Maison >interface Web >Tutoriel H5 >Comment tracer un chemin - segments de ligne
Comment tracer un chemin - segments de ligne
- PHP中文网original
- 2017-06-20 14:00:452887parcourir
Certaines méthodes de dessin dans l'environnement de dessin Canvas sont des méthodes de dessin immédiates, et certaines méthodes de dessin sont basées sur un chemin.
Il n'existe que deux méthodes pour dessiner des graphiques immédiatement, StrokeRect() et fillRect(). Bien que les méthodes StrokezText() et fillText() soient également dessinées immédiatement, le texte n'est pas pris en compte. un graphique.
Système de dessin basé sur un chemin
La plupart des systèmes de dessin, tels que : SVG (Scalable Verctor Graphics, graphiques vectoriels évolutifs), Adobe Illustrator, etc., Ils sont tous basés sur des chemins.
Lorsque vous utilisez ces systèmes de dessin, vous devez d'abord définir un chemin, puis le tracer ou le remplir. Vous pouvez également le tracer et le remplir pour que le. les graphiques peuvent le montrer.
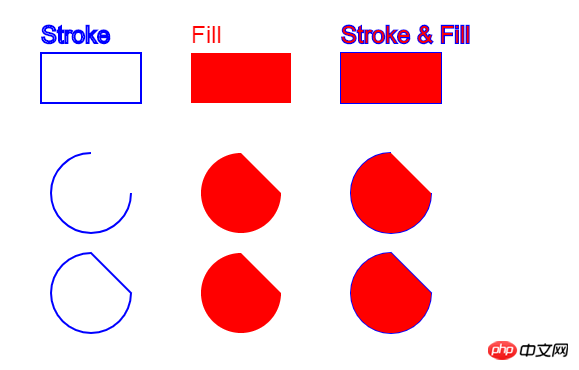
Trois méthodes de dessin dans Canvas :

Dessiner un segment de ligne
Dans l'environnement de dessin Canvas, les segments de ligne sont également dessinés en fonction de chemins, appelés chemins linéaires. Méthodes paths : moveTO() et lineTo() Ce n'est qu'en appelant la méthode Stroke() après avoir créé le chemin que vous pouvez dessiner un segment de ligne dans Canvas.
Il s'agit de la méthode de dessin basée sur le chemin que nous avons mentionnée plus tôt, qui doit être tracée ou remplie
Habituellement, deux points sont connectés Une ligne ; est donc très simple de tracer un segment de ligne, de spécifier le point de départ de la ligne via moveTO() et de passer à un autre point via lineTo().
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(100, 100);
}Cependant, nous ne pouvons pas voir les segments de ligne dans le canevas, nous avons mentionné plus tôt que la méthode de dessin basée sur le chemin doit être tracée ou remplie. Donc pour voir le résultat, il faut aussi utiliser la méthode Stroke().
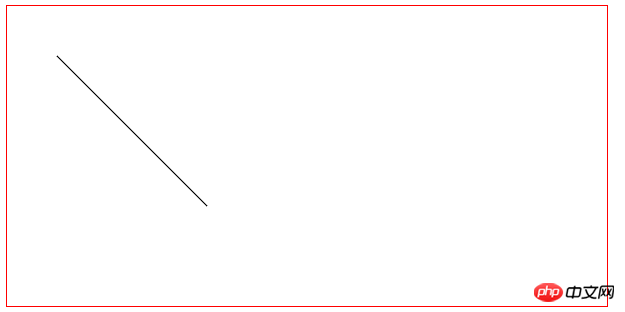
On modifie donc la méthode comme suit pour qu'un segment de droite soit dessiné
function drawLine(){
cxt.moveTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
Nous pouvons également dessiner des segments de ligne dans le canevas en utilisant uniquement lineTo() Nous modifions le code ci-dessus pour qu'il soit comme indiqué ci-dessous, et l'effet est le même
function drawLine(){
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
Résumez l'utilisation de moveTo() et lineTo()
moveTo(x,y) : déplacez le trait vers le spécifié Aux coordonnées x et y, ajoutez un sous-chemin au chemin actuel. Cette méthode n'effacera aucun sous-chemin dans le chemin actuel.
lineTo(x,y) : trace une ligne droite depuis la position actuelle jusqu'aux positions x et y spécifiées s'il n'y a pas de sous-chemins dans le. chemin actuel, alors le comportement de cette méthode est le même que moveTo(). S'il y a un sous-chemin dans le chemin actuel, cette méthode ajoutera le point que vous avez spécifié au sous-chemin.
