Maison >interface Web >tutoriel CSS >Résumé des 8 dernières implémentations des fonctions du menu déroulant
Résumé des 8 dernières implémentations des fonctions du menu déroulant
- 零下一度original
- 2017-06-04 17:08:403195parcourir
Dans les applications informatiques, les menus déroulants sont une forme de menu. La performance spécifique est la suivante : lorsque l'utilisateur sélectionne une option, le menu s'étendra vers le bas vers un autre menu avec d'autres options. Les menus déroulants sont généralement utilisés pour placer certaines fonctions de la même catégorie dans le même menu déroulant, et placer ce menu déroulant sous une option du menu principal. Les éléments du menu déroulant peuvent être définis sur une sélection multiple ou une sélection unique selon les besoins, et peuvent être utilisés pour remplacer un ensemble de cases à cocher (définies sur une sélection multiple) ou un bouton radio (défini sur une sélection unique). Cela prend moins de place qu'un groupe de cases à cocher ou un groupe de boutons radio, mais est moins intuitif.
1. Trois façons d'implémenter une fonction de menu déroulant simple

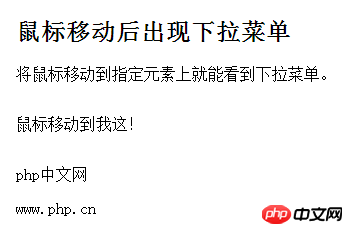
2. 🎜> En utilisant CSS, vous pouvez créer un effet qui affiche un menu déroulant après y avoir déplacé la souris.
Implémentation du menu déroulant, lorsque la souris se déplace dans l'élément spécifié, le menu déroulant s'affiche.
3.Divers tutoriels de mise en œuvre de menus déroulantsCe cours va du facile au difficile, étape par étape, de la mise en page Web statique aux applications HTML/CSS,
JavaScript, jQuerydifférentes technologies mettent en œuvre des menus déroulants dynamiques, permettant de maîtriser la production de menus déroulants et le débogage du code entre différents navigateurs pour résoudre le problème Problèmes de compatibilité des navigateurs. 4.
Introduction à la méthode simple de création d'un menu déroulant CSS 5. -menu déroulant avec effet de suivi de soulignement Effets spéciaux
5. -menu déroulant avec effet de suivi de soulignement Effets spéciaux
Résumé de l'utilisation de JavaScript pour implémenter les fonctions de menu déroulant
