Maison >interface Web >Tutoriel H5 >Comment utiliser CSS3 Flexbox ?
Comment utiliser CSS3 Flexbox ?
- PHP中文网original
- 2017-06-21 14:09:082344parcourir
Source de l'article :
1. Préface
Flexbox est un modèle de boîte CSS3, comme son nom l'indique, c'est une boîte flexible. Pourquoi cet attribut a-t-il été utilisé récemment ? rouge? La raison principale est que la spécification CSS3 est finalement devenue populaire (ou IE a finalement échoué) et que le développement des appareils mobiles a favorisé l'essor de la mise en page réactive, qui offre une flexibilité considérable en termes de longueur et de largeur adaptatives. cette tendance.
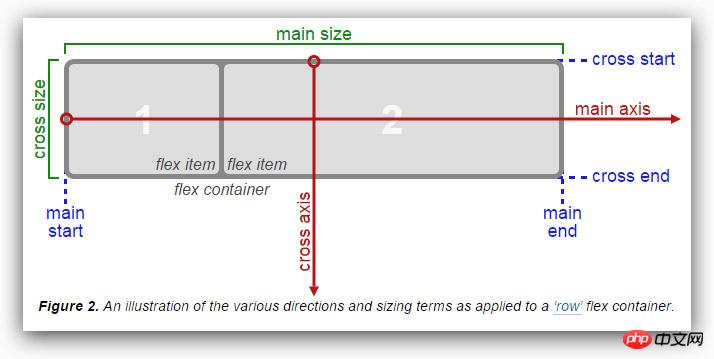
La première étape consiste à examiner le modèle de boîte de Flexbox. Selon l'article du W3C, le modèle de boîte de flex est présenté dans la figure ci-dessous. La différence avec le modèle de boîte général est que le modèle de boîte de. Flexbox a un point de départ horizontal et un point final (début principal, fin principale), un point de départ vertical et un point final (début croisé, fin croisée), un axe horizontal et un axe vertical (axe principal, axe transversal), puis l'élément a la taille horizontale et la taille verticale (taille principale, taille croisée), ce sont des planifications de mise en page très importantes.

Jetons d'abord un coup d'œil aux propriétés de Flexbox. Vous pouvez également vous référer à l'utilisation par MDN de la boîte flexible CSS
-
affichage.
flex-direction
justifier-le contenu
aligner les éléments
align-self
align-content
flex-wrap
commande
flex
2. Introduction de l'attribut
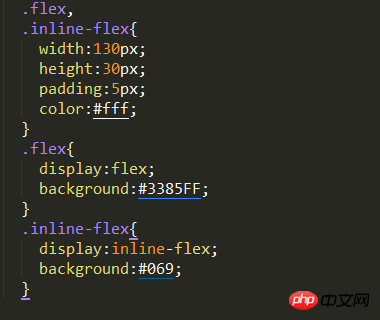
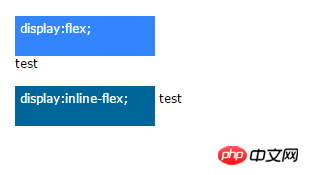
A. CSS que nous connaissons. Pour Flexbox, il existe deux autres façons de définir les attributs. La valeur par défaut est "flex". Sa méthode de mise en page est presque similaire à block, mais les éléments enfants qui définissent display: flex en ont plus. Paramètres flexibles.
Une autre méthode est "inline-flex", qui est presque la même chose que inline-block dans le sens où un élément display:flex couvre l'attribut display:inline et les éléments derrière celui-ci. sauts de ligne.
Faire cela définit l'élément comme un conteneur flexible et ses enfants comme des éléments flexibles. La valeur flex fait du conteneur flex un élément de niveau bloc. La valeur inline-flex fait du conteneur flex un élément de niveau en ligne unique et indivisible.

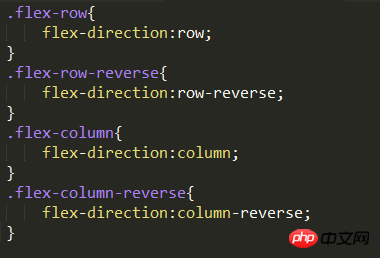
 B flex-direction
B flex-direction
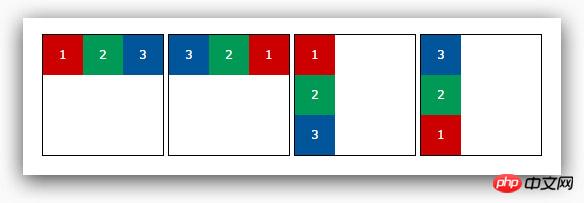
flex-direction représente respectivement la "direction d'arrangement" des éléments de contenu Flexbox. . Les quatre types suivants.
- ligne : valeur par défaut, de gauche à droite, de haut en bas
- ligne-reverse : opposée à la ligne
- colonne-inverse : opposée à la colonne

