符分隔开。每个点必须包含2个数字,一个是x坐标,一个是y坐标。所以点列表 (0,0), (1,1) 和(2,2)可以写成这样:“0 0, 1 1, 2 2”。路径绘制完后闭合图形,所以最终的直线将从位置(2,2)连接到位置(0,0)。
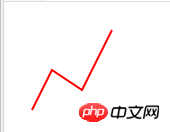
(六)SVG 折线
polyline 标签用来创建仅包含直线的形状。它是一组连接在一起的直线。因为它可以有很多的点,折线的的所有点位置都放在一个points属性中:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<polyline points="20,100 40,60 70,80 100,20" style="fill:white;stroke:red;stroke-width:2"></polyline>
</svg>
运行结果.png
points
点集数列。每个数字用空白符、逗号、终止命令或者换行符分隔开。每个点必须包含2个数字,一个是x坐标,一个是y坐标。所以点列表 (0,0), (1,1) 和(2,2)可以写成这样:“0 0, 1 1, 2 2”。路径绘制完后闭合图形,所以最终的直线将从位置(2,2)连接到位置(0,0)。
四.SVG 滤镜简介
所有互联网的SVG滤镜定义在 6e1e97f3a54a665efcfe4a3e44bfd1f3 元素中, c5f7a8c15bfd8883852b77fa44bbf59c 标签用来定义SVG滤镜, c5f7a8c15bfd8883852b77fa44bbf59c 标签使用必须的ID属性来定义向图形应用到那个滤镜中。在 SVG 中,可用的滤镜有:
feBlend SVG 滤镜。使用不同的混合模式把两个对象合成在一起。 feColorMatrix SVG 滤镜。应用matrix转换。 feComponentTransfer SVG 滤镜。执行数据的 component-wise 重映射。 feComposite SVG 滤镜。 feConvolveMatrix SVG 滤镜。 feDiffuseLighting SVG 滤镜。 feDisplacementMap SVG 滤镜。 feDistantLight SVG 滤镜。 Defines a light source feFlood SVG 滤镜。 feGaussianBlur SVG 滤镜。对图像执行高斯模糊。 feImage SVG 滤镜。 feMerge SVG 滤镜。创建累积而上的图像。 feMorphology SVG 滤镜。 对源图形执行"fattening" 或者 "thinning"。 feOffset SVG 滤镜。相对与图形的当前位置来移动图像。 fePointLight SVG 滤镜。 feSpecularLighting SVG 滤镜。 feSpotLight SVG 滤镜。 feTile SVG 滤镜。 feTurbulence SVG 滤镜。
注释:您可以在每个 SVG 元素上使用多个滤。
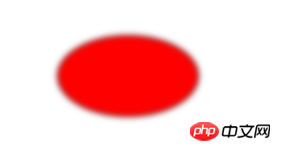
(一)SVG 高斯滤镜
c5f7a8c15bfd8883852b77fa44bbf59c 标签必须嵌套在 6e1e97f3a54a665efcfe4a3e44bfd1f3 标签内。6e1e97f3a54a665efcfe4a3e44bfd1f3 标签是 definitions 的缩写,它允许对诸如滤镜等特殊元素进行定义。
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<filter id="Gaussian_Blur">
<feGaussianBlur in="SourceGraphic" stdDeviation="3" />
</filter>
</defs>
<ellipse cx="200" cy="150" rx="70" ry="40" style="fill:#ff0000;stroke:#000000;stroke-width:2;filter:url(#Gaussian_Blur)"/>
</svg>
运行结果.png
代码解释:
c5f7a8c15bfd8883852b77fa44bbf59c 标签的 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
滤镜效果是通过 f333a65e20f65809beb482f244d2de4a 标签进行定义的。fe 后缀可用于所有的滤镜
f333a65e20f65809beb482f244d2de4a 标签的 stdDeviation 属性可定义模糊的程度
in="SourceGraphic" 这个部分定义了由整个图像创建效果。
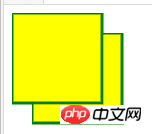
(二)SVG 阴影效果
feOffset 元素用于创建阴影效果
偏移一个矩形(带 46f6d5ef0e668cd068bbbf95e2a8e964 ),然后混合偏移图像顶部(含 921343d9a96dfd613b7208f511ca266f )
SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="f1" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" />
<feBlend in="SourceGraphic" in2="offOut" mode="normal" />
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" />
</svg>
运行结果.png
代码解释:
c5f7a8c15bfd8883852b77fa44bbf59c 标签的 id 属性可为滤镜定义一个唯一的名称(同一滤镜可被文档中的多个元素使用)
filter:url 属性用来把元素链接到滤镜。当链接滤镜 id 时,必须使用 # 字符
(三)SVG 线性渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡。另外,可以把多个颜色的过渡应用到同一个元素上。
在 SVG 中,有两种主要的渐变类型:
线性渐变
放射性渐变
6164c27db42bebaf8e1f3215c800be35 可用来定义 SVG 的线性渐变。
6164c27db42bebaf8e1f3215c800be35 标签必须嵌套在 6e1e97f3a54a665efcfe4a3e44bfd1f3 的内部。6e1e97f3a54a665efcfe4a3e44bfd1f3 标签是 definitions 的缩写,它可对诸如渐变之类的特殊元素进行定义。
线性渐变可被定义为水平、垂直或角形的渐变:
当 y1 和 y2 相等,而 x1 和 x2 不同时,可创建水平渐变
当 x1 和 x2 相等,而 y1 和 y2 不同时,可创建垂直渐变
当 x1 和 x2 不同,且 y1 和 y2 不同时,可创建角形渐变
<svg width="100%" height="100%" version="1.1" xmlns=" http://www.w3.org/2000/svg">
<defs>
<linearGradient id="orange-red" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1"/>
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1"/>
</linearGradient>
</defs>
<ellipse cx="200" cy="190" rx="85" ry="55" style="fill:url(#orange-red)"/>
</svg>
运行结果.png
代码解释:
1.6164c27db42bebaf8e1f3215c800be35 标签的 id 属性可为渐变定义一个唯一的名称。
2.fill:url(#orange-red) 属性把 ellipse 元素链接到此渐变。
3.6164c27db42bebaf8e1f3215c800be35 标签的 x1、x2、y1、y2 属性可定义渐变的开始和结束位置。
4.渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 0519d5a7428565d51289c950a5a63f5c 标签来规定。offset 属性用来定义渐变的开始和结束位置。
(四)SVG 放射渐变
503edd19596d1f2af51c683c8958a690 用来定义放射性渐变。
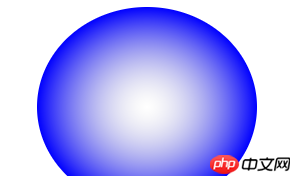
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient id="grey_blue" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" style="stop-color:rgb(200,200,200);stop-opacity:0"/>
<stop offset="100%" style="stop-color:rgb(0,0,255);stop-opacity:1"/>
</radialGradient>
</defs>
<ellipse cx="230" cy="200" rx="110" ry="100" style="fill:url(#grey_blue)"/>
</svg>
运行结果.png
代码解释:
503edd19596d1f2af51c683c8958a690 标签的 id 属性可为渐变定义一个唯一的名称,fill:url(#grey-blue) 属性把 ellipse 元素链接到此渐变,cx、cy 和 r 属性定义外圈,而 fx 和 fy 定义内圈 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 0519d5a7428565d51289c950a5a63f5c 标签来规定。offset 属性用来定义渐变的开始和结束位置。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

