Maison >interface Web >tutoriel CSS >Récapitulatif et partage des paramètres d'arrière-plan (propriétés, couleurs, images) en CSS
Récapitulatif et partage des paramètres d'arrière-plan (propriétés, couleurs, images) en CSS
- 零下一度original
- 2017-06-01 13:43:598108parcourir
Cet article porte sur le bon sens concernant l'arrière-plan CSS. Il présente en détail les propriétés d'arrière-plan CSS, la couleur d'arrière-plan CSS et l'image d'arrière-plan CSS. Les amis dans le besoin peuvent se référer à
1. Attributs d'arrière-plan CSS
1 Attribut d'arrière-plan CSS et paramètres d'image d'arrière-plan CSS3 Partage récapitulatif.
En CSS, il existe plusieurs attributs d'arrière-plan comme suit.
background 在一个声明中设置所有的背景属性。 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。 background-color 设置元素的背景颜色。 background-image 设置元素的背景图像。 background-position 设置背景图像的开始位置。 background-repeat 设置是否及如何重复背景图像。 background-clip 规定背景的绘制区域。 background-origin 规定背景图片的定位区域。 background-size 规定背景图片的尺寸。
2. Doit maîtriser les connaissances CSS - propriété background
Remarque : background-color ne peut pas être hérité et sa valeur par défaut est transparente. Transparent signifie « transparent ». Autrement dit, si un élément ne spécifie pas de couleur d'arrière-plan, l'arrière-plan est transparent afin que l'arrière-plan de ses éléments ancêtres soit visible.
3. Introduction de base à l'attribut background-attachment de style fixe d'arrière-plan CSS

L'attribut background-attachment n'a que 2 valeurs d'attribut. . scroll signifie que l'image d'arrière-plan défile au fur et à mesure que l'objet défile, ce qui est l'option par défaut ; fixe signifie que l'image d'arrière-plan est fixe sur la page et que seul le reste du contenu défile avec la barre de défilement.
2. Couleur d'arrière-plan CSS
1 Utilisez CSS pour créer intelligemment des exemples d'animation de dégradé de couleur d'arrière-plan
.Le texte commence ici. Parfois, eh bien, il faut dire que dans certaines occasions spécifiques, nous pouvons avoir besoin de l'effet d'animation suivant, dégradé + animation :

