Maison >interface Web >Tutoriel H5 >HTML5 prend en charge les événements envoyés par le serveur
HTML5 prend en charge les événements envoyés par le serveur
- 大家讲道理original
- 2017-05-28 10:54:232580parcourir
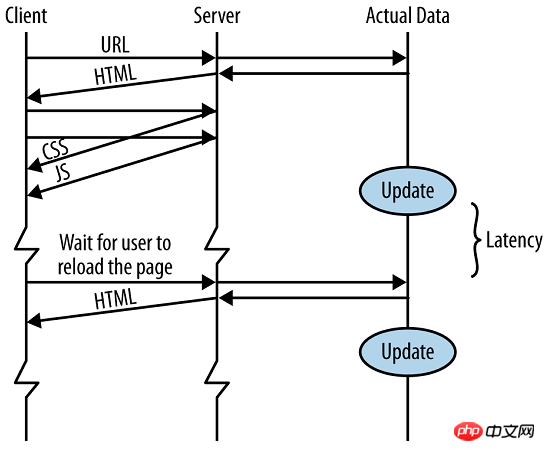
Diagramme de séquence simple de la communication des applications WEB traditionnelles :

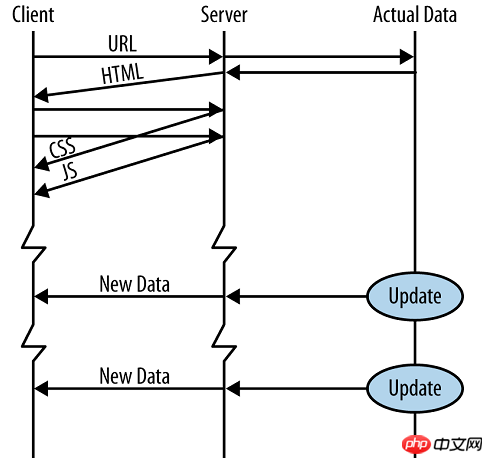
De nos jours, la plupart des Web Apps ont Ajax, comme ceci :

HTML5 dispose d'une fonction Server-Sent Events (SSE) qui permet au serveur de transmettre des données au client. (généralement appelé data push). Sur la base du push de données, lorsque la source de données contient de nouvelles données, celles-ci sont immédiatement envoyées au client sans attendre la demande du client. Ces nouvelles données peuvent être les dernières nouvelles, les dernières cotations boursières, les messages de chat d'amis, les prévisions météorologiques etc.

Les fonctions d'extraction et de transmission des données sont les mêmes et les utilisateurs obtiennent de nouvelles données. Mais le transfert de données présente certains avantages. Vous avez peut-être entendu dire que Comet, Ajax push, reverse Ajax, HTTP streaming, WebSockets et SSE sont des technologies différentes. Le plus gros avantage est probablement la faible latence. SSE est utilisé par les applications Web pour actualiser les données sans nécessiter aucune action de la part de l'utilisateur.
Vous avez peut-être entendu parler des WebSockets HTML5, qui peuvent également transmettre des données au client. WebSockets est une technologie plus complexe pour implémenter le serveur, mais il s'agit d'un véritable socket full-duplex. Le serveur peut transmettre des données au client, et le client peut également renvoyer des données au serveur. SSE fonctionne avec le protocole HTTP/HTTPS et prend en charge les serveurs proxy et les technologies d'authentification. SSE est un protocole texte et vous pouvez facilement le déboguer. Si vous devez envoyer principalement des données binaires du serveur au client, WebSocket est un meilleur choix. La différence entre SSE et WebSocket sera discutée ci-dessous dans cet article.
Événement envoyé par le serveur HTML5 (événement envoyé par le serveur) permet aux pages Web d'obtenir mises à jour depuis le serveur
Événement Server-Sent - Messagerie unidirectionnelle
L'événement Server-Sent fait référence à la page Web qui reçoit automatiquement les mises à jour du serveur.
Cela était également possible auparavant, si la page Web devait demander si une mise à jour était disponible. En envoyant des événements via le serveur, les mises à jour peuvent arriver automatiquement.
Exemples : mises à jour Facebook/Twitter, mises à jour de valorisation, nouveaux articles de blog, résultats d'événements, etc.
Prise en charge des navigateurs (Tous les principaux navigateurs prennent en charge les événements envoyés par le serveur, à l'exception d'Internet Explorer.)
EventSource push (interrogation normale ajax) :

Processus de traitement :
Le client établit l'objet EventSource et adresse en permanence des requêtes au serveur via le protocole http. Le format des données de réponse du serveur au client se compose de quatre parties : événement, données, identifiant et ligne vide. Après avoir reçu les données de réponse du serveur, le client trouve l'écouteur d'événement correspondant à l'objet EventSource en fonction de la valeur de l'événement.
Recevoir une notification d'événement envoyée par le serveur
L'objet EventSource est utilisé pour recevoir une notification d'événement envoyée par le serveur :
//创建一个新的 EventSource 对象,规定发送更新的页面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默认支持message事件
source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
};
Exemple d'analyse :
Créez un nouvel objet EventSource, puis spécifiez l'URL de la page pour envoyer la mise à jour (dans ce cas, "demo_sse.php"). le paramètre url est L'URL du serveur doit être dans le même domaine que l'URL de la page Web actuelle (domain), et le protocole et le port doivent être les mêmes . Chaque fois qu'une mise à jour est reçue, l'événement onmessage se produira
Dans l'exemple suivant, nous avons écrit un morceau de code supplémentaire pour détecter événements envoyés par le serveur Prise en charge du navigateur pour :
if(!!EventSource && typeof(EventSource)!=="undefined")
{ // 浏览器支持 Server-Sent
// 一些代码.....}else{ // 浏览器不支持 Server-Sent..}
Pour que l'exemple ci-dessus fonctionne, vous devez également Un serveur capable d'envoyer des mises à jour de données est requis (tel que PHP,
ASP, ASP.NET, Java). La syntaxe du streaming d'événements côté serveur est très simple. Vous
devez définir l'en-tête "Content-Type" sur "text/event-stream" . Vous pouvez maintenant commencer à envoyer le flux d'événements. Je ne connais que
C#, j'ai donc utilisé l'ApiController dans le MVC d'ASP.NET pour écrire le côté serveur le plus simple :
public class MyAPIController : ApiController
{ /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = "id: 123456\nevent: message\ndata: 666\n\n";
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
}
}
Explication du code :
Définissez l'en-tête "Content-Type" sur "text/event-stream"
Spécifiez que la page ne sera pas mise en cache
Affichez la date d'envoi ( toujours avec "data : " Début)
Actualiser les données de sortie vers la page Web
Objet EventSource
Nouvellement généré L'objet instance EventSource a un attribut readyState , qui indique l' état de la connexion.
source.readyState
Il peut prendre les valeurs suivantes :
0, ce qui équivaut à un constante EventSource.CONNECTING, indiquant que la connexion n'a pas été établie ou que la connexion est déconnectée.
1, qui équivaut à la constante EventSource.OPEN, indiquant que la connexion a été établie et que les données peuvent être acceptées.
2, qui équivaut à la constante EventSource.CLOSED, indiquant que la connexion a été déconnectée et ne sera pas reconnectée.
Dans l'exemple ci-dessus, nous utilisons l'événement onmessage pour obtenir le message. Cependant, d'autres événements peuvent également être utilisés :
Description de l'événement
onopenLorsque la connexion au serveur est ouverte
onmessage Lorsqu'un message est reçu
onerror Lorsqu'une erreur se produit
ouvrir l'événement
Une fois la connexion est établie, l'événement d'ouverture sera déclenché, et la fonction de rappel correspondante pourra être définie.
source.onopen = function(event) {
// handle événement ouvert
};
// ou
source.addEventListener("open", function(event) {
// gérer l'événement ouvert
}, false);
événement de message
Recevoir L'événement de message sera déclenché lorsque les données seront reçues.
