Maison >interface Web >tutoriel CSS >Résumé des paramètres de style de la barre de défilement CSS
Résumé des paramètres de style de la barre de défilement CSS
- 黄舟original
- 2017-06-06 15:37:183560parcourir
Dans notre article précédent, nous avons introduit le réglage de la couleur de la barre de défilement div. Nous savons tous que le style de la barre de défilement peut être contrôlé via CSS, nous allons donc vous présenter aujourd'hui un résumé du réglage. du style de barre de défilement CSS ~
Style de barre de défilement CSS :
1.Barre de défilement CSS - la idéal bleu des petites allumettes

Les barres de défilement sont souvent vues sur les pages Web, mais elles n'ont pas reçu suffisamment d'attention. N'effectuez des opérations de débogage que lorsque la compatibilité doit être résolue en raison de problèmes de barre de défilement. Cet article triera le contenu commun des barres de défilement.
2.Illustration des étapes pour définir le style de la barre de défilement avec CSS

La barre de défilement par défaut du navigateur regarde aussi Si vous êtes un diaosi, vous devez le faire vous-même. Je me souviens que le navigateur IE dispose de plusieurs styles pour définir les barres de défilement, mais ils sont relativement inutiles. Ils ne peuvent définir que les couleurs, etc., et Webkit ne les prend pas en charge. J'ai accidentellement vu que la barre de défilement de la boîte aux lettres NetEase était très belle. Au début, je pensais qu'elle était simulée avec p. Mais quand je l'ai vue, c'était exactement ce que je voulais. Elle a été configurée en utilisant CSS et c'était un navigateur webkit. .
À l'heure actuelle, lors de l'exécution sur Firefox, Google, IE8 ou supérieur Lorsque la hauteur du contenu du tableau est supérieure à 440 px, une barre de défilement apparaîtra. À ce moment, la largeur du tableau deviendra automatiquement 420 px, c'est-à-dire width-browser.scroll.width (. Je comprends, taper des caractères chinois est trop compliqué). Cependant, sous IE7, il ne se rétrécira pas automatiquement pour permettre à la barre de défilement de s'étendre hors de la largeur, mais une barre de défilement apparaîtra en dessous. Si overflow-x:hidden est défini, une partie du contenu du tableau sera couverte par le défilement.
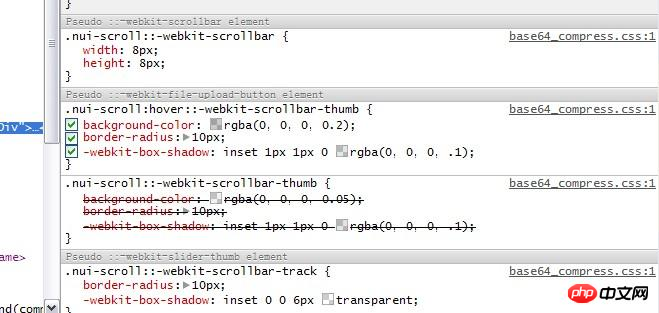
4.css modifie le style par défaut de la barre de défilement

Cet article utilise des cas de code pour présentez comment utiliser CSS modifie le style par défaut de la barre de défilement, un exemple de code simple, une pensée logique claire, un code simple et clair en un coup d'œil, vous pouvez tirer des inférences après l'avoir compris, c'est très précieux pour la collection !
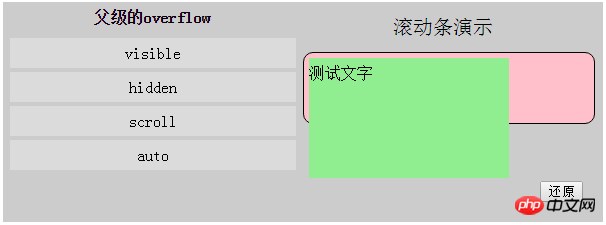
5.attributs de la barre de défilement div+css et paramètres de style
visible est rentable, n'a pas de barre de défilement et étend automatiquement la zone en fonction du contenu La taille, c'est-à-dire que la zone définie n'est pas valide
le défilement affiche toujours la barre de défilement
caché Il n'y a pas de barre de défilement et le contenu au-delà de la zone est invisible
auto détermine automatiquement s'il faut ajouter en fonction du contenu Barre de défilement
Questions et réponses liées à la barre de défilement CSS :
1.javascript - Problème caché avec la barre de défilement html+css
2.css - Plusieurs divs affichent des barres de défilement horizontales
3.css - Comment faire apparaître une barre de défilement horizontale sur le tableau ?
【Articles connexes recommandés】 :
1.Réglage de la couleur de la barre de défilement div et résumé de certains problèmes
2.Résumé des méthodes pour implémenter les styles de souris en html et css
3. html Résumé des méthodes d'introduction des styles CSS dans
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

