Maison >interface Web >tutoriel CSS >Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
Résumé des styles radio personnalisés CSS et des méthodes JS pour obtenir les valeurs radio
- 黄舟original
- 2017-06-01 14:11:353768parcourir
Dans notre travail quotidien, nous devons entrer en contact avec des formulaires en HTML, chaque fois que Un bouton radio représente l’un d’un ensemble de boutons d’option mutuellement exclusifs. Lorsqu'un bouton est sélectionné, le bouton précédemment sélectionné devient désélectionné. Nous allons donc aujourd'hui faire un résumé détaillé sur la façon de rendre le style radio plus beau et d'obtenir la valeur radio.
Définition CSS du style radio :
1.Exemple de code pour personnaliser les styles Checkbox et Radio en utilisant du CSS pur

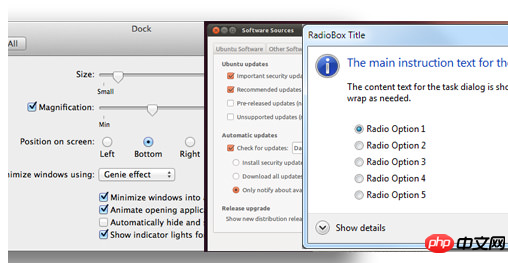
Tout le monde devrait savoir que Checkbox et Radio sont des commandes spéciales car elles ont des affichages différents sur différentes plates-formes. Cet article vous présentera donc comment utiliser certaines propriétés de CSS3 pour implémenter des styles de case à cocher et de radio personnalisés. Les amis dans le besoin peuvent s'y référer ci-dessous.
2.Exemple détaillé d'utilisation de CSS pour personnaliser les styles de radio et de case à cocher
Quand j'avais l'habitude de créer des styles personnalisés de radio et de case à cocher, je toujours C'est très fastidieux à définir, puis définir le style de diyRadio en tant que nouvelle Radio, puis utiliser js pour faire l'association. Ce n'est qu'aujourd'hui que j'ai su que vous pouvez utiliser l'attribut for de la balise + :checked pour le faire : embellissement et affectation du style radio. en HTML :
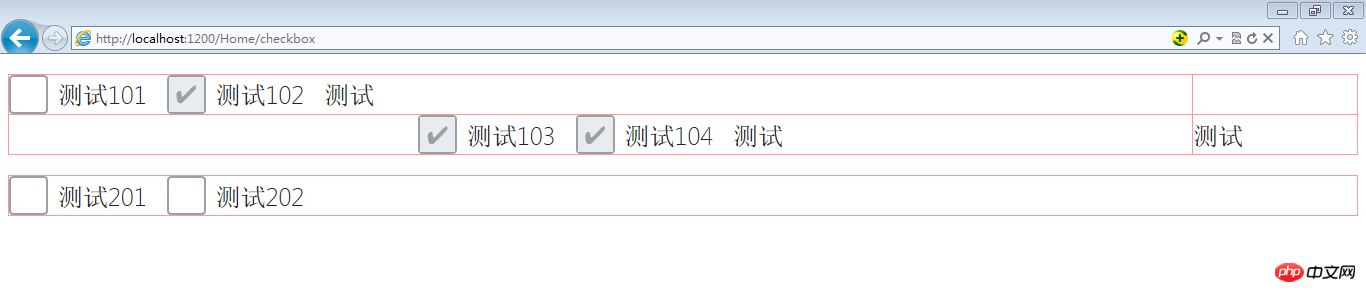
1.Un exemple simple de case à cocher HTML et d'embellissement de style radio
Cet article décrit un exemple simple de case à cocher HTML et d'embellissement de style radio. L'article utilise un exemple de code et des illustrations avec des images. Vous le comprendrez après l'avoir lu ! 
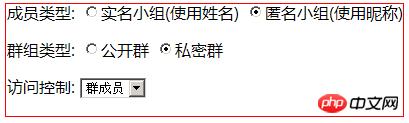
Explication détaillée des exemples d'événements d'acquisition, d'affectation et d'enregistrement de valeurs radioen HTML
Cet article L'article présente principalement les événements d'acquisition, d'attribution et d'enregistrement des valeurs radioen HTML. Il convient très bien aux amis novices qui aiment le HTML
JS pour obtenir/traverser la radio Valeur :
1.Méthode JS pour obtenir la radio et sélectionner les attributs
La première chose est d'obtenir l'événement de clic sur la radio, en utilisant la bibliothèque jquery. Après avoir obtenu l'événement, il est jugé de quelle radio il s'agit. . En jugeant quelle radio est vérifiée, la transformation de liaison est effectuée. Les problèmes rencontrés incluent la compatibilité avec les événements d'IE et de Firefox, puis la définition de l'attribut sélectionné des options dans select.

1.javascript - Comment obtenir la valeur sélectionnée par radio dans le mini programme
2.html - Comment changer le style de la radio via CSS ?
3.html5 - Comment obtenir la valeur de la radio ?
[radio Recommandations d'articles connexes] :
1.Centrage de l'image CSS : centrage de l'image CSS vers le haut, le bas, la gauche et la droite (centrée horizontalement et verticalement)
Centrage 2.p : le résumé le plus complet des méthodes de centrage p
3. le résumé le plus complet des méthodes de centrage CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