Modifier le style du segment de ligne
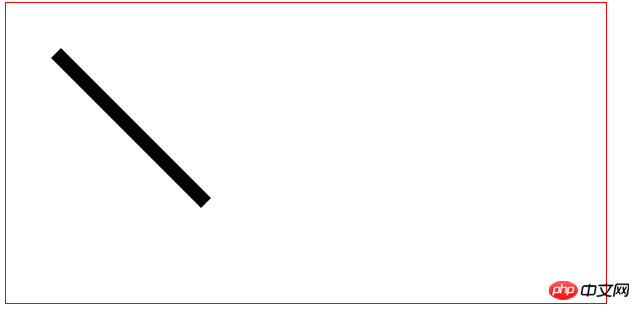
Modifier la largeur du segment de ligne
function= 14; cxt.lineTo(50, 50); cxt.lineTo(200, 200); cxt.stroke(); }

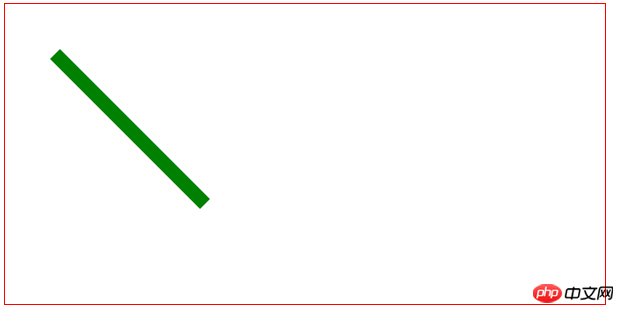
Changer la couleur du segment de ligne
function drawLine(){
cxt.lineWidth = 14;
cxt.strokeStyle = 'green';
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
} 
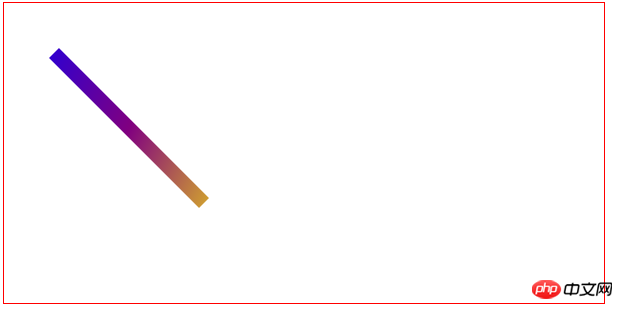
Nous pouvons également utiliser l'objet CanvasGradient ou l'objet CanvasPattern pour ajouter des couleurs ou des motifs dégradés aux segments de ligne
function drawLine(){
cxt.lineWidth = 14;var gradient = cxt.createLinearGradient(0, 0, canvas.width/2, canvas.height/2);
gradient.addColorStop(0, 'blue');
gradient.addColorStop(0.5, 'purple');
gradient.addColorStop(1, 'yellow');
cxt.strokeStyle = gradient;
cxt.lineTo(50, 50);
cxt.lineTo(200, 200);
cxt.stroke();
}
beginPath() et closePath()
toile d'en haut À partir des trois méthodes de dessin dans , nous pouvons voir que le chemin de l'arc dans la deuxième rangée est un chemin ouvert et que l'arc dans la dernière rangée est un chemin fermé. Alors, comment obtenir un chemin fermé ?
Jetons un coup d'œil aux deux méthodes les plus importantes pour dessiner un chemin dans Canvas
beginPath() : Clear tous les sous-chemins actuels pour réinitialiser le chemin actuel et planifier un nouveau chemin.
closePath() : utilisé pour fermer un chemin ouvert. Ce n'est pas nécessaire. Si le graphique est déjà fermé, c'est-à-dire que le point actuel est le point de départ, cette fonction ne fait rien.
