Maison >interface Web >js tutoriel >Explication détaillée de l'application de jquery: sélecteur impair
Explication détaillée de l'application de jquery: sélecteur impair
- 黄舟original
- 2017-06-23 09:44:171846parcourir
Le sélecteur :odd de
jQuery est utilisé pour faire correspondre tous les éléments avec une valeur d'index impaire, les encapsuler dans des objets jQuery et les renvoyer.
L'opposé de ce sélecteur est le sélecteur :even, qui est utilisé pour faire correspondre tous les éléments avec des valeurs d'index paires.
Remarque : Puisque les valeurs d'index commencent à compter à partir de 0, les éléments aux index impairs sont en fait des éléments pairs dans l'ordre naturel.
Ce sélecteur fait correspondre les éléments avec des valeurs d'index impaires, en comptant à partir de 0.
Structure grammaticale :
$(":odd")Ce sélecteur est généralement utilisé en conjonction avec d'autres sélecteurs, tels que le sélecteur de classe, le sélecteur d'élément, etc. Par exemple :
$("li:odd)").css("color","green")Le code ci-dessus définit la couleur de la police dans le li avec un index impair dans la collection d'éléments li sur vert.
S'il n'est pas utilisé avec d'autres sélecteurs, il sera utilisé par défaut avec le sélecteur *. $(": odd") est équivalent à $("*: odd")
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.jb51.net/" />
<title>脚本之家</title>
<script type="text/javascript" src="mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
$("li:odd").css("color","blue");
});
});
</script>
</head>
<body>
<ul>
<li>html专区</li>
<li>div+css专区</li>
<li>jQuery专区</li>
<li>Javascript专区</li>
</ul>
<button id="btn">点击查看效果</button>
</body>
</html>Valeur de retour
Renvoie l'élément DOM qui encapsule le sélecteur correspondant objet jQuery sélecteur pour les éléments DOM avec des valeurs d'index impaires.
S'il y a moins de 2 éléments correspondant au sélecteur, un objet jQuery vide est renvoyé.
Exemple et description
Prenons le code HTML suivant comme exemple :
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</div>
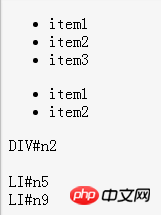
</div>Maintenant, nous voulons trouver ceux dont l'ordre naturel est pair (la valeur de l'index est impaire ) balise div, vous pouvez écrire le code jQuery suivant :
// 选择了id为n2的一个元素
$("div:odd");Ensuite, recherchez les balises li dont l'ordre naturel est pair (la valeur d'index est impaire) parmi toutes les balises ul, vous pouvez alors écrire ce qui suit Code jQuery :
// 选择了id分别为n5、n9的两个元素
$("ul li:odd");
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

