Maison >interface Web >Tutoriel H5 >Introduction de base et pratique d'AugularJS
Introduction de base et pratique d'AugularJS
- 巴扎黑original
- 2017-07-23 11:33:371490parcourir
Avant-propos
Front-end
AngularJS est conçu pour surmonter les lacunes du HTML dans la création d'applications. (Citation de l'Encyclopédie Baidu)
AngularJS utilise une approche différente. Il essaie de compenser les lacunes du HTML lui-même dans la création d'applications. AngularJS permet aux navigateurs de reconnaître la nouvelle syntaxe en utilisant des structures que nous appelons directives. (cité de l'Encyclopédie Baidu)Par exemple :Utilisez la syntaxe double accolades {{}} pour la liaison des données
Utiliser les structures de contrôle DOM pour itérer ou masquer les fragments DOM Prise en charge des formulaires et de la validation des formulaires Peut associer du code logique aux éléments DOM pertinents Peut regrouper le HTML en composants réutilisables.Cette étude comporte principalement deux parties :
①【Instructions communes d'AngularJS】 ②【Mvc d'AngularJS】
1、AngularJS 常用指令 AngularJS La directive est des propriétés HTML étendues, préfixées par ng-. La directive ng-app initialise une application AngularJS. La directive ng-init initialise les données de l'application. La valeur de l'élément (telle que la valeur du champ de saisie) est liée à l'application.-word ; couleur : #333333 ; famille de polices : Georgia, 'Times New Roman', Times, sans-serif ; hauteur de ligne : 25 px ; largeur : 100 % ; background-color : #1570a6;" border="0">
【Commandes communes】
1.na-app : Déclarez la zone régie par angulairejs Généralement écrit dans le corps ou en HTML, un seul
doit être écrit sur chacun. side. > Body Ng-APP = "" "& GT; & LT;/Body & GT;
Les instructions 2.ng-Model lient la valeur élémentaire (telle que la valeur du domaine d'entrée) à l'application.
①
②{{name}}
4 . La directive ng-init initialise les variables d'application AngularJS.
Nombres, opérateurs et variables. Mais l'expression verra {{}} lorsque la page Web sera chargée, vous pouvez donc utiliser ng-bind=" au lieu de
{{5+""+5+',Angular'}}
[Pensées de base]
Directive : Dans AngularJS, les fonctions sont fournies en étendant les attributs du HTML ↓↓↓↓ (mots originaux dans le tutoriel novice)2. ② Array : Le nom du module qui doit être injecté. Il peut être vide s'il n'est pas requis.
[framework mvc à trois niveaux]
1. Modèle : la partie de l'application qui gère les attributs. (Enregistrer ou modifier les données dans la base de données, les variables, etc.). Le Modèle dans Augularjs est caractérisé par : données
Vue : Page
Contrôleur (contrôleur) utilisé par l'utilisateur pour afficher les données : La partie de l'interaction de l'utilisateur dans l'application. Responsable de la lecture des données des vues, du contrôle des entrées utilisateur et de l'envoi des données à l'échelle du projet.
2. Principe de fonctionnement : l'utilisateur envoie une requête depuis la couche de visualisation. Après avoir reçu la requête, le contrôleur la transmet au modèle correspondant pour traitement. Une fois le traitement medle terminé, le résultat est renvoyé au modèle correspondant. contrôleur et renvoyés à l’utilisateur dans la vue.
. ng-app="myApp";var app = angulaire.module ("myapp", []);
Créez un contrôleur Controller sur le module Angular, vous devez passer deux paramètres.
① ng-controller="myCtrl"
② Constructeur du contrôleur : le constructeur peut transmettre plusieurs paramètres, notamment $scope/$roatScope et divers objets intégrés au système
Scope]
①$scope : la portée locale, les propriétés et les méthodes déclarées sur $scope ne peuvent être utilisées que dans le contrôleur actuel ;
②$rootScope : portée racine, déclarée sur $rootscope La familiarité et les méthodes peuvent être utilisées dans n'importe quelle zone contenue par ng-app (que ce soit ou non, il est d'accord avec le contrôleur, ou se trouve dans la portée du contrôleur). > , alors cette variable sera liée par défaut au $scope du contrôleur actuel
