Maison >interface Web >Tutoriel H5 >Recherche de fenêtres contextuelles sur le framework front-end
Recherche de fenêtres contextuelles sur le framework front-end
- 大家讲道理original
- 2017-07-15 11:52:272932parcourir
Je travaille dans une compagnie d'électricité depuis deux ans, et toutes les applications développées sont basées sur des applications H5. La référence H5 est développée à partir de la bibliothèque cordova.js Lorsque diverses sociétés d'externalisation ont reçu l'application, elles étaient toutes confuses et ne savaient pas comment la développer. Cet article explique principalement l'utilisation d'un front-end construit sur la base de seajs. bibliothèque et le framework Bootstrap.
Le framework front-end étudie principalement quatre points
1 ÉtudierLa technologie de chargement dynamique du framework Web
<.>Destiné à Dans l'environnement Internet mobile, les terminaux mobiles ont des ressources de mémoire, de trafic et de batterie limitées. En utilisant la technologie de chargement dynamique, les fichiers de programme sont divisés en plusieurs petits fichiers et la technologie de chargement paresseux (LazyLoading) est utilisée pour. réaliser un chargement à la demande pour améliorer l'expérience utilisateur. Réduire l'utilisation des ressources sur les terminaux mobiles. En termes d'activité et de style, les développeurs front-end n'ont qu'à référencer la bibliothèque js et le style CSS requis en tête du bloc de code JS. Logiquement, les développeurs n'ont qu'à appeler l'interface fournie par le backend pour lire et afficher. Les principaux avantages de cette technologie incluent une maintenabilité élevée, un chargement dynamique rapide et une bonne optimisation des performances frontales.
2.Étudier la technologie de construction modulaire
Basée sur le développement de projets d'applications mobiles par le personnel front-end, en utilisant la technologie de construction modulaire, Chaque page est divisée en plusieurs fonctions de traitement de bloc, qui peuvent non seulement obtenir rapidement la page sur le terminal mobile, mais également localiser rapidement les problèmes associés lors du débogage sur le terminal mobile. En définissant plusieurs modules pour s'appeler, cela garantit non seulement qu'il n'y a pas de conflit entre les modules, mais améliore également l'efficacité du codage des développeurs. Ses principaux avantages sont la responsabilité unique et la proximité de la dépendance. 3.Recherche sur la technologie d'adaptation d'interface de terminal mobile multi-résolutions et multi-tailles
Pour divers terminaux côté mobile, basée sur le framework bootstrap Sur la base de , un style unifié est défini via la fonction de requête multimédia (Medie Query), et des fenêtres à proportion égale sont définies via le contenu de l'attribut window (meta). Cela résout le problème des terminaux de différentes résolutions et tailles. Les différents modèles de téléphones mobiles ne peuvent pas s'adapter, ce qui réduit encore la redondance et le réaménagement des codes.
4.Recherche sur l'encapsulation de composants publics sur le terminal mobile
Basée sur l'encapsulation limitée de certains composants sous le framework bootstrap, via le plug-in temporel (datatime), le plug-in de fenêtre pop-up (dialogue), le plug-in graphique (echarts), l'actualisation déroulante et le plug-in de chargement pull-up (Rafraîchir) , plug-in coulissant (swiper), plug-in de sélection de province et de ville (citypicker), plug-in d'information rapide (UED)) et d'autres plug-ins sont encapsulés, appelés à la demande et chargés à la demande, de sorte que différentes pages peut référencer différents plug-ins et réaliser l'appel de composants, ce qui réduit considérablement le temps des développeurs front-end et améliore également l'expérience utilisateur.
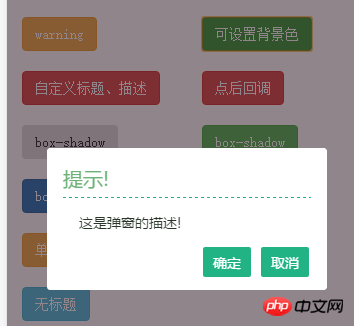
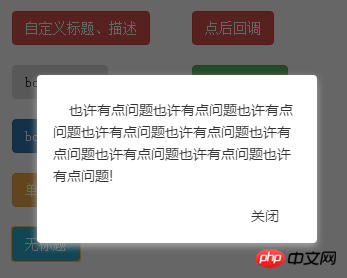
Ici, nous utiliserons l'un des plug-ins - la fenêtre pop-up pour expliquer Laissez-moi d'abord vous montrer les rendus







76c82f278ac045591c9159d381de2c57
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
0f3eabac747cdf61a51589c5584ae6e8
8955b5d433b6cb2d7ba68ca7a2e6ee09
b2386ffb911b14667cb8f0f91ea547a7首页6e916e0f7d1e588d4f442bf645aedb2f
8492913265be600fb60cbb94f9489386
c9ccee2e6ea535a969eb3f532ad9fe89.col-xs-6 {
padding: 10px 1px;
}531ac245ce3e4fe3d50054a55f265927
9c3bca370b5104690d9ef395f2c5f8d1
6c04bd5ca3fcae76e30b72ad730ca86d
a3d26fddad773596419d66c0738d6f77
5ee7ff1279557bf9d3442c1fbc9f99d0
bb3a85de1217dcfe63c99733c3b467084a76263d43a77990c6bcabbb9005e721默认的弹窗65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8success65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467087b7f438a32e350a4b0de075e3701c07bprimary65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644danger65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708d31fa24aaf9ecd4007f06f20e49092efwarning65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8可设置背景色65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644自定义标题、描述65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467081322bddd8b40166d1d002487d9690644点后回调65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467084a76263d43a77990c6bcabbb9005e721box-shadow65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708c54469d496a24a9c1e0568153a1716e8box-shadow65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
7b7f438a32e350a4b0de075e3701c07bbox-shadow65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b467087b7f438a32e350a4b0de075e3701c07b无进入动画65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708d31fa24aaf9ecd4007f06f20e49092ef单个按钮65281c5ac262bf6d81768915a4a77ac016b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
a31450e006f06f8a717195c1bfafb650bootstrap弹窗65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
bb3a85de1217dcfe63c99733c3b46708
d15026b8666219832a1630ab13015612无标题65281c5ac262bf6d81768915a4a77ac0
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
16b28748ea4df4d9c2150843fecfba68
c353704c8b8ff0531df1112c5633c2ae
9e8587a87e6ffb3735caf5892f257228这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示16b28748ea4df4d9c2150843fecfba68
2cacc6d41bbb37262a98f745aa00fbf0
3f1c4e4b6b16bbbd69b2ee476dc4f83avar basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)2cacc6d41bbb37262a98f745aa00fbf00a3ba3c2fbc6d9cc3f003f0c2028cc75
00dc4eb34cf264c27bd9438ee6b3973b2cacc6d41bbb37262a98f745aa00fbf0
db2b95b9b93e43c57162d16b53b263cc
8b88c59b03c43ad401f7885b437e24852cacc6d41bbb37262a98f745aa00fbf0
2d83d03ec17e47ecba30435d234fd99c
3f1c4e4b6b16bbbd69b2ee476dc4f83aseajs.use("../js/dialogs");2cacc6d41bbb37262a98f745aa00fbf0
36cc49f0c466276486e50c850b7e4956
73a6ac4ed44ffec12cee46588e518a5edefine(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

