Maison >interface Web >js tutoriel >La différence entre les sélecteurs jquery :even et :odd
La différence entre les sélecteurs jquery :even et :odd
- 黄舟original
- 2017-06-23 09:56:095870parcourir
:even Éléments correspondants de numéro pair dans la plage de pages
Then:nth-child(even) signifie les éléments pairs à partir du 1er, et :even signifie les éléments pairs à partir du 0
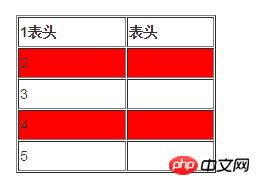
Un exemple courant dans la pratique est que lors de la définition d'un changement de couleur pour les lignes paires d'un tableau, vous pouvez ignorer la ligne d'en-tête et commencer à la définir à partir de la ligne 1
Regardons un exemple réel pour Par exemple, définissez la couleur de fond des lignes paires du tableau sur rouge et voyez les différents résultats des deux méthodes d'écriture
Utilisation : nième-enfant (pair)
Code :
$('table tr:nth-child(even)').css('background-color','red');
L'effet est le suivant :

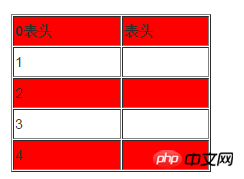
Utilisation :même
Code :
$('table tr:even').css('background-color','red');
Le L'effet est le suivant :

jquery Comment utiliser le sélecteur de variables impair et pair
$(function(){
$("#cate_list:odd").addClass('single');
$("#cate_list:even").addClass('double'); });Comment changer . cate_list à une variable ?
Essayé
$(function(){
var id="cate_list";
$("#"+id).addClass('single');
});Instructions d'utilisation pour les sélecteurs impairs et pairs dans jquery
: Le sélecteur impair sélectionne chaque élément avec une valeur d'index impaire (telle que 1 , 3, 5).
les valeurs d'index commencent à 0, tous les premiers éléments sont des nombres pairs (0).
L'utilisation la plus courante : utilisé avec d'autres éléments/sélecteurs pour sélectionner des éléments impairs dans un groupe spécifié (comme dans l'exemple ci-dessus).
Syntaxe
$(":odd")Par exemple : $("tr:odd") signifie obtenir un nombre impair de lignes
De même, il y a
$("tr: pair") pour obtenir un nombre pair OK.
pair : Contrôlez le style de ligne impair.
Exemple :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<script type="text/javascript" src="Script/jQuery-1.3.2.min.js"></script>
<style type="text/css">
.old
{
background-color: red;
}
.even
{
background-color: Fuchsia;
}
</style>
<script type="text/javascript">
$(document).ready(
function(){
$("tr:old").addClass("old");
$("tr:even").addClass("even");
//$("td:contains('第五学期')").addClass("tdfont");
}
);
</script>
</head>
<body>
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
第一学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第二学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第三学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第四学期
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
第五学期
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