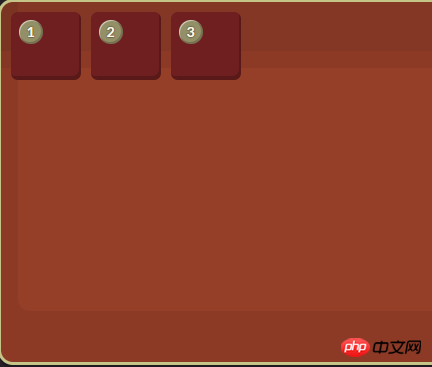
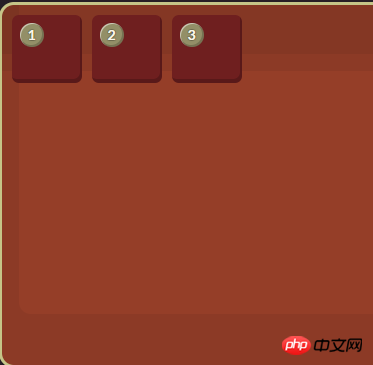
 C. justifier-content
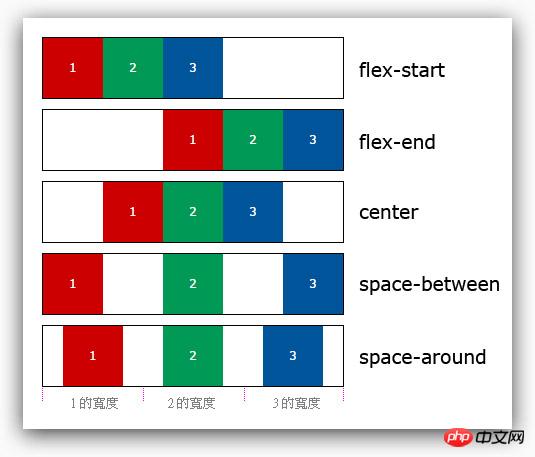
C. justifier-content
justify-content détermine la position "d'alignement horizontal" de l'élément de contenu et de l'ensemble de la Flexbox. Le modèle de boîte a deux points de terminaison, le début principal et la fin principale. Justify-content est défini de cette manière, et il existe un total de cinq valeurs de paramètre.
- flex-start : valeur par défaut, alignez le début principal le plus à gauche
- flex-end : alignez l'extrémité principale la plus à gauche
- centre : centré horizontalement
- espace entre : répartir les éléments de contenu uniformément, les éléments gauche et droit seront alignés avec le début principal et la fin principale
- espace autour : répartissez uniformément les éléments de contenu et l'espacement de manière égale

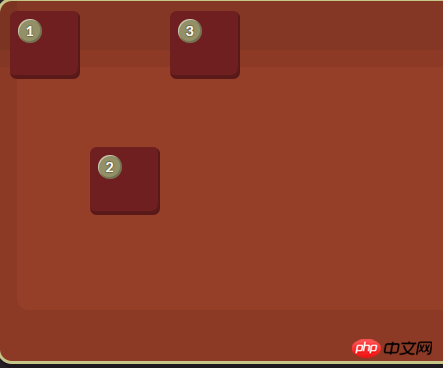
 D . align-items
D . align-items
align-items est juste le contraire de justifier-content. align-items détermine la position "d'alignement vertical" de l'élément de contenu et de l'ensemble de la Flexbox mentionnée ci-dessus. deux points de terminaison : cross start et cross end. align-items et align-self sont définis de cette manière. Il existe un total de cinq valeurs de paramètre :
- flex-start : Valeur par défaut, alignez le début de la croix supérieure
- flex-end : Alignez l'extrémité inférieure de la croix
- centre : centrer verticalement
- étirer : étirer tous les éléments de contenu à la hauteur de Flexbox
- ligne de base : utiliser la base de référence de tous les éléments de contenu comme norme d'alignement

E. align-self
Le paramètre align-self est le même que celui d'align-items, mais le but est différent. La fonction d'align-self est d'écraser les attributs qui ont été appliqués. align-items. Si nous suivons notre précédent Tel qu'écrit, parce que align-items est destiné aux éléments enfants, il doit être remplacé par align-self Ce sera clair si nous utilisons directement l'exemple précédent pour le modifier.
auto
est défini sur la valeur align-items de l'élément parent. Si l'élément n'a pas d'élément parent, il est défini sur. extensible.
flex-start
L'élément flexible sera aligné sur le début de l'axe transversal.

flex-end
L'élément flexible sera aligné à l'extrémité de l'axe transversal.

centre
L'élément flexible sera aligné au milieu de l'axe transversal, si l'axe transversal la taille de l'élément est supérieure à celle du conteneur flexible qui débordera de manière égale dans les deux sens.

ligne de base
Tous les éléments flexibles seront alignés le long de la ligne de base.

