Maison >interface Web >Tutoriel H5 >Un exemple de h5 implémentant des bulles de discussion QQ
Un exemple de h5 implémentant des bulles de discussion QQ
- 零下一度original
- 2017-06-29 16:01:423096parcourir
Cet article présente principalement l'implémentation de l'effet de bulle de discussion QQ en HTML5. Il utilise HTML/CSS pour créer une bulle de discussion similaire à QQ. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
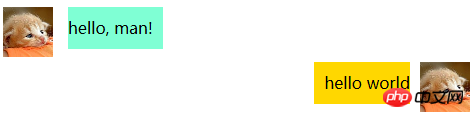
Aujourd'hui. , j'ai utilisé HTML/CSS pour créer une bulle de discussion similaire à QQ. Voici le rendu :

Ce qui suit est le paramètre de style des endroits clés. Postez ensuite le code html et css (pas grand-chose).
Étape 1 : Mise en page
Le message adopte la mise en page p+float. Chaque message est entouré d'une balise p et deux p sont placés à l'intérieur. icône de l'utilisateur et contenu du message de l'utilisateur. Pour les messages à gauche, effacez d’abord le float, puis définissez float: left. De cette manière, l'icône de l'utilisateur et le contenu du message peuvent être affichés sur la même ligne, avec l'icône de l'utilisateur à gauche et le contenu du message à côté de l'icône de l'utilisateur.
Pour le message de droite, effacez d'abord le flotteur. Définissez ensuite float:right pour que l'icône de l'utilisateur et le message soient affichés sur la même ligne. L'icône est à l'extrême droite. À gauche de l'icône se trouvent les messages.

Étape 2 : Définir un rectangle arrondi
border-radius:7px;

Étape 3 : Flèche triangulaire
&n
Définissez la largeur et la hauteur de p sur 0, définissez la largeur de la bordure, afin qu'elle puisse afficher un rectangle composé de quatre triangles, et la couleur de chaque triangle Et la taille peut être définie en définissant la largeur et la couleur de la bordure.
Ici, définissez la couleur des trois triangles sur transparent. Un seul triangle reste visible.

.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}Point clé 4 : Boîte rectangulaire de fin de triangle
Utiliser le positionnement relatif. Le triangle peut toujours être fixé au bord du cadre rectangulaire.
position:relative;

Tous les codes :
<html>
<head>
<style>
/* bubble style */
.sender{
clear:both;
}
.sender p:nth-of-type(1){
float: left;
}
.sender p:nth-of-type(2){
background-color: aquamarine;
float: left;
margin: 0 20px 10px 15px;
padding: 10px 10px 10px 0px;
border-radius:7px;
}
.receiver p:first-child img,
.sender p:first-child img{
width:50px;
height: 50px;
}
.receiver{
clear:both;
}
.receiver p:nth-child(1){
float: right;
}
.receiver p:nth-of-type(2){
float:right;
background-color: gold;
margin: 0 10px 10px 20px;
padding: 10px 0px 10px 10px;
border-radius:7px;
}
.left_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent aquamarine transparent transparent;
position: relative;
left:-16px;
top:3px;
}
.right_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent transparent transparent gold;
position: relative;
right:-16px;
top:3px;
}
</style>
</head>
<body>
<!-- Left -->
<p class="sender">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="left_triangle"></p>
<span> hello, man! </span>
</p>
</p>
<!-- Right -->
<p class="receiver">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="right_triangle"></p>
<span> hello world </span>
</p>
</p>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

