Maison >interface Web >Tutoriel H5 >Lors du téléchargement d'images à l'aide de HTML5, le système IOS et le système Android affichent la photographie de l'appareil photo et la sélection d'images.
Lors du téléchargement d'images à l'aide de HTML5, le système IOS et le système Android affichent la photographie de l'appareil photo et la sélection d'images.
- 巴扎黑original
- 2018-05-12 13:56:554739parcourir
Lorsque je développais des lettres récemment, j'ai découvert que 61b9b53f6d762f7c3b14ccfc7d4eaf40 dans IOS, vous pouvez prendre une photo ou sélectionner dans la galerie de photos, tandis que le système Android affiche le gestionnaire de ressources et a aucune option photo. Recherchez des informations en ligne. Après avoir changé en 1ea02dab31a8f18102d082ef7d2f8a84, Android peut afficher l'appareil photo et les documents, mais IOS uniquement. a l'option photo. Enfin, l'appareil est déterminé par Le type permet d'afficher la sélection de photos et de galerie sous IOS et Android Le code est le suivant :
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //android终端或者uc浏览器
var isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
//alert('是否是Android:'+isAndroid);
//alert('是否是iOS:'+isiOS);
if(isAndroid){
$ ("input[name='file']").attr('capture','camera');
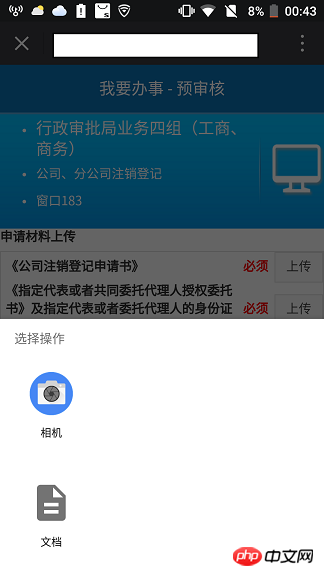
}Effet Android
<.>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