étirement
L'élément flexible sera basé sur la largeur et la hauteur du conteneur, selon la croix -taille de sa propre boîte de marge Stretch.

F. align-content
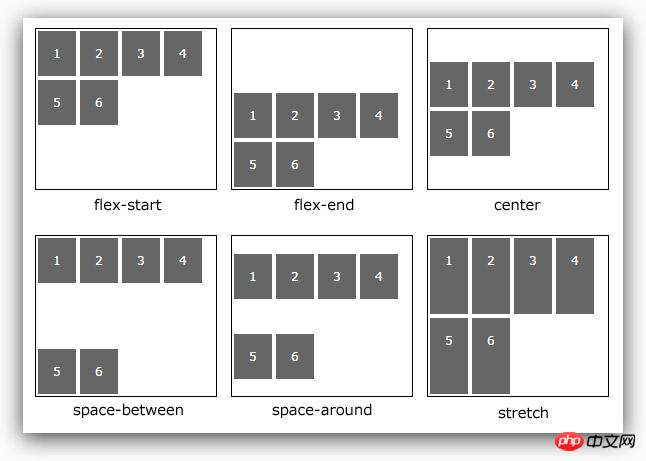
Les éléments d'alignement que nous venons de mentionner sont traités pour les éléments avec un contenu sur une seule ligne. lorsque vous rencontrez des éléments multilignes, vous devez utiliser l'attribut align-content. Cet attribut a un total de six paramètres. (Exemple : css-flexbox-demo6.html, description W3C)
flex-start : Valeur par défaut, aligner le début de la croix supérieure
flex-end : aligner l'extrémité transversale inférieure
centre : verticalement au centre
espace entre : aligner la première ligne avec La dernière ligne est aligné respectivement en haut et en bas
espace autour : chaque ligne est régulièrement espacée
-
étirement : tous les éléments de contenu sont étirés


G, flex-wrap
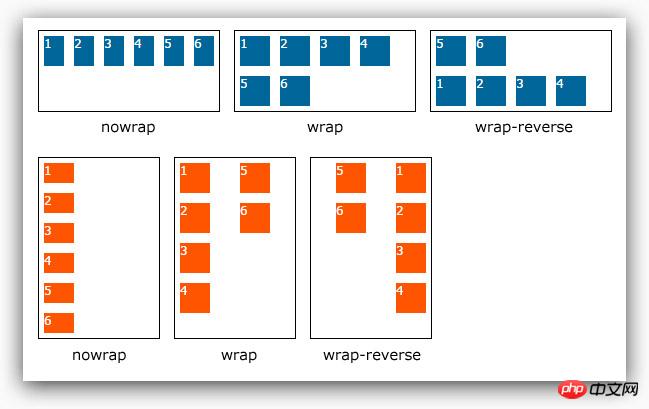
Dans l'exemple tout à l'heure, j'ai vu un flex-wrap , cet attribut est chargé de laisser les éléments de contenu s'enrouler. Parce que lorsque nous définissons l'affichage de l'élément parent sur flex ou inline-flex, l'élément enfant remplira élastiquement l'élément parent sur une seule ligne, il est donc nécessaire d'utiliser flex. -wrap pour envelopper les lignes. Il existe trois paramètres. (Exemple : css-flexbox-demo7.html)
nowrap : valeur par défaut, une seule ligne
wrap : plusieurs lignes
wrap-reverse : plusieurs lignes, mais les éléments de contenu sont inversés


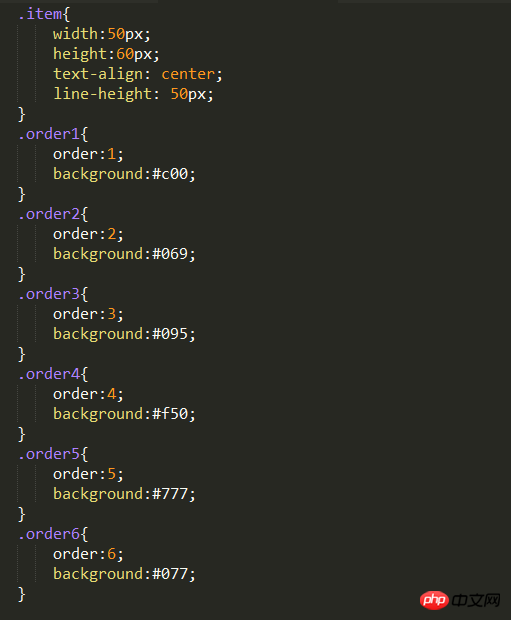
H. order
Je viens de voir dans l'attribut flex-wrap que vous pouvez inverser des éléments. L'attribut order peut directement spécifier un nombre, et vous pouvez trier l'ordre de petit à grand


