Maison >interface Web >Tutoriel H5 >Déplacer la base de données du serveur vers le navigateur - encapsulation des opérations de base indexedDB
Déplacer la base de données du serveur vers le navigateur - encapsulation des opérations de base indexedDB
- 巴扎黑original
- 2017-06-23 14:04:451911parcourir
Il est naturel que la base de données appartienne au serveur, mais parfois les données n'ont pas besoin d'être stockées sur le serveur, mais les données sont également enregistrées une par une. Que dois-je faire ? Aujourd'hui, je vais vous présenter une nouvelle fonctionnalité de H5 : le charme d'indexedDB. Vous ne pouvez pas vous empêcher de soupirer – incroyable !
1. Lien vers la base de données
IndexedDB n'a pas le concept de créer une base de données. Vous pouvez directement créer un lien vers la base de données. Si la base de données à laquelle vous vous connectez n'existe pas, une base de données le sera. automatiquement créé. Regardez cet exemple ci-dessous.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
success(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1,function(){
console.log('链接成功,或者更新成功回调函数');
},function(){
console.log('链接失败回调函数!')
});
}
}</script></body></html>J'ai cliqué deux fois pour lier la base de données, et le résultat est comme ceci.

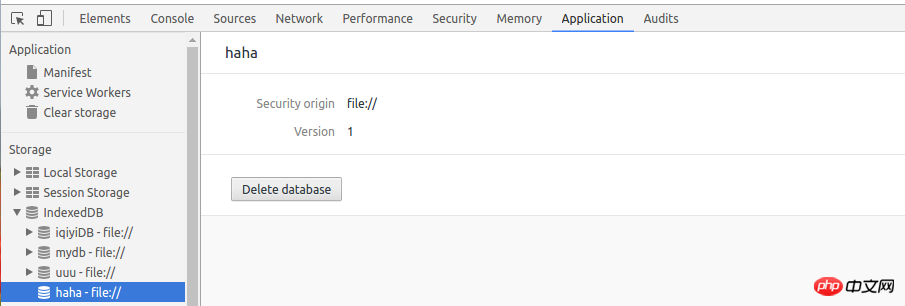
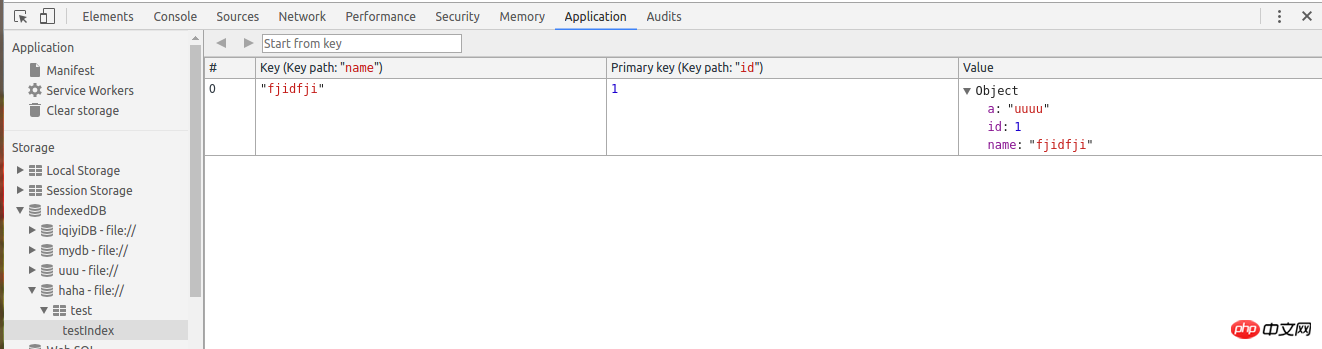
Nous avons trouvé encore une chose dans la base de données indexée de l'application.

Vous pouvez voir que la base de données haha a été établie avec succès.
