Maison >interface Web >Tutoriel H5 >Collection de commandes angulaires
Collection de commandes angulaires
- 巴扎黑original
- 2017-06-23 14:48:401945parcourir
08/06/2017
Directive angulaire.
ng-init : Données d'initialisation
Utilisez le symbole = dans la valeur de l'attribut en tant que valeurs variables, utilisateur ; séparé et ne peut pas utiliser var

ng-app : Activer le mode d'application angulaire, une page ne peut apparaître qu'une seule fois
peut avoir des valeurs d'attribut, mais le projet doit être défini en js. S'il n'y a pas de valeur d'attribut, il peut être utilisé directement dans le. vue

ng-model : liaison de données bidirectionnelle


ng-bind : Une autre façon d'écrire l'interpolation. Le symbole d'interpolation n'est pas visible lorsque la page est rendue
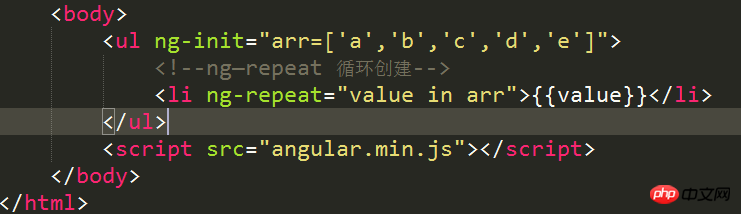
ng-repeat : Boucle.

ng-show : s'il faut afficher
ng- hide : s'il faut masquer
Angulaire. le module obtient le
var arr = angulaire.module("mk",[])
Le premier paramètre représente la représentation de l'application
Le deuxième paramètre représente la collection de dépendances
Même s'il n'y a pas de dépendances, elles doivent également être écrites dans le tableau vide
le contrôleur définit le contrôleur
arr.controller("kz", function($scope){})
Le premier paramètre représente le nom du contrôleur
Le deuxième paramètre représente la méthode d'usine
Il n'y a aucun paramètre par défaut
La portée est un objet vide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

