Maison >interface Web >tutoriel CSS >Résumé des méthodes de définition des couleurs de police dans les pages Web
Résumé des méthodes de définition des couleurs de police dans les pages Web
- 零下一度original
- 2017-06-02 17:27:177175parcourir
Ensuite, je sais tous que l'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l’utilisation de la couleur est d’être distinctif, dynamique et beau. En même temps, la couleur est également l’un des éléments d’expression du style de diverses pages Web. Ensuite, nous présenterons en détail les méthodes de définition de la couleur de la police via HTML, CSS et JS/JQ.
Résumé connexe du paramètre de couleur de police
1 Résumé connexe du paramètre de couleur de police dans JS/JQ
Je sais donc tous que l'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web. Le but de l'utilisation de la couleur est d'être distinctif, dynamique et beau. En même temps, la couleur est également l'un des éléments d'expression de style de diverses pages Web. Alors, comment définir la couleur de la police à l'aide de JS et JQ ? Ne t'inquiète pas! Ensuite, je vais vous présenter comment utiliser JS/JQ pour définir le résumé des couleurs de la police. 2.Résumé connexe des paramètres de couleur de police en HTML et CSS
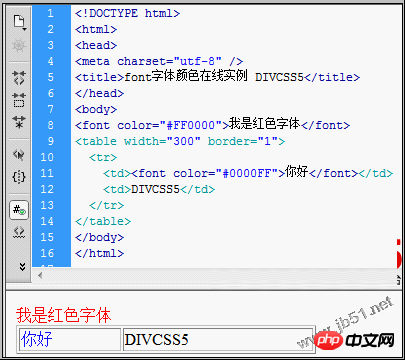
L'utilisation de la couleur dans les pages Web est un élément essentiel des pages Web, résumons-le donc aujourd'hui. Examinons les paramètres de couleur de police en HTML et CSS.
Comment utiliser le texte lumineux cool de CSS3 pour personnaliser la couleur du texte
Ceci est basé sur l'effet lumineux du texte CSS3 pur, lorsque nous faisons glisser la souris sur le texte, le texte simule une animation lumineuse, affichant une image lumineuse très cool. De plus, en raison de la référence à des polices spéciales, l'ensemble de l'effet de texte ressemble à un effet tridimensionnel 3D. Si votre réseau ne peut pas charger ces polices, cela peut être dû au fait que le site Web étranger est bloqué, tout comme l'URL de la bibliothèque de polices de Google. .
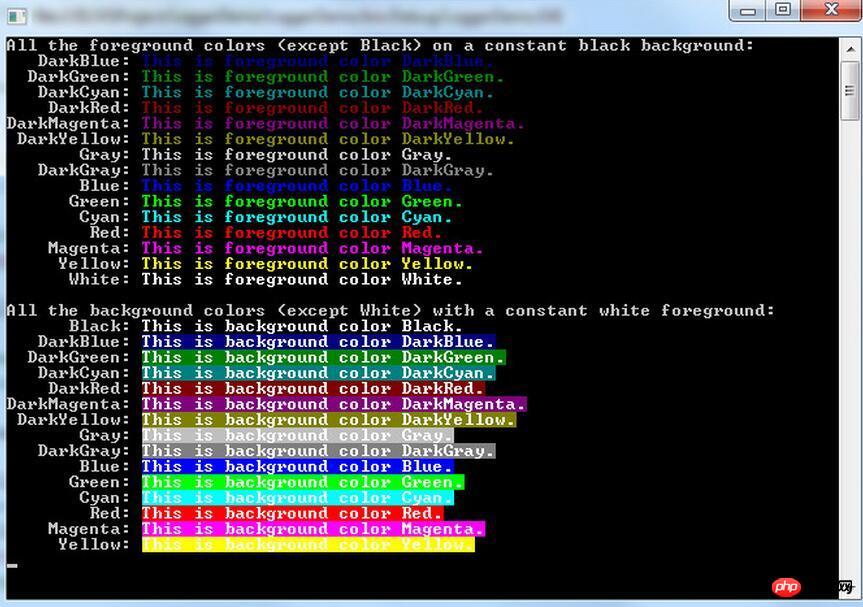
Introduction détaillée sur la façon de générer des polices de couleur dans l'application console C#
Cet article vous le présente principalement en détail. La méthode de sortie des polices colorées dans l'application console C# a une certaine valeur de référence. Les amis intéressés peuvent s'y référerL'exemple de cet article partage avec vous le code spécifique pour la sortie des polices colorées dans la console C#

Comment utiliser l'API HTML5 Canvas pour contrôler l'affichage et le rendu des techniques du didacticiel fonts_html5
Aujourd'hui, nous commençons à conquérir un nouveau contenu. - API de texte pour HTML5 Canvas ! Vous savez, un artiste est généralement aussi un calligraphe, nous devons donc apprendre à écrire et écrire de beaux mots. N'est-ce pas intéressant ? D'accord, commençons par prévisualiser ce que propose l'API de texte Canvas. 6.Explication détaillée de la façon de définir la couleur de la police en HTML et de la manière d'utiliser ps pour obtenir la couleur de police précise du HTML
Nous introduisons ici trois paramètres de couleur de police. y compris les polices HTML, la couleur du texte CSS, la couleur de la police des liens hypertexte CSS, et introduit également la méthode d'utilisation de PS pour obtenir des valeurs de couleur précises. Vous pouvez généralement étendre de manière flexible l'utilisation de la définition des valeurs de couleur pour les polices et les arrière-plans
Questions et réponses connexes sur les paramètres de couleur de police :
1.Comment obtenir un dégradé de couleur de police ?
2.Comment changer la couleur de la police du lien hypertexte ?
[Recommandations associées 】1.php.cn Dugu Jiujian (2)-tutoriel vidéo CSS
2.Résumé explicatif du système de couleurs CSS.
3. Résumé des différentes méthodes de définition de la taille de la police dans les pages Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?
- Comment puis-je personnaliser la zone de saisie des couleurs dans les navigateurs Webkit ?
- Comment puis-je réaliser des transitions de mise en page fluides sans utiliser de requêtes multimédias ?
- Pourquoi `position: sticky` ne fonctionne-t-il pas sur mon pied de page lorsque la hauteur du corps de la page et l'élément #main sont spécifiés ?