La méthode open de indexedDB est utilisée pour lier ou mettre à jour la base de données. La première création est également considérée comme une mise à jour. Le premier paramètre est le nom de la base de données et le deuxième paramètre est le numéro de version. L'événement de mise à jour nécessaire est déclenché lors de sa première création ou lorsque le numéro de version change. L'événement de réussite est déclenché une fois le lien réussi. L'événement d'erreur est déclenché lorsque le lien échoue.
2. Création de table et index
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){ createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
}</script></body></html>
J'ai cliqué sur le bouton et le résultat était comme ça.


Les deux méthodes principales utilisées ici sont createObjectStore et createIndex. Ces deux méthodes doivent être utilisées en cas de mise à jour de la base de données. mettre en œuvre.
La méthode createObjectStore peut être comprise comme la création d'une table. Elle accepte le premier paramètre comme une chaîne, indiquant le nom de la table, et le deuxième paramètre est un objet, spécifiant les éléments liés à la clé primaire {keyPath : 'Quelle est la clé primaire ? Champ',autoIncrement : s'il faut auto-incrémenter}.
La méthode createIndex crée un index et accepte trois paramètres. Le premier est une chaîne, indiquant le nom de l'index, le deuxième paramètre indique le nom du champ (dont l'index) et le troisième paramètre est un objet. , vérifiez-le vous-même. La fonction de l'index doit être utilisée lors des opérations de requête. Si vous ne connaissez pas les détails, recherchez-le vous-même.
3. Ajouter des données
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><button type="" id='conbtn'>链接数据库</button><button type="" id='add'>添加数据</button><script>// In the following line, you should include the prefixes of implementations you want to test. window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB; // DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects: window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction;
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange // (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
function connectDB(name,version,success,update,error){
let dbConnect = indexedDB.open(name,version);
dbConnect.onsuccess = function(e){
console.log('数据库链接成功!');
success(e.target.result);
}
dbConnect.onerror = function(e){
console.log('数据库链接失败!');
error(e);
}
dbConnect.onupgradeneeded = function(e){
update(e.target.result);
let oldVersion = e.oldVersion;
let newVersion = e.newVersion;
console.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);
}
} function createTable(idb,storeName,key,idxs){if(!idb){
console.log(idb);return ;
}if(!key || !idxs){
console.log('参数错误');return ;
}if(!storeName){
console.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
console.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
console.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
console.log('建表出现错误');
console.log(JSON.stringify(e))
}
}function add(storeName,values){
connectDB('haha',1,function(idb){var ts = idb.transaction(storeName,"readwrite");var store = ts.objectStore(storeName); for(var i = 0;i<values.length;i++){
(function(i){var value = values[i];var req = store.put(value);
req.onsuccess = function(){
console.log("添加第"+i+"个数据成功");
}
req.onerror = function(e){
console.log("添加第"+i+"个数据失败");
console.log(JSON.stringify(e));
}
})(i)
}
ts.oncomplete = function(){
console.log('添加数据事务结束!');
}
},function(){},function(){});
}
window.onload=function(){
let btn = document.getElementById('conbtn');
btn.onclick = function(){
connectDB('haha',1, function(idb){
console.log('链接成功,或者更新成功回调函数');
},function(idb){
createTable(idb,'test',{keyPath:'id',autoIncrement:true},[
{
indexName:'testIndex',
keyPath:'name',
optionalParameters:{
unique:true,
multiEntry:false }}]);
},function(){
console.log('链接失败回调函数!')
});
}
let add1 = document.getElementById('add');
add1.onclick = function(){
add('test',[{name:"fjidfji",a:'uuuu'}])
}
}</script></body></html>


Ce qui est étonnant c'est que vous n'avez pas besoin de préciser vos champs lors de la création d'un tableau, vous pouvez les ajouter à votre guise lors de l'ajout de données. L'ajout de données utilise la méthode put de l'objet table. Auparavant, une transaction était requise pour obtenir l'objet de stockage (qui peut être compris en regardant l'exemple).
