Maison >interface Web >Tutoriel H5 >Implémentation frontale de l'exemple de code du mini-jeu Lianliankan
Implémentation frontale de l'exemple de code du mini-jeu Lianliankan
- PHP中文网original
- 2017-06-22 15:15:595771parcourir
Après avoir joué à Lian Lian Kan pendant si longtemps, le blogueur a découvert pour la première fois que Lian Lian Kan ne peut avoir que 2 tours au maximum. orz…
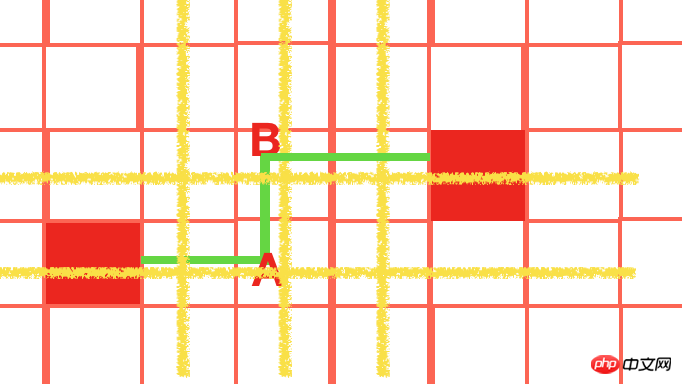
J'ai cherché le jugement de l'algorithme de connexion de Lianliankan sur Internet, mais je n'en ai pas trouvé un très complet Après ma propre exploration, j'ai dessiné l'image suivante (l'image est un peu moche... )
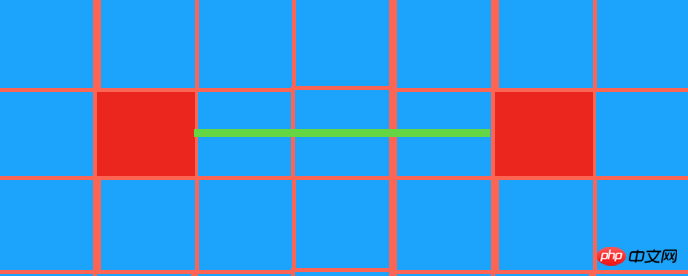
1. 2 objets sont sur la même ligne droite et peuvent être directement connectés (pas besoin d'expliquer cela)

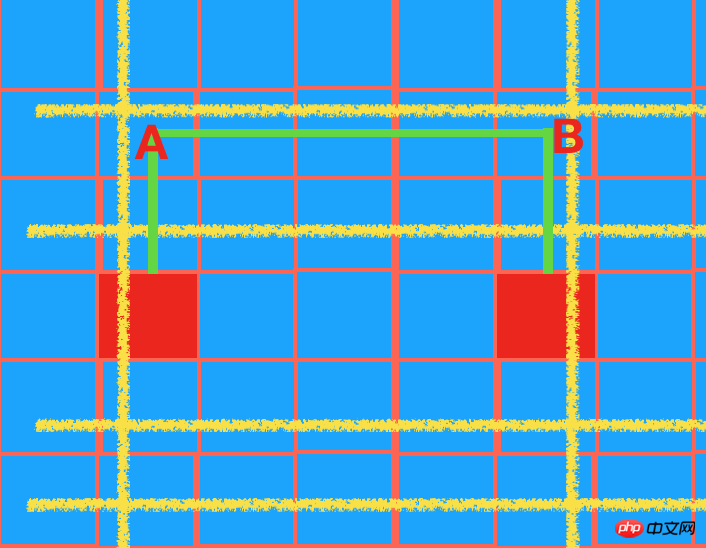
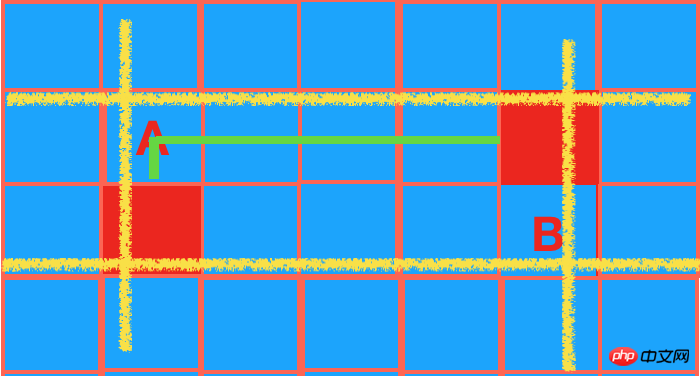
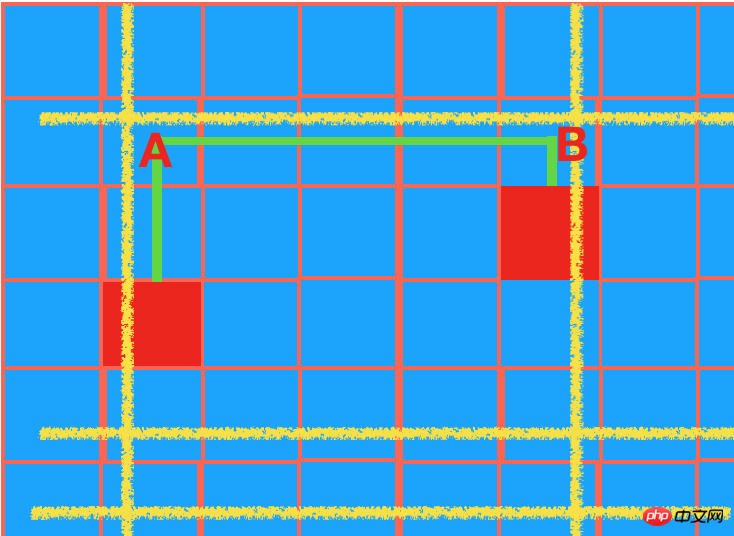
2.2 Les objets sont sur la même ligne droite, avec des obstacles au milieu et ne peuvent pas être directement connectés (2 tours)
[Boucle à travers les points d'intersection de la ligne jaune, tels que les points A et B, puis déterminez s'il y a des obstacles sur la ligne bleue. Si ce n'est pas le cas, elle peut être connectée. Si c'est le cas, continuez à boucler pour trouver de nouveaux points A et B】




Idée de code :
1. Dessinez le dessin du jeu et déterminez le nombre d'images du palais. Puisqu'il s'agit d'un petit jeu côté mobile, selon. la taille minimale de l'écran (iphone4 320*480), déterminée comme étant un diagramme de palais 7*9.