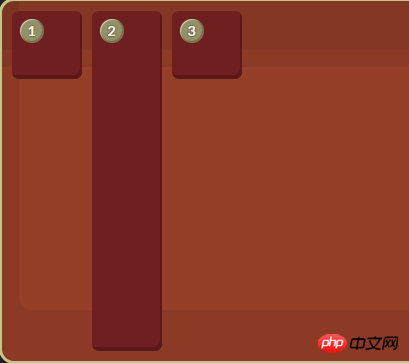
Je, flex
Si tu as la patience de lire ce qui suit, tu verras les points clés, haha ! Flex devrait être l'attribut le plus important dans Flexbox, et flex est en fait composé de trois attributs, dans l'ordre, "flex-grow", "flex-shrink" et "flex-basis". aucune unité) est spécifié, alors la valeur par défaut est présentée sous la forme de flex-grow L'explication des trois attributs est la suivante :
flex-grow : nombre, aucune unité, quand La longueur de base flexible de l'élément enfant est "plus petite" que la longueur allouée à l'élément parent. Le rapport "stretch" correspondant est alloué en fonction du nombre. La valeur par défaut est 1. S'il est défini sur 0, il y a. il n’y aura pas de changement élastique. Ce ne peut pas être une valeur négative.
flex-shrink : Nombre, sans unité, lorsque la longueur flex-base de l'élément enfant est "plus grande" que la longueur allouée à l'élément parent, la "Distribution du taux de compression" correspondante, la valeur par défaut est 1, si elle est définie sur 0, il n'y aura pas de changement élastique et il ne peut pas s'agir d'une valeur négative.
flex-basis : La taille de base de l'élément enfant, utilisée comme base de comparaison de taille de l'élément parent, la valeur par défaut est 0, et parce que la valeur par défaut est 0, lorsque cet attribut est non défini, l'attribut flex-grow sera utilisé directement flex-basis peut également être défini sur auto S'il est défini sur auto, cela signifie que les éléments enfants sont basés sur leur propre taille de base. .
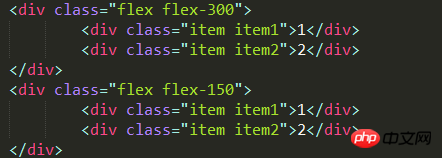
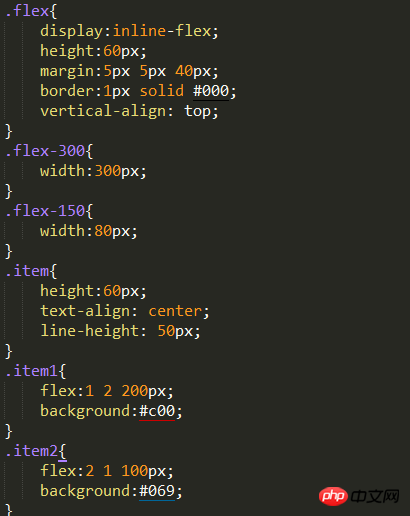
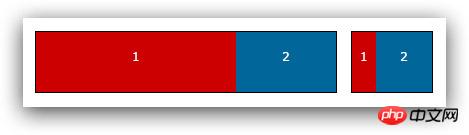
Les trois attributs peuvent être définis séparément, ou ils peuvent être définis ensemble à l'aide d'un flex. L'exemple suivant montre la même Flexbox, et les sous-éléments seront présentés dans différentes tailles et différentes largeurs.
Code HTML :

Code CSS :


Si vous utilisez l'animation pour l'exprimer, vous pouvez voir que lorsqu'il est étiré, le rouge deviendra plus long que le bleu, mais lorsqu'il est compressé, le bleu deviendra plus long que le rouge. De cette façon, vous pourrez mieux comprendre le rôle du flex. en responsive design Le rôle clé de Luo!

Ce qui précède est une introduction complète à Flexbox. Je n'aurais jamais pensé qu'un attribut CSS3 puisse être introduit dans un article aussi long. Cependant, à cause de ce nouvel attribut, cela fait. c'est plus facile à faire. La mise en page est plus flexible.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

