Maison >interface Web >tutoriel CSS >Introduction à la méthode CSS de chevauchement aléatoire de p
Introduction à la méthode CSS de chevauchement aléatoire de p
- 零下一度original
- 2017-06-07 09:19:122497parcourir
Cet article vous présente principalement comment faire se chevaucher et se chevaucher dans l'ordre souhaité, ce qui nécessite du CSS, c'est-à-dire un positionnement absolu CSS. Les amis qui en ont besoin peuvent s'y référer.
Laisser p se chevaucher et se chevaucher dans l'ordre souhaité nécessite du CSS, c'est-à-dire un positionnement absolu CSS.
Les styles qui se chevauchent nécessitent des explications majeures sur le style CSS
1. Attribut d'ordre de chevauchement de l'index z
2 position:relative et position:absolute pour que les attributs d'objet soient positionnables (chevauchement)
3 , gauche droite haut bas positionnement absolu réglage de position spécifique
style correspondant
1. largeur CSS
2 hauteur CSS
3. p Différencier par couleur
Ensuite, nous vous fournirons un exemple de disposition de superposition et de superposition selon vos propres souhaits. Nous créons quatre nouvelles p-box, une grande p-box, nommée CSS ".p-relative", trois petites p-box placées dans la première grande p-box d'objet, et les p-box sont nommées ".p-a", ".p-b", ".pc".
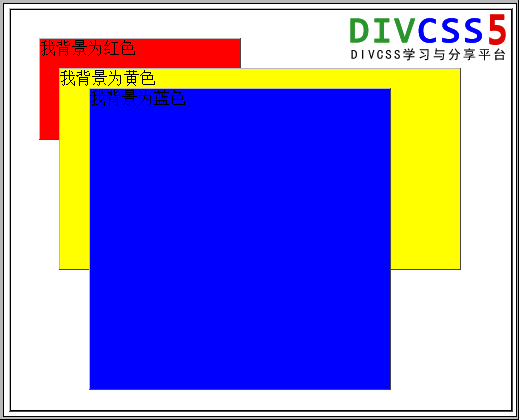
1. Exemples non triés, en cascade et qui se chevauchent dans l'ordre trié
1. Le code source HTML complet est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 未排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px} .p-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px} /* css注释说明: 背景为红色 */ .p-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px} /* 背景为黄色 */ .p-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px} /* p背景颜色为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html><.>

Exemple de description :
Nous utilisons la position pour obtenir un positionnement absolu . Le parent définit l'attribut position:relative et son enfant définit position:absolute plus gauche ou droite et haut ou bas pour permettre à l'enfant d'être positionné arbitrairement au sein du parent. Dans le cas d'origine, le chevauchement est organisé dans l'ordre du code p lui-même. Plus la case p est saisie tardivement, plus elle est proche (flottant vers le haut). En plus de changer l'ordre du code p dans le code source lui-même en html, nous pouvons également utiliser css z-index pour implémenter l'ordre des couches p.
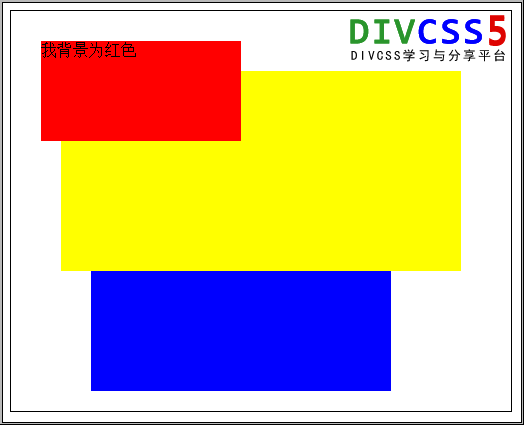
2. Contrôlez l'ordre de chevauchement via CSS
Nous utilisons l'exemple de code de positionnement absolu ci-dessus et n'avons besoin que de ".p-a", ".p-b", ". p-c" "Ajoutez respectivement des styles z-index pour obtenir n'importe quel ordre.
Connaissances étendues :
La valeur du z-index est une valeur entière positive. Plus le nombre est grand, plus la couche d'objet est élevée.
L'ordre par défaut du. Les exemples ci-dessus sont ".p-c" flottant sur la couche supérieure (couche de fond bleu), ".p-b" flotte sur la couche intermédiaire (couche de fond jaune) et ".p-a" flotte sur la couche inférieure (couche de fond rouge). utilisez ensuite le style z-index. L'ordre est inversé sans changer le code html. ".p-b" flotte dans la couche intermédiaire (couche de fond jaune) et l'ordre reste inchangé sur la couche supérieure (fond rouge). calque) et ".p-c" flotte sur le calque inférieur (calque d'arrière-plan bleu).
1. Complétez le code HTML pour organiser l'ordre de chevauchement en cascade comme vous le souhaitez :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>p重叠 叠加实例 排层叠顺序 www.jb51.net</title> <style> .p-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px} .p-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px} /* p背景色为红色 */ .p-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px} /* 背景为黄色 */ .p-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px} /* 背景为蓝色 */ </style> </head> <body> <p class="p-relative"> <p class="p-a">我背景为红色</p> <p class="p-b">我背景为黄色</p> <p class="p-c">我背景为蓝色</p> </p> </body> </html>
3. p chevauchement Résumé

Pour obtenir un chevauchement p et modifier l'ordre de chevauchement des p boîtes, nous utilisons position:relative pour. le parent et la position : absolu, z-index (ordre de chevauchement), gauche pour l'enfant, droite, haut, bas le positionnement absolu est équivalent à la position spécifique du parent
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

