Maison >interface Web >Tutoriel H5 >Un exemple de tutoriel sur le grattage de toile
Un exemple de tutoriel sur le grattage de toile
- 零下一度original
- 2017-07-25 09:37:413431parcourir
Aujourd'hui, en combinaison avec le jeu de loterie de l'article précédent,
utilisez la toile pour écrire un petit jeu - le grattage.
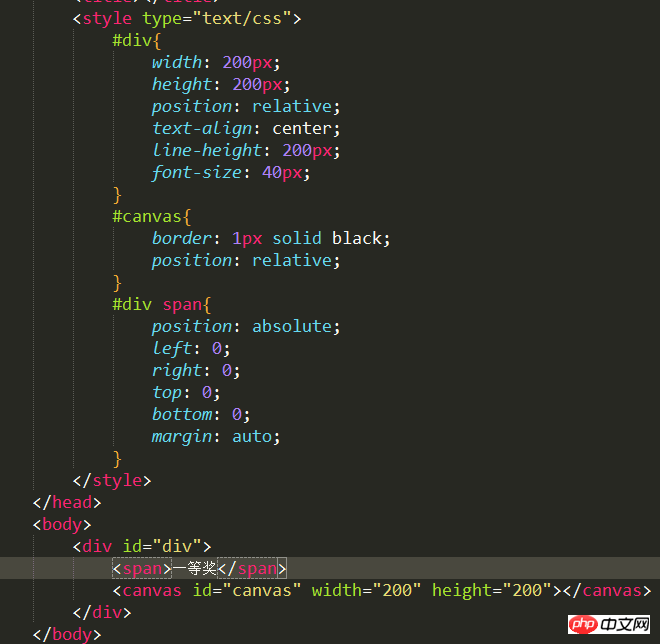
Tout d'abord, utilisez Canvas pour créer une toile d'une largeur et d'une hauteur de 200 px. Positionnez ensuite une balise span sur le canevas.

L'effet est le suivant

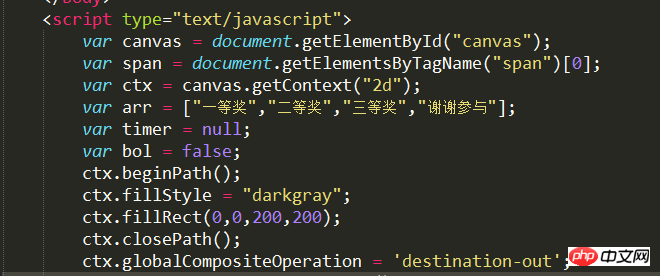
Ensuite, récupérez la balise canvas, définissez un tableau, puis utilisez canvas pour dessiner un carré gris pour couvrir cette partie.

L'effet est le suivant

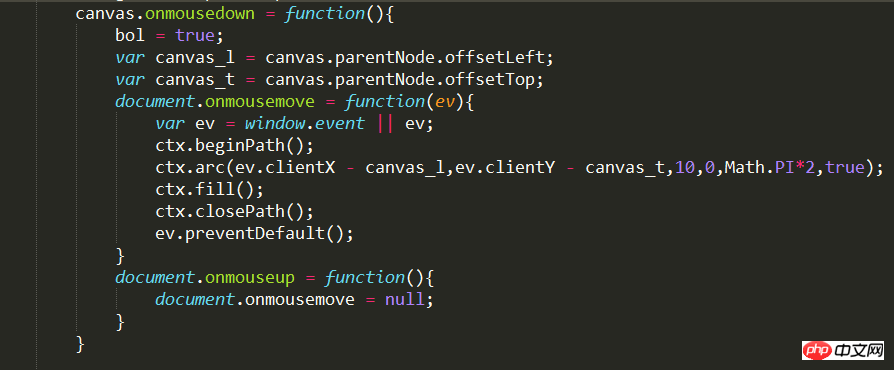
Créez un cercle transparent à l'aide du canevas Lorsque la souris bouge, effacez le calque gris sur le canevas et affichez le texte en dessous (premier prix).

L'effet est le suivant

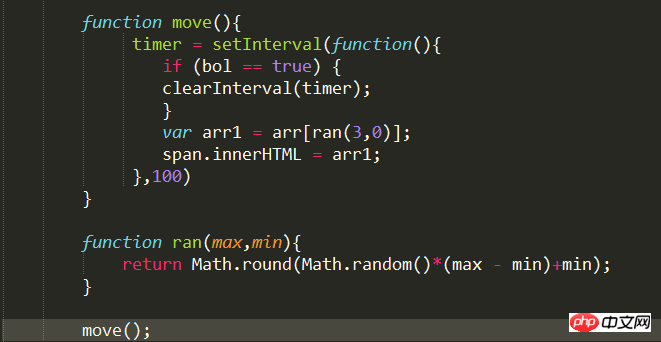
Enfin, nous mélangeons le tableau que nous venons de définir de manière aléatoire, puis effaçons le calque gris pour afficher différents prix.

L'effet est le suivant

J'espère que cela vous aidera, merci !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

