Maison >interface Web >Tutoriel H5 >Partager des exemples de didacticiels Webpack
Partager des exemples de didacticiels Webpack
- 零下一度original
- 2018-05-18 15:17:281748parcourir
Webpack est un outil frontal de chargement/packaging de ressources. Il effectuera une analyse statique basée sur les dépendances des modules, puis générera les ressources statiques correspondantes pour ces modules selon les règles spécifiées.
Installer Webpack
Avant d'installer Webpack, votre environnement local doit prendre en charge node.js.
En raison de la lenteur d'installation de npm, ce tutoriel utilise l'image de Taobao et sa commande cnpm
Tout d'abord, installez webpack globalement, puis initialisez un projet avec npm et installez l'outil de développement webpack localement
$ npm install webpack -g
npm init (项目名称) $ npm install webpack-dev-server --save-dev
Créez le dossier app dans le répertoire du projet, créez le fichier index.js et écrivez le code suivant
console.log('hello world');
Ouvrez la ligne de commande dans le dossier du projet et entrez la commande suivante
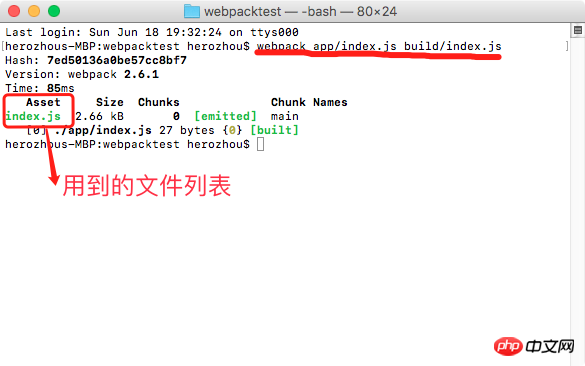
webpack app/index.js build/index.js
Si le code suivant apparaît, c'est réussi

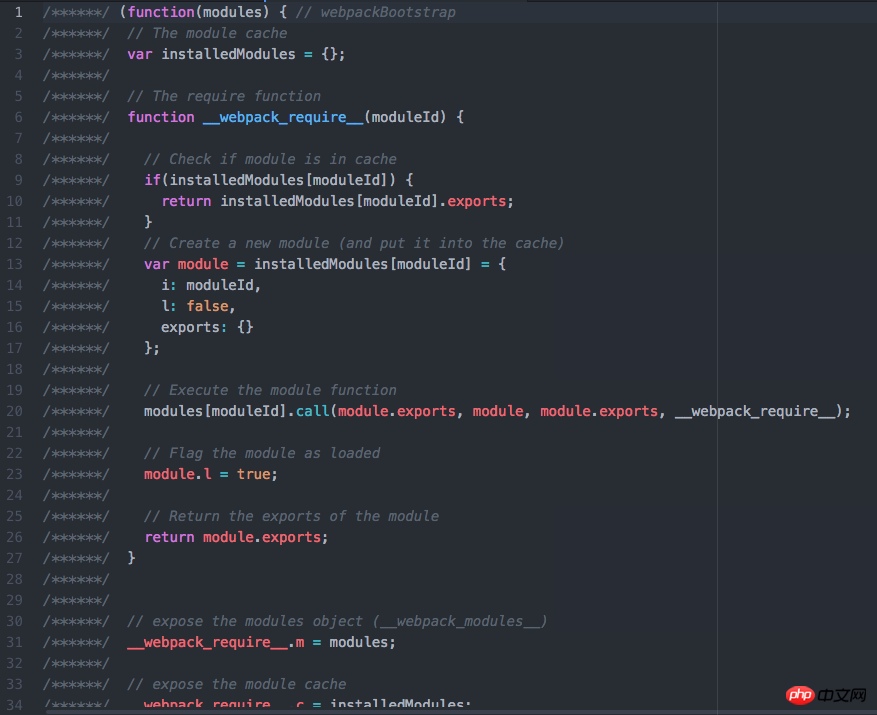
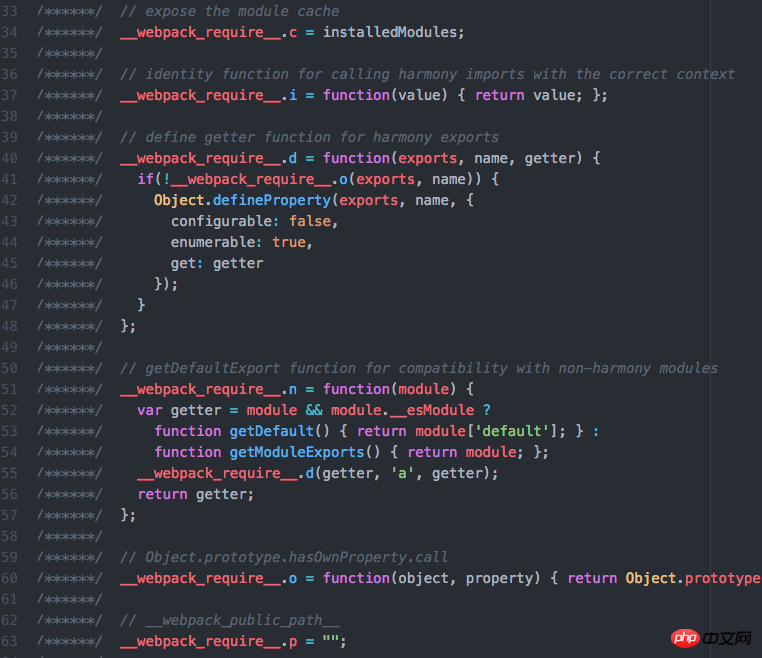
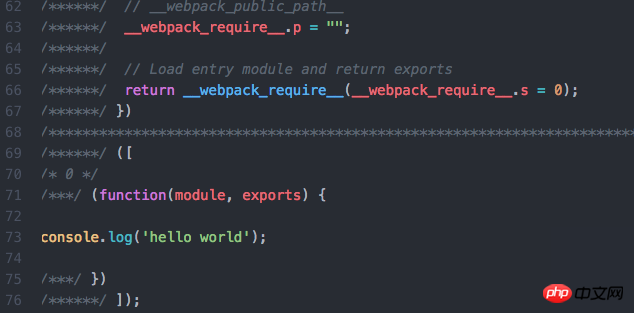
Regardez le code du fichier build/index.js :



Vous pouvez voir que la ligne 73 est le code de notre fichier app/index.js
Nous analyserons la source spécifique coder un autre jour. Aujourd’hui, notre objectif principal est d’en faire l’expérience.
Il est trop inefficace de saisir les codes un par un. Nous pouvons compléter des fonctions plus avancées via le fichier webpack.config.js.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

