Maison >interface Web >tutoriel CSS >Résumé des différentes méthodes de définition de la taille de la police sur les pages Web
Résumé des différentes méthodes de définition de la taille de la police sur les pages Web
- 零下一度original
- 2017-06-02 17:26:186658parcourir
Dans les pages Web, il est souvent nécessaire de définir la taille de la police et la position de la police dans la page Web. Cet article présente principalement en détail comment définir la taille de la police via JS. /JQ et CSS Résumé des méthodes, j'espère que cela pourra aider tout le monde !
Résumé connexe de la taille de la police
1 Les meilleurs paramètres de taille de police pour les appareils mobiles
Dites-vous. quelque chose Comment utiliser les unités CSS sur mobile. px n'est certainement pas possible. Les téléphones mobiles ont autant de tailles, alors combien de @media doit être écrit. Il existe deux unités les plus couramment utilisées :
rem est défini par rapport à la taille de l'élément racine. L'élément racine dans la page Web fait référence au HTML. Nous pouvons contrôler la taille de rem en définissant le. taille de police de html. , bien que l'unité rem soit encore très simple, elle n'est toujours pas assez simple et grossière. Il existe une autre unité plus simple, qui sont les unités vw et vh.
2. Résumé de la taille de police définie par JS/JQ

Dans notre article précédent, nous avons présenté la taille de police et la couleur de police. élément essentiel d'une page Web. Le but de l'utilisation de la taille de police est de la rendre différenciée, dynamique et belle. Alors comment y parvenir avec JS/JQ ? Aujourd'hui, je vais vous présenter un résumé de la définition de la taille et du style de police dans JS/JQ.
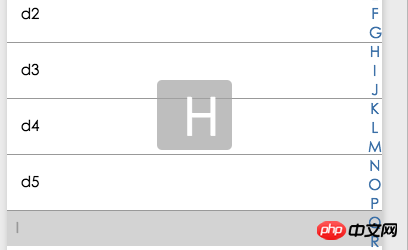
3. Partagez une méthode pour rendre la taille de la police plus grande et non centrée dans la séquence

Scénario : Cliquez sur une lettre pour faire apparaître un modal, mettre Cette lettre est affichée dans le modal.
4. Polices CSS (police) | Manuel en ligne CSS | Tutoriel de site Web chinois php

CSS Les propriétés de police définissent la police, le gras, la taille et le style du texte.
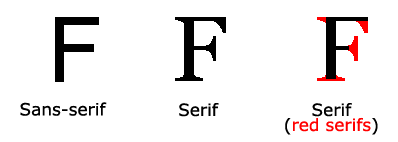
En CSS, il existe deux types de noms de familles de polices :
Familles de polices universelles - combinaisons de systèmes de polices partageant une apparence similaire (comme "Serif" ou "Monospace")
Famille de polices spécifique - une famille de polices spécifique (telle que "Times" ou "Courier")
5 Résumé de l'utilisation de CSS pour définir la taille de la police dans un site Web PHP

Taille de police CSS : comparaison entre em et px, pt, pourcentage
Théoriquement, l'unité em est la nouvelle taille de police à venir sur la norme Internet, mais en pratique, les unités de pourcentage semblent offrir aux utilisateurs un affichage plus cohérent et plus accessible. Lorsque les paramètres du client changent, le texte en pourcentage s'agrandit selon un ratio raisonnable, permettant aux concepteurs de maintenir la lisibilité, l'accessibilité et la conception visuelleQuestions et réponses connexes sur la taille de la police :
1.css - bootsrap pour modifier la taille de la police
2html - transition de transformation css3 Avec la mise à l'échelle, la taille de la police change ?
【Recommandations associées】1php.cn Dugu Jiujian (2) - tutoriel vidéo CSS
2. Résumé pertinent des paramètres de couleur de police en html et cssRésumé des méthodes de définition de couleur de police dans les pages WebCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

