Maison >interface Web >Tutoriel H5 >Tutoriel graphique sur la façon de contrôler les bordures intérieures et extérieures, la couleur et la taille du tableau à l'aide de html5+CSS
Tutoriel graphique sur la façon de contrôler les bordures intérieures et extérieures, la couleur et la taille du tableau à l'aide de html5+CSS
- 黄舟original
- 2017-07-18 14:09:529597parcourir
Par défaut, notre CSS efface la bordure du tableau. Partageons avec vous les styles de CSS pour contrôler les bordures intérieures et extérieures, les couleurs et les tailles du tableau. Les amis qui souhaitent apprendre peuvent s'y référer

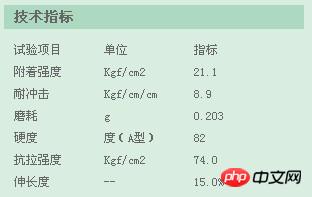
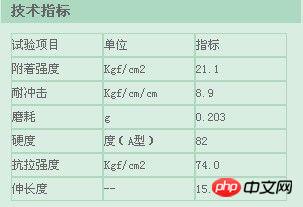
.table{border:solid 1px #add9c0;} Hey , il semble que je sois trop naïf. L'effet que je vois dans le navigateur est le suivant : 
.td{border:solid 1px #add9c0;} Mais le problème est toujours présent. Comment quelqu'un avec une demande aussi fine comme le client peut-il tolérer l'épaisse bordure intérieure du tableau ? Étoffe de laine? 
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}D'accord, maintenant tu oses être arrogant ? Cela ne signifie-t-il pas que vous cédez ?

.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Si vous avez besoin que les deux parties soient si intimes, écrivez simplement comme ceci : .td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}D'accord, jetons un oeil maintenant Quant à l'effet final, le client est déjà très content à ce moment-là, et c'est l'effet qu'il souhaite !

Méthode d'écriture recommandée : border-width:0px 1px 1px 0px;Déconseillée : border-width:0 1 1 0;Enfin, je voudrais rappeler à tous que si vous Je ne peux pas utiliser Table, essayez de ne pas l'utiliser. Après tout, ce n'est pas une technologie si avancée. Vous devriez essayer de travailler sur p+CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction à l'encapsulation, l'ajout, l'acquisition, la suppression et les cookies en HTML5Article suivant:Introduction à l'encapsulation, l'ajout, l'acquisition, la suppression et les cookies en HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