1. Créez un tableau bidimensionnel. S'il y a un objet à une certaine coordonnée, définissez-le sur 1, sinon il est 0
2 Pour déterminer s'il y a un objet à une certaine coordonnée. la position, il vous suffit de déterminer si la valeur correspondante sur le tableau bidimensionnel est 1, si elle est 1, il y a un objet, sinon il n'y en a pas.
Quant à tracer des lignes et à éliminer des objets identiques, tant que vous connaissez la logique de connexion, vous tracerez certainement des lignes et éliminerez des objets par vous-même, donc cet article ne parlera que du jugement de connexion~
Pour juger si une ligne peut être connectée, vous devez commencer par la méthode la plus simple, comme suit :
La même ligne droite peut-elle être connectée en ligne droite ---> Si un le point est entouré, il ne se connectera pas. ---> Deux points sont sur une ligne droite, ils ne peuvent pas être connectés en ligne droite mais ils peuvent être connectés ---> peut être connecté
getPath: function (p1, p2) {//开始搜索前对p1,p2排序,使p2尽可能的在p1的右下方。if (p1.x > p2.x) {var t = p1;
p1 = p2;
p2 = t;
}else if (p1.x == p2.x) {if (p1.y > p2.y) {var t = p1;
p1 = p2;
p2 = t;
}
}//2点在同一直线上,可以直线连通if (this.hasLine(p1, p2).status) {return true;
}//如果两点中任何一个点被全包围,则不通。else if (this.isWrap(p1, p2)) {return false;
}//两点在一条直线上,不能直线连接但是可以连通else if (this.LineLink(p1, p2)) {return true;
}//不在同一直线但是可以连通else if (this.curveLink(p1, p2)) {return true;
}
}Jugement de connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