2. Si ng-model n'est dans aucun ng-controller, cette variable sera liée à $rootScope.
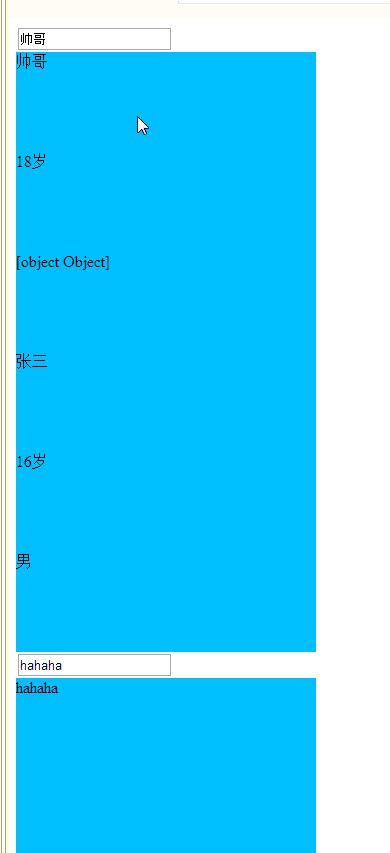
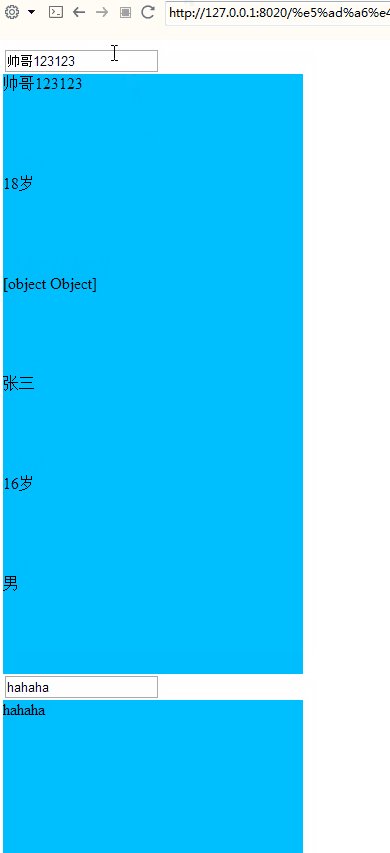
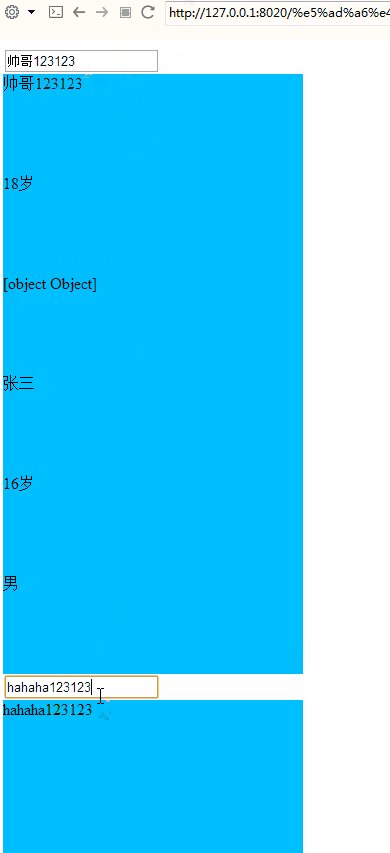
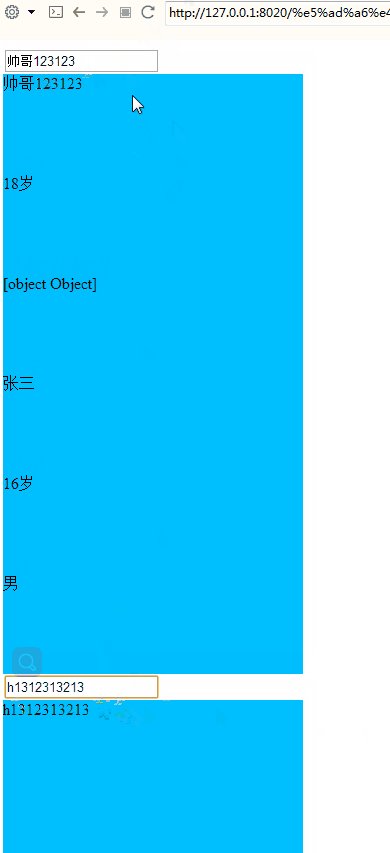
Le rendu est le suivant :Le code est le suivant :
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .div1{ 8 width: 300px; 9 height: 100px;10 background-color: #00BFFF;11 }12 </style>13 </head>14 <body ng-app="myApp">15 <div ng-controller="myCtrl">16 <input type="text" ng-model="name"/>17 <div ng-bind="name" class="div1"></div>18 <div ng-bind="age" class="div1"></div>19 <div ng-bind="classes" class="div1"></div>20 <div ng-bind="classes.name" class="div1"></div>21 <div ng-bind="classes.age" class="div1"></div>22 <div ng-bind="classes.sex" class="div1"></div>23 24 </div>25 <div ng-controller="myCtrl1">26 <input type="text" ng-model="name"/>27 <div ng-bind="name" class="div1"></div>28 <div ng-bind="age" class="div1"></div>29 30 </div>31 32 </body>33 <script language="JavaScript" src="angular-1.5.6/angular.js?1.1.11"></script>34 <script type="text/javascript">35 var app = angular.module("myApp",[]); 36 app.controller("myCtrl",function($scope){37 $scope.name = "帅哥" ;38 $scope.age = "18岁";39 $scope.classes = {40 name:"张三",41 age:"16岁",42 sex:"男"43 44 };45 46 });47 48 app.controller("myCtrl1",function($rootScope){49 $rootScope.name = "hahaha" ;50 });51 52 </script>53 </html>
Il peut y avoir des erreurs dans les notes lors de l'étude de votre. les critiques sont les bienvenues. Réfléchissez, révisez et gagnez un peu chaque jour--------------------- Dans l'attente d'un meilleur moi
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:nouveau paysage réseau HTML5Article suivant:nouveau paysage réseau HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur