Maison >interface Web >js tutoriel >Jquery : L'utilisation et la définition de eq(index)
Jquery : L'utilisation et la définition de eq(index)
- 黄舟original
- 2018-05-16 15:36:283328parcourir
Le sélecteur :eq(index) de
jQuery est utilisé pour obtenir l'élément avec l'index spécifié dans l'élément correspondant, l'encapsuler dans un objet jQuery et retournez-le.
Remarque : La différence entre le sélecteur
eq(index) et le sélecteur :nth-child(n) est que :
:eq(index) le sélecteur ne correspond qu'à un seul élément, et est l'index + le 1er élément parmi tous les éléments correspondants (l'index commence à 0) ; le sélecteur
:nth-child(n) doit déterminer si l'élément correspondant est son élément parent. Le nième sous-élément peut répondre à des critères spécifiques. exigences (le numéro de séquence n commence à 1), si tel est le cas, il sera conservé, sinon il sera rejeté.
Syntaxe
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
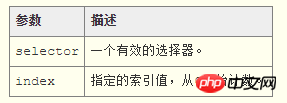
Paramètres

1.8 Le nouvel index des paramètres de support peut être un nombre négatif. Si index est un nombre négatif, il est considéré comme longueur + index, où longueur fait référence au nombre d'éléments correspondants (cela peut également être compris comme un comptage de l'arrière vers l'avant).
Valeur de retour
Renvoie un objet jQuery qui encapsule l'élément à l'index spécifié dans l'élément DOM correspondant au sélecteur.
Si la valeur de l'index est en dehors de la plage valide, un objet jQuery vide est renvoyé.
Exemple et description
Prenons le code HTML suivant comme exemple :
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
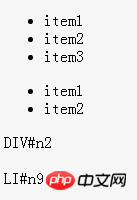
</p>Maintenant, si nous voulons trouver la deuxième balise p, nous pouvons écrire ce qui suit Code jQuery :
// 选择了id为n2的一个元素
$("p:eq(1)");Ensuite, pour obtenir le 4ème élément parmi les éléments correspondant au sélecteur ul li, vous pouvez écrire le code jQuery suivant :
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