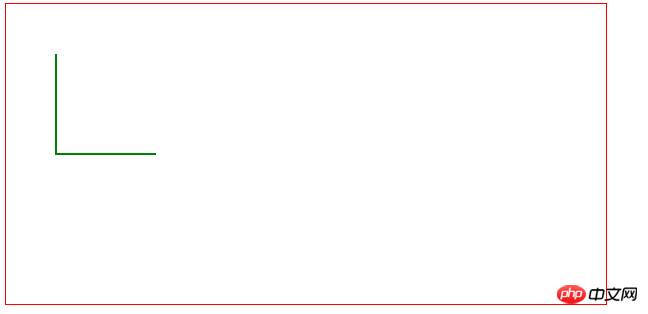
Dessinez d'abord une polyligne
function drawLine(){
cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
}

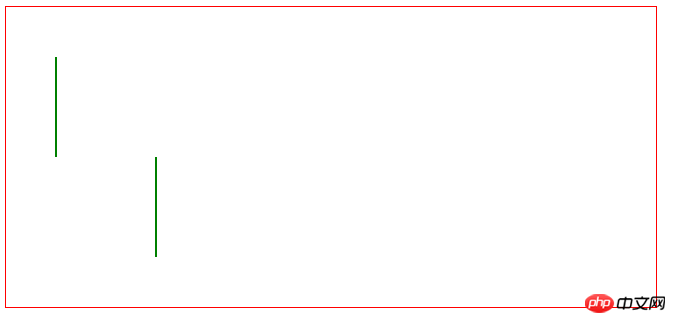
修改上面例子中的代码在代码中添加beginPath()与closePath()方法
cxt.strokeStyle = 'green'= 250, 5050, 150150, 150150, 250 cxt.closePath();
}

可以看出我们在画布中绘制了两条路径
注意:调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()。所以我们在绘制图形的时候一定要先使用beginPath()。
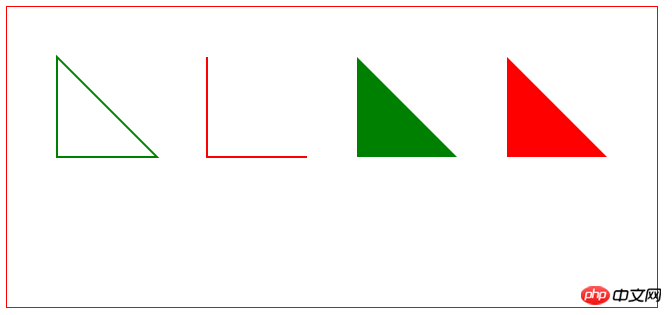
我们继续修改我们的代码
function drawLine(){//描边三角形cxt.strokeStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.stroke();//折线cxt.translate(150, 0);
cxt.strokeStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.stroke();
cxt.closePath();//绿色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'green';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.fill();
cxt.closePath();//红色填充三角形cxt.translate(150, 0);
cxt.fillStyle = 'red';
cxt.lineWidth = 2;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(50, 150);
cxt.lineTo(150, 150);
cxt.closePath();
cxt.fill();
}
从上面的例子我们可以看出closePath()的位置不同,也会影响我们的图形
注意:当你调用fill()函数时,所有没有闭合的形状都会自动闭合,所以此时closePath()函数不是必须的。
但是调用stroke():如果你在stroke()方法之前只用closePath()会形成闭合路径,如果在stroke()方法之后调用closePath()方法,此时图形已经绘制完成,当前的绘制路径已经关闭,所以closePath()方法不起作用。
线段与像素边界
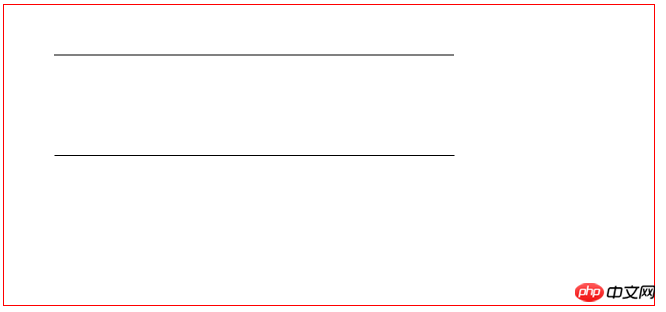
先来看一个例子
function drawLine(){//描边三角形cxt.lineWidth = 1;
cxt.beginPath();
cxt.moveTo(50, 50);
cxt.lineTo(450, 50);
cxt.stroke();
cxt.beginPath();
cxt.moveTo(50.5, 150.5);
cxt.lineTo(450.5, 150.5);
cxt.stroke();
}
从图中我们可以看出,我们将两条线段的lineWidth都是设置为1像素,但是上面的线段画出的却是两像素。
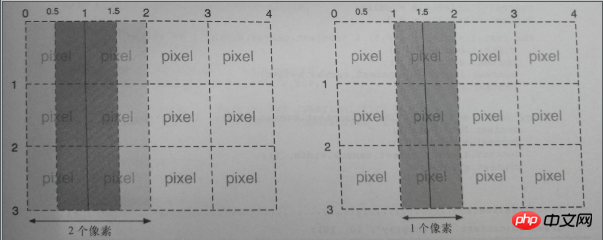
如果你在某2个像素的边界处绘制一条1像素宽的线段,那么该线段实际会占据2个像素的宽度;
因为当你在像素边界处绘制一条1像素宽度的垂直线段时,canvas的绘图环境对象会试着将半个像素画在边界中线的右边,将另外半个像素画在边界中线的左边。
然而,在一个整像素的范围内绘制半个像素宽的线段是不可能的,所以在左右两个方向上的半个像素都被扩展为1个像素。
另外一方面,绘制在两个像素之间,这样的话,中线左右两端的那半个像素就不会延伸,它们结合起来恰好占据1个像素的宽度。所以说,如果要绘制一条真正1像素宽度的线段,你必须将该线段绘制在某两个像素之间