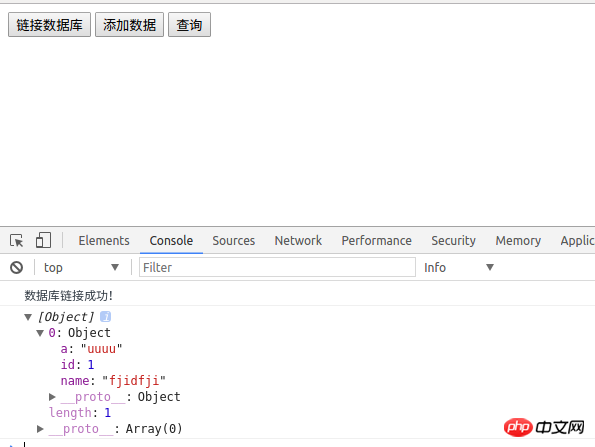
4. Requête de données
Document链接数据库添加数据查询

L'opération de requête utilise principalement des curseurs. Il y a beaucoup de choses à dire à ce sujet, et je n'ai pas le temps, j'ai dit, recherchez-le vous-même. Il existe bien d’autres opérations que je n’aborderai pas ici. Donnez-moi une bibliothèque simple que je n'ai pas très bien encapsulée, à titre de référence uniquement.
Une bibliothèque simple.
(function(window){'use strict';
window.dbUtil={
indexedDB :(window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB),
IDBTransaction :(window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction),
IDBKeyRange :(window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange),
IDBCursor : (window.IDBCursor || window.webkitIDBCursor || window.msIDBCursor),
idb:null,
dbName:"",
dbVersion:"",/**
* 初始化数据库,创建表和建立链接
* @param {[type]} dbName [description]
* @param {[type]} dbVersion [description]
* @param {[type]} storeObjs [description]
* @return {[type]} [description] */initDB:function (dbName,dbVersion,storeObjs){this.dbName = dbName;this.dbVersion = dbVersion;var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;
dbConnect.onsuccess = function(e){
self.idb = e.target.result;
self.log('数据库链接成功!');
}
dbConnect.onerror = function(e){
console.log(e)
self.log('数据库链接失败!');
}
dbConnect.onupgradeneeded = function(e){
self.idb = e.target.result;var ts = e.target.transaction;var oldVersion = e.oldVersion;var newVersion = e.newVersion;
self.log('数据库更新成功,旧的版本号为:'+oldVersion+",新的版本号为:"+newVersion);if(storeObjs){for(var k = 0,len=storeObjs.length;k<len;k++){var storeObj = storeObjs[k];var storeName = storeObj.storeName;var key = storeObj.key;var idxs = storeObj.idxs;
self.createTable(storeName,key,idxs)
}
}
}
},/**
* 创建数据库存储对象(表)
* @param {[type]} key [description]
* @param {[type]} [description]
* @return {[type]} [description] */createTable:function(storeName,key,idxs){var self = this;var idb = self.idb;if(!idb){
self.log('数据库没有链接');return ;
}if(!key || !idxs){
self.log('参数错误');return ;
}if(!storeName){
self.log('storeName必须');return ;
}try{var store = idb.createObjectStore(storeName,key);
self.log('数据库存储对象(table)创建成功');for(var i = 0;i<idxs.length;i++){var idx = idxs[i];
store.createIndex(idx.indexName,idx.keyPath,idx.optionalParameters);
self.log('索引'+idx.indexName+'创建成功');
}
}catch(e){
self.log('建表出现错误');
console.log(JSON.stringify(e))
}
},/**
* [add description]
* @param {[type]} storeName [description]
* @param {[type]} values [description] */add:function(storeName,values){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,"readwrite");var store = ts.objectStore(storeName);for(var i = 0;i<values.length;i++){
(function(i){var value = values[i];var req = store.put(value);
req.onsuccess = function(){
self.log("添加第"+i+"个数据成功");
}
req.onerror = function(e){
self.log("添加第"+i+"个数据失败");
self.log(JSON.stringify(e));
}
})(i)
}
ts.oncomplete = function(){
self.log('添加数据事务结束!');
}
}
},/**
* [select description]
* @param {[type]} storeName [description]
* @param {[type]} count [description]
* @param {Function} callback [description]
* @param {[type]} indexName [description]
* @return {[type]} [description] */select:function(storeName,count,callback,indexName){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);var self = this;var total = 0;var data = [];
dbConnect.onsuccess = function(e){
self.log("数据库链接成功!");var idb = e.target.result;var ts = idb.transaction(storeName,"readonly");var store = ts.objectStore(storeName);var req = store.count();var req2 = null;
req.onsuccess = function(){
