Maison >interface Web >Tutoriel H5 >Explication graphique et textuelle détaillée des caractères d'entité d'échappement, des métadonnées, des sauts et des attributs globaux en HTML5
Explication graphique et textuelle détaillée des caractères d'entité d'échappement, des métadonnées, des sauts et des attributs globaux en HTML5
- 黄舟original
- 2017-06-18 13:29:372647parcourir
-
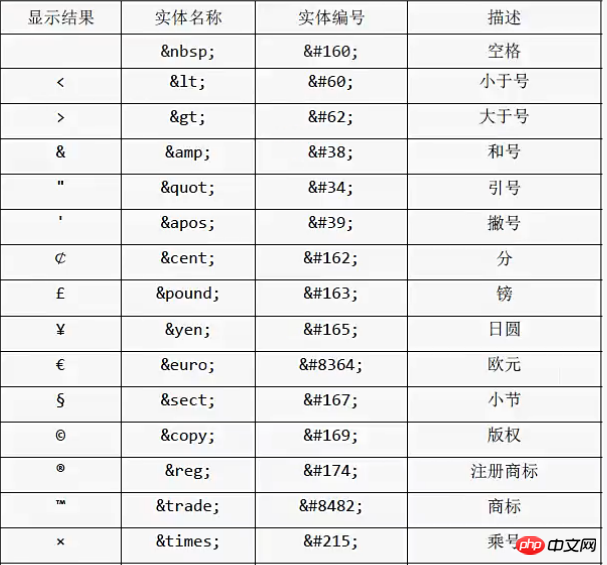
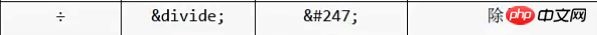
实体
Html 实体就是把特殊字符通过代码显示出来, 比如, <>在浏览器会识别为标签,不能正常显示, 这是你就需要安如<去表达左尖括号.


-
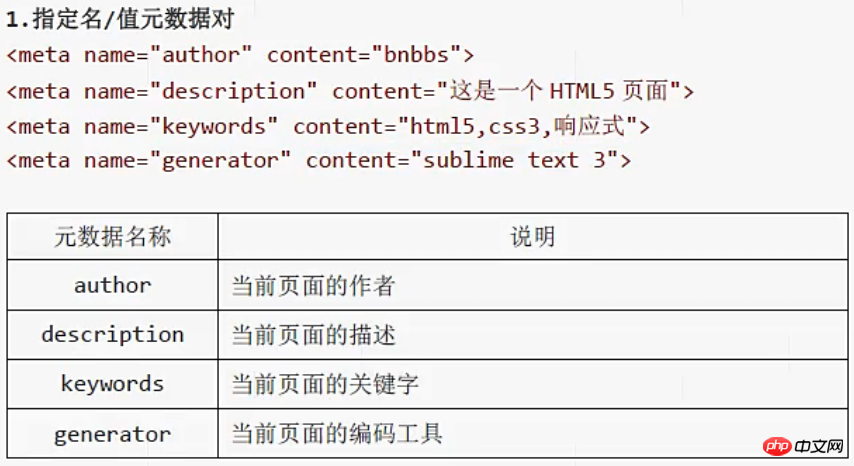
元数据

2. 声明字符编码

3.模拟http表头字段 跳转页面

-
id 配合css js 表示式样 页面内唯一性



class class 属性用来给元素归类, 通过文档中某一个或者多个元素同时设置css样式

id用"#"连接样式
class 用"."来连接样式

contenteditable 能暂时直接修改文本

dir 设置文本的方向

hidden 隐藏元素
lang 设置语言 不单在建表的时候设置语言, 还可以在局部设置.
title 对元素的内容尽量额外提示(鼠标悬停)
tabindex

style

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Introduction détaillée aux éléments de niveau bloc HTML div et span en HTML5Article suivant:Introduction détaillée aux éléments de niveau bloc HTML div et span en HTML5
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