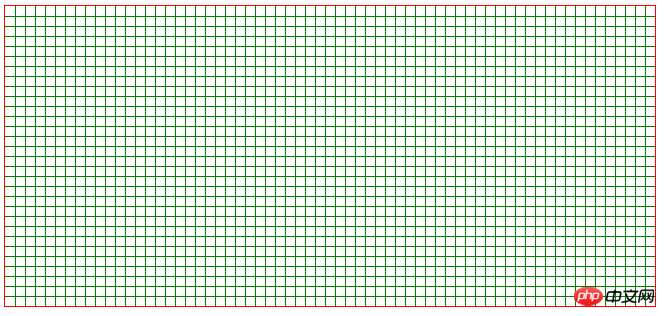
网格的绘制
既然我们已经明白了如何绘制真正的1像素的线段,那我们就开始绘制网格
function drawLine(stepx, stepy){
cxt.lineWidth = 0.5;
cxt.strokeStyle = 'green';//绘制竖线for(var i= stepx + 0.5; i< cxt.canvas.width; i+= stepx){
cxt.beginPath();
cxt.moveTo(i, 0);
cxt.lineTo(i, cxt.canvas.height);
cxt.stroke();
}//绘制横线for(var i= stepy + 0.5; i< cxt.canvas.height; i+= stepy){
cxt.beginPath();
cxt.moveTo(0, i);
cxt.lineTo(cxt.canvas.width, i);
cxt.stroke();
}
}
drawLine(10, 10);
Dans l'exemple ci-dessus, nous dessinons le segment de ligne sur le pixel entre deux pixels, et le segment de ligne dessiné ne fait que 0,5 pixel de large,
Bien que la spécification du canevas ne soit pas explicitement stipulée, l'implémentation Canvas de tous les navigateurs utilise la technologie "anti-aliasing" pour créer un effet de dessin de segment de ligne "sous-pixel"
Résumé
Cette section explique principalement la méthode de dessin de chemins linéaires dans Canvas, principalement en utilisant moveTo() pour définir le point de départ, lineTo() pour définir le point final et Stroke() pour tracer le chemin actuel. Ces trois méthodes dessinent des segments de ligne
Il existe deux méthodes importantes pour tracer des chemins dans le canevas, beginPath() et closePath(). Appeler BeginPath() avant de dessiner des graphiques est une étape nécessaire pour dessiner plusieurs graphiques.
closePath() peut être omis lors de l'utilisation de fill(), et vous devez également faire attention à la position d'appel de la méthode closePath().
Lorsque nous dessinons un segment de ligne, nous pouvons utiliser lineWidth pour modifier la largeur du segment de ligne et StrokeStyle pour changer la couleur du segment de ligne.
Déterminez les limites de pixels du segment de ligne afin que nous puissions dessiner un véritable segment de ligne d'une largeur de ligne de 1 pixel.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