Dans le développement Web, les menus déroulants sont affichés par plusieurs Il se compose de la barre de menu principale en haut de la fenêtre et des sous-menus en dessous de chaque barre de menu. Chaque sous-menu contient souvent également plusieurs éléments de sous-menu. Normalement, seule la barre de menus est affichée dans la fenêtre, et lorsque le pointeur de la souris pointe sur la barre de menus, les sous-menus de la barre de menus s'affichent. Lorsque le pointeur de la souris quitte le menu, le sous-menu est masqué et revient à l'état 
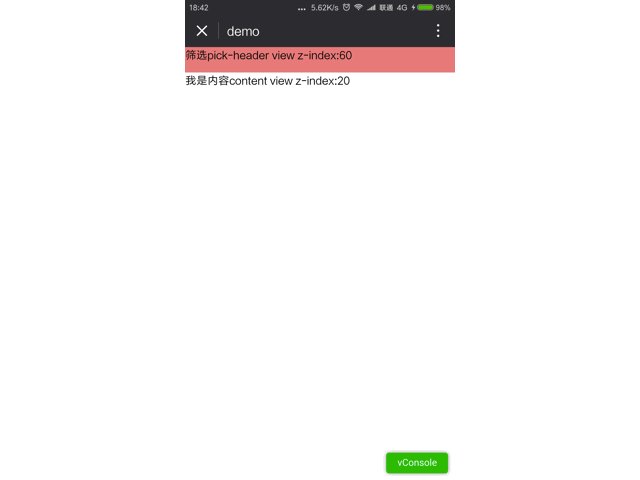
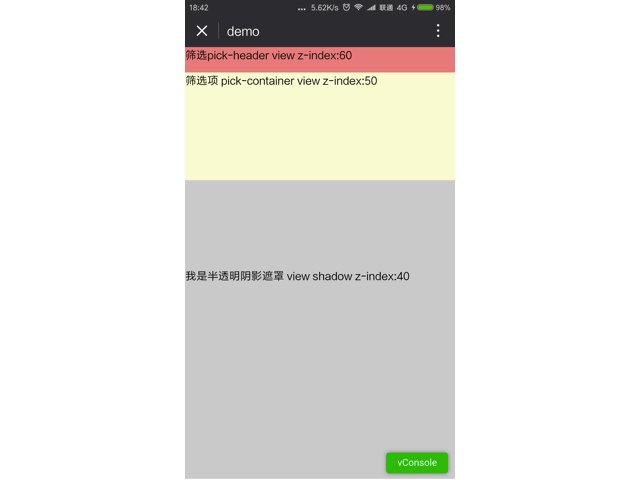
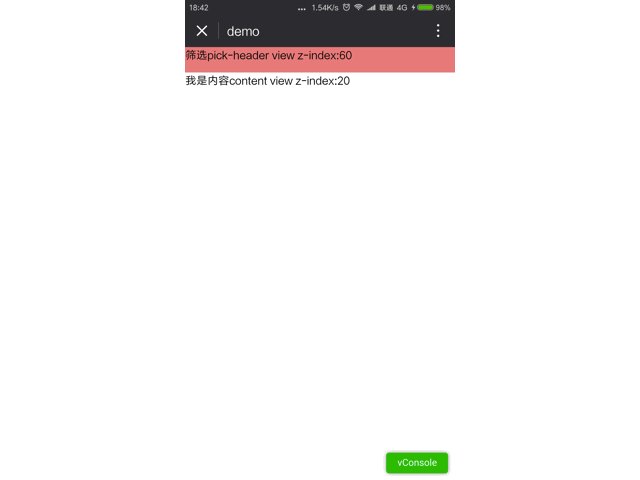
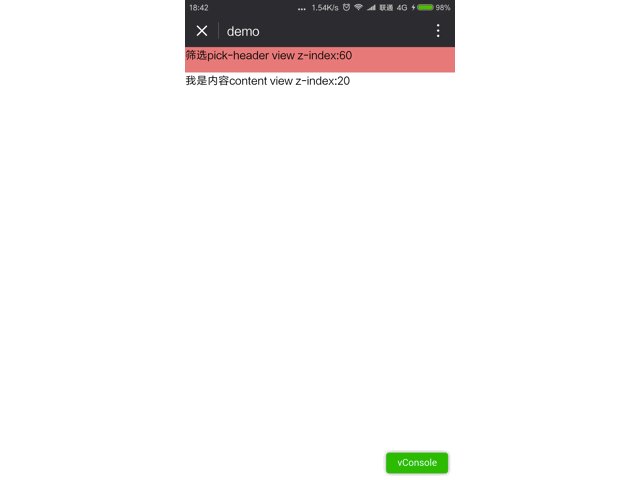
7. Exemple de méthode pour implémenter le menu déroulant de l'applet WeChat (avec animation)
Ajouter des éléments de filtre dans la sélection- header , ajoutez le contenu de l'option filtré au conteneur de sélection et affichez le contenu réel dans le contenu.  La hauteur du contenu sera calculée dynamiquement en js en fonction de la résolution actuelle du téléphone mobile. La valeur de la hauteur est contentHeight, donc une vue de défilement peut y être imbriquée et la hauteur peut être définie sur contentHeight pour réaliser le glissement du contenu. .
La hauteur du contenu sera calculée dynamiquement en js en fonction de la résolution actuelle du téléphone mobile. La valeur de la hauteur est contentHeight, donc une vue de défilement peut y être imbriquée et la hauteur peut être définie sur contentHeight pour réaliser le glissement du contenu. .
8.
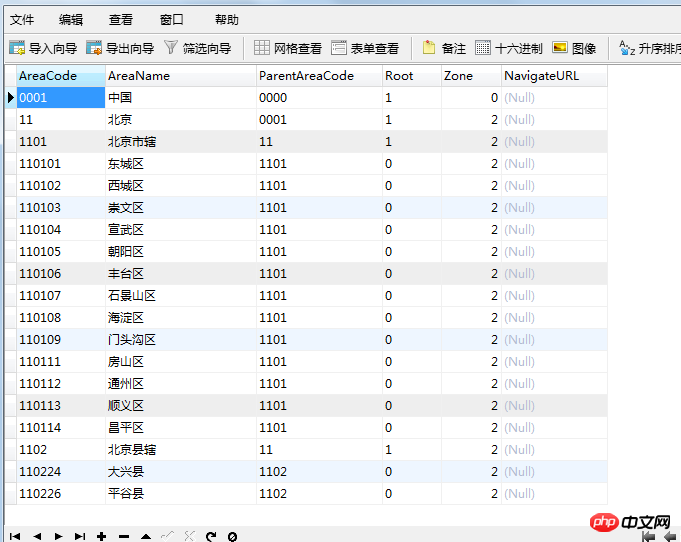
Exemple de code pour implémenter le menu déroulant de liaison à trois niveaux ajax
 Questions et réponses connexes sur la fonction de menu déroulant
Questions et réponses connexes sur la fonction de menu déroulant
2. html5 - Comment créer un menu déroulant de type iOS dans une page h5 mobile ? [Recommandations associées] 1 Tutoriel sur le développement du menu déroulant secondaire de la barre de navigation en PHP 2. L'implémentation JS est similaire à l'effet de menu déroulant Blinds Résumé de la fonction de menu déroulant implémentée par le framework php et ajax.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

