Maison >interface Web >js tutoriel >Introduction au sélecteur pair jQuery (:even)
Introduction au sélecteur pair jQuery (:even)
- 黄舟original
- 2017-06-23 09:29:414846parcourir
Le sélecteur :even de
jQuery est utilisé pour faire correspondre tous les éléments dont l'index est un nombre pair, les encapsuler dans jQueryobjets et les renvoyer.
L'opposé de ce sélecteur est le sélecteur :odd, qui est utilisé pour faire correspondre tous les éléments avec des valeurs d'index impaires.
Remarque : Puisque les valeurs d'index commencent à compter à partir de 0, les éléments avec un indice pair sont en fait des éléments avec un ordre naturel impair.
Aperçu
Fait correspondre tous les éléments avec des valeurs d'index paires, en comptant à partir de 0
Exemple
Description :
RechercherLignes 1, 3, 5... du tableau (c'est-à-dire les valeurs d'index 0, 2, 4...)
Code HTML :
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
Code jQuery :
$("tr:even")Résultat :
[ <tr><td>Header 1</td></tr>, <tr><td>Value 2</td></tr> ]
Valeur de retour
Renvoie un objet jQuery qui encapsule l'élément DOM avec une valeur d'index paire parmi les éléments DOM correspondant au sélecteur.
S'il n'y a aucun élément correspondant au sélecteur, un objet jQuery vide est renvoyé.
Prenons comme exemple le code HTML suivant :
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<table id="n8">
<tr id="n9"><td>cell1</td></tr>
<tr id="n10"><td>cell2</td></tr>
<tr id="n11"><td>cell3</td></tr>
</table>
</div>
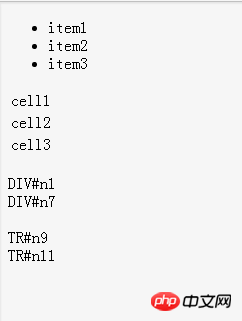
</div>Maintenant, si nous voulons trouver des balises div dont l'ordre naturel est impair (la valeur d'index est paire), nous pouvons écrire ce qui suit Code jQuery :
// 选择了id分别为n1、n7的两个元素
$("div:even");Ensuite, pour trouver toutes les lignes impaires du tableau (les valeurs d'index sont paires), vous pouvez écrire le code jQuery suivant :
// 选择了id分别为n9、n11的两个元素
$("tr:even");Résultat :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