Utilisez CSS3 pour implémenter. la méthode du dégradé d'arrière-plan
Avant, je ne comprenais pas que CSS pouvait également être utilisé pour créer des dégradés d'arrière-plan, j'utilisais toujours PS pour appliquer des images de dégradé d'arrière-plan aux pages Web que j'avais créées. Cependant, il n'y a pas si longtemps, j'ai appris que CSS3 peut également créer des dégradés d'arrière-plan, et il est devenu beaucoup plus facile d'obtenir des effets de dégradé d'arrière-plan. Voici quelques méthodes pour créer des dégradés d'arrière-plan en CSS3
3. Un exemple d'utilisation de RGBa pour ajuster la transparence dans
Dans CSS3, un attribut d'opacité est ajouté pour permettre aux développeurs de définir la transparence des éléments. L'opacité est désormais prise en charge par les navigateurs modernes grand public, mais l'opacité définira la transparence. Définir l'élément et ses sous-éléments avec la même transparence en même temps est assez rigide et cause souvent beaucoup de problèmes dans le développement réel. En fait, il existe une autre solution de transparence des couleurs dans CSS3 : RGBa. Par rapport à l'opacité, RGBa peut définir la transparence sur un seul élément sans affecter ses sous-éléments. Cependant, la prise en charge du navigateur par RGBa n'est pas aussi étendue que l'opacité, elle a donc attiré relativement peu l'attention des développeurs.3. Image d'arrière-plan CSS
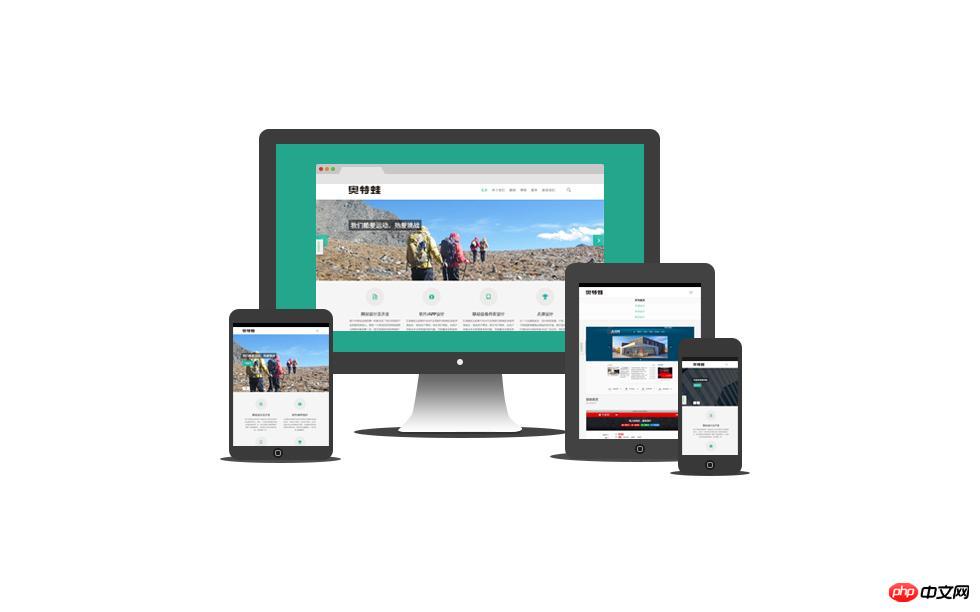
1CSS implémente une image d'arrière-plan plein écran réactive
 Un format de page Web très populaire actuellement est celui des grandes images en plein écran. Cet article utilisera le moyen le plus simple pour obtenir cet effet. La propriété CSS background-size est utilisée, aucun javascript n'est requis.
Un format de page Web très populaire actuellement est celui des grandes images en plein écran. Cet article utilisera le moyen le plus simple pour obtenir cet effet. La propriété CSS background-size est utilisée, aucun javascript n'est requis.
2.
Explication détaillée sur les arrière-plans multiples CSS3 et le recadrage, le positionnement et la taille de l'image d'arrière-plan Avant CSS3, nous pouvions modifier l'arrière-plan Ajouter une image. CSS3 nous permet d'ajouter plusieurs images à un élément. Plusieurs arrière-plans peuvent ajouter plusieurs ressources d'image à l'attribut background, séparées par des virgules
Avant CSS3, nous pouvions modifier l'arrière-plan Ajouter une image. CSS3 nous permet d'ajouter plusieurs images à un élément. Plusieurs arrière-plans peuvent ajouter plusieurs ressources d'image à l'attribut background, séparées par des virgules
, puis utiliser background-position pour les positionner.
3.
Description détaillée du paramètre d'image d'arrière-plan plein écran CSS Django chargement du chemin de l'imageCet article présente le paramètre d'image d'arrière-plan CSS plein écran Django chargement du chemin de l'image. explication détaillée, je pense que c'est plutôt bien, et je la donnerai comme référence pour tout le monde.
4.
Présentation de deux codes d'effets spéciaux qui utilisent CSS pour obtenir des images d'arrière-plan transparentes et un texte opaqueMéthode 1 (effet verre dépoli) : image d'arrière-plan + pseudo-classe + flite: blur(3px)
Méthode 2 (effet semi-transparent) : image d'arrière-plan + positionnement + background:rgba(255,255,255,0.3)
CSS deux méthodes pour obtenir une image d'arrière-plan transparente et opaque effet de texte
Dans les projets, il est souvent utilisé pour mettre du texte d'introduction sur l'image d'arrière-plan. Voici deux techniques pour obtenir des images d'arrière-plan transparentes et des effets de texte opaques. Enregistrez-les pour un apprentissage futur.


Questions et réponses liées à l'attribut background en CSS
1. >css3 - css Comment écrire du CSS pour que la couleur de fond ne remplisse pas la bordure ?
2.css3 - Comment faire en sorte que la hauteur de l'image d'arrière-plan CSS soit à 100 % et que la largeur conserve les proportions ?
3.css3 - Problème d'adaptation de l'arrière-plan CSS
4css3 - Comment rendre l'image d'arrière-plan CSS de la page Web floue et l'afficher en entier. screen
[Recommandations associées]1Tutoriel vidéo en ligne CSS gratuit
2.php.cn Dugu Jiujian ( 2) -Tutoriel vidéo CSSApprenez le tutoriel vidéo CSS sur l'arrière-plan CSS à portée de mainCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

