Maison >interface Web >tutoriel CSS >Explication détaillée d'exemples d'ombre extérieure et de lueur extérieure en CSS3 (image)
Explication détaillée d'exemples d'ombre extérieure et de lueur extérieure en CSS3 (image)
- 黄舟original
- 2017-07-21 13:58:113639parcourir
Description de base :
Ombre extérieure : box-shadow : couleur Rpx de l'axe Y de l'axe X ;
Description de l'attribut (ordre correspondant) : Axe X de l'ombre (des valeurs négatives peuvent être utilisées) Axe Y de l'ombre (des valeurs négatives peuvent être utilisées) Valeur du flou de l'ombre (taille) Couleur de l'ombre
Intérieur shadow : box-shadow : axe X axe Y couleur Rpx inset;
La valeur par défaut est l'ombre extérieure Ombre intérieure : l'encart peut être défini sur l'ombre intérieure
Remarque (PS) : Cet attribut est utilisé pour les modèles de boîtes tels que (p, p, h1, h2, h3, h4, h5, h6, etc.) et n'est pas utilisé pour définir l'ombre du texte If <.> définit l'ombre du texte, veuillez vous référer au point de connaissance : text-shadow (De même)
Parce que c'est un nouvel attribut, afin d'être compatible avec les principaux navigateurs et prend en charge les versions inférieures de ces principaux navigateurs, lors de l'utilisation de l'attribut box-shadow sur les navigateurs grand public, nous Le nom de l'attribut doit être écrit sous la forme -webkit-box-shadow. Le navigateur Firefox doit être écrit sous la forme de -moz-box-shadow. >Afin de mieux comprendre les caractéristiques de box-shadow, effectuez quelques petits tests : (Pour faciliter l'imbrication directe des styles dans les balises) Test 1 :
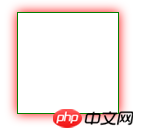
(Parce que l'axe X et l'axe Y ne sont pas déplacés là où la valeur définie aura un effet sur la plage du rayon et la couleur)
<p style="box-shadow: 0 0 10px #f00; border:1px solid green"> </p> box-shadow: 0 0 10px #f00
 Test 2 :
Test 2 :
Différent du test 1, l'axe X et l'axe Y changent La
valeur positive (la valeur positive va vers la droite et vers le bas) Donc ça devient comme ça
<p style="box-shadow:4px 4px 10px #f00; border:1px solid green"> </p> box-shadow:4px 4px 10px #f00;
Test 3 :

<p style="box-shadow:-4px -4px 10px #f00; border:1px solid green"> </p> box-shadow:-4px -4px 10px #f00;
Différent du test 2 L'axe X et l'axe Y sont passés à des valeurs négatives (valeurs négatives allez à gauche et vers le haut), donc ça devient comme ça

De même : vous pouvez tester l'effet d'une valeur positive et d'une valeur négative, mais je ne ferai pas le test ici. . . . . . . .
Test 4 :
<p style="box-shadow:-10px 0px 10px red, /*左边阴影*/ 0px -10px 10px #000, /*上边阴影*/ 10px 0px 10px green, /*右边阴影*/ 0px 10px 10px blue;" /*下边阴影*/ ></p>
Quand vous verrez ce code, cela vous semblera compliqué, mais après avoir vu l'image de l'effet, vous pouvez comprendre comment cela se fait. Il s'agit simplement de changer l'axe X et. Il existe également des positions sur l'axe Y et des valeurs de couleur (séparées par des virgules), il suffit de s'entraîner plusieurs fois <.>
测试5:--内阴影 与上面写法相同 唯一不同的是添加了一个inset 其它属性与外阴影相同 百变不离其宗,练习就能熟悉,懂了就知道原理,随意改写,在配合css3的动画效果, 闪光层(字)都很简单实现。。希望对你有帮助。。
<p style="box-shadow: 0px 0px 10px red inset; border:1px solid green">
</p> box-shadow: 0px 0px 10px red inset;

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment puis-je créer des images d'arrière-plan transparentes avec le contrôle d'opacité en CSS ?
- Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
- Résumé des 8 dernières implémentations des fonctions du menu déroulant
- Introduction détaillée sur les images D