total = this.result;var realCount = (count<=total)?count:total;if(typeof indexName == 'undefined'){var range = IDBKeyRange.bound(0,"9999999999999999999999");
req2 = store.openCursor(range,'prev');var cc = 0;
req2.onsuccess = function(){var cursor = this.result;if(total == 0){
callback([]);return;
}if(cursor){
cc++;
data.push(cursor.value);if(cc==realCount){
callback(data);return;
}
cursor.continue();
}
}
req2.onerror = function(){
self.log("检索出错")
}
}else{//待写 }
}
}
},/**
* [delete description]
* @param {[type]} storeName [description]
* @param {[type]} key [description]
* @return {[type]} [description] */delete:function(storeName,key,callback){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
let self = this;
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readwrite');var store = ts.objectStore(storeName);
store.delete(key);
self.log('删除成功!');if(callback){
callback();
}
}
},/**
* [funciton description]
* @param {[type]} storeName [description]
* @param {[type]} key [description]
* @param {[type]} existCall [description]
* @param {[type]} notExistCall [description]
* @return {[type]} [description] */isExist:function(storeName,key,existCall,notExistCall){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readonly');var store = ts.objectStore(storeName);var req = store.get(key);
req.onsuccess = function(){if(this.result == undefined){
notExistCall();
}else{
existCall(this.result);
}
}
req.onerror = function(){
notExistCall();
}
}
},/**
* clear
* @param {[type]} storeName [description]
* @return {[type]} [description] */clear:function clearObjectStore(storeName){var dbConnect = this.indexedDB.open(this.dbName,this.dbVersion);
dbConnect.onsuccess = function(e){var idb = e.target.result;var ts = idb.transaction(storeName,'readwrite');var store = ts.objectStore(storeName);
store.clear();
}
},/**
* 删除数据库
* @param {[type]} dbName [description]
* @return {[type]} [description] */dropDatabase:function(dbName){this.indexedDB.deleteDatabase(dbName);this.log('成功删除数据库:'+dbName);
},/**
* [log description]
* @param {[type]} msg [description]
* @return {[type]} [description] */log:function(msg){
console.log((new Date()).toTimeString()+":"+msg)
}
}
})(window);
5 Avantages et inconvénients de l'utilisation d'indexedDB
1. Avantages : Vous pouvez mettre certaines données sur le navigateur. Côté , vous pouvez implémenter certaines fonctions sans interagir avec le serveur, réduire la charge sur le serveur et accélérer la réponse.
2. Inconvénients :
(1) Peu fiable : les utilisateurs peuvent supprimer indexedDB et les données seront perdues après avoir changé de navigateur ou d'appareil.
2) Inconvénient pour la collecte de données : Souvent, les données sont enregistrées sur le serveur pour obtenir certaines données. Si elles sont placées sur le navigateur, ces données sont plus difficiles à obtenir.
(3) Partage impossible : différents utilisateurs ne peuvent pas partager de données, et même différents navigateurs sur un même appareil ne peuvent pas les partager.
Par conséquent, l'application ou non d'indexedDB nécessite de peser le pour et le contre. Ce n'est pas cela avec indexedDB, vous ne vous souciez de rien et vous contentez de mettre les données.
Les deux derniers cours ont été conçus et il y a eu des entretiens. L'article a été écrit à la hâte. S'il y a des questions, veuillez me critiquer et me corriger. Je recherche un stage récemment. Chers amis, si ce que j'écris est bon et que l'entreprise recrute des stagiaires, vous pouvez donner une chance à Daxiong. Merci !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