source.onmessage = function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
};
// ou
source.addEventListener("message", function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
}, false);
Le paramètre objet event a les attributs suivants :
data : côté serveur Les données renvoyées (au format texte).
origine : la partie nom de domaine de l'URL côté serveur, c'est-à-dire le protocole, le nom de domaine et le port.
lastEventId : Le numéro des données envoyées par le serveur. S'il n'y a pas de numéro, cet attribut est vide.
Événement d'erreur
Si une erreur de communication se produit (telle qu'une interruption de connexion), l'événement d'erreur sera déclenché.
source.onerror = function(event) {
// gérer l'événement d'erreur
};
// ou
source.addEventListener("erreur" , function(event) {
// gérer l'événement d'erreur
}, false);
Événement personnalisé
Le serveur peut se mettre d'accord avec le navigateur sur des événements personnalisés. Dans ce cas, les données renvoyées ne déclencheront pas l'événement de message.
source.addEventListener("foo", function(event) {
var data = event.data;
var origin = event.origin;
var lastEventId = event.lastEventId;
// handle message
}, false);
Le code ci-dessus indique que le navigateur surveille l'événement foo.
méthode close
la méthode close est utilisée pour fermer la connexion.
source.close();
Format des données
Aperçu
En-tête HTTP des données envoyées par le serveur Les informations sont les suivantes :
Content-Type : text/event-stream
Cache- Contrôle : no-cache
Connexion : keep-alive
Les lignes suivantes sont au format suivant :
field : valuen
field peut prendre quatre valeurs : "data", "event", "id" ou "retry", ce qui signifie qu'il existe quatre types d'informations d'en-tête. Chaque communication HTTP peut contenir un ou plusieurs de ces quatre types d'informations d'en-tête. n représente un caractère de nouvelle ligne.
Les lignes commençant par deux points représentent des commentaires . En règle générale, le serveur envoie un commentaire au navigateur de temps en temps pour maintenir la connexion active.
: Ceci est un commentaire
Voici quelques exemples.
: ceci est un flux de testnn
données : du textenn
data: another message\n
data: with two lines \n\n
data:数据栏
数据内容用data表示,可以占用一行或多行。如果数据只有一行,则像下面这样,以“\n\n”结尾。
data: message\n\n
如果数据有多行,则最后一行用“\n\n”结尾,前面行都用“\n”结尾。
data: begin message\n
data: continue message\n\n
总之,最后一行的data,结尾要用两个换行符号,表示数据结束。
以发送JSON格式的数据为例。
data: {\n
data: "foo": "bar",\n
data: "baz", 555\n
data: }\n\n
id:数据标识符
数据标识符用id表示,相当于每一条数据的编号。
id: msg1\n
data: message\n\n
浏览器用lastEventId属性读取这个值。一旦连接断线,浏览器会发送一个HTTP头,里面包含一个特殊的“Last-Event-ID”头信息,将这个值发送回来,用来帮助服务器端重建连接。因此,这个头信息可以被视为一种同步机制。
event栏:自定义信息类型
event头信息表示自定义的数据类型,或者说数据的名字。
event: foo\n
data: a foo event\n\n
data: an unnamed event\n\n
event: bar\n
data: a bar event\n\n
上面的代码创造了三条信息。第一条是foo,触发浏览器端的foo事件;第二条未取名,表示默认类型,触发浏览器端的message事件;第三条是bar,触发浏览器端的bar事件。
retry:最大间隔时间
浏览器默认的是,如果服务器端三秒内没有发送任何信息,则开始重连。服务器端可以用retry头信息,指定通信的最大间隔时间。
retry: 10000\n
--------------------------------------------------------------------------------------
规范
Server-sent Events 规范是 HTML 5 规范的一个组成部分,具体的规范文档见参考资源。该规范比较简单,主要由两个部分组成:第一个部分是服务器端与浏览器端之间的通讯协议,第二部分则是在浏览器端可供 JavaScript 使用的 EventSource 对象。通讯协议是基于纯文本的简单协议。服务器端的响应的内容类型是“text/event-stream”。响应文本的内容可以看成是一个事件流,由不同的事件所组成。每个事件由类型和数据两部分组成,同时每个事件可以有一个可选的标识符。不同事件的内容之间通过仅包含回车符和换行符的空行(“\r\n”)来分隔。每个事件的数据可能由多行组成。代码清单 1 给出了服务器端响应的示例:
retry: 10000\n event: message\n id: 636307190866448426\n data: 2017/05/18 15:44:46\n\n
响应报文头部:

响应报文内容:

每个事件之间通过空行来分隔。对于每一行来说,冒号(“:”)前面表示的是该行的类型,冒号后面则是对应的值。可能的类型包括:
类型为空白,表示该行是注释,会在处理时被忽略。
类型为 data,表示该行包含的是数据。以 data 开头的行可以出现多次。所有这些行都是该事件的数据。
类型为 event,表示该行用来声明事件的类型。浏览器在收到数据时,会产生对应类型的事件。
类型为 id,表示该行用来声明事件的标识符。
类型为 retry,表示该行用来声明浏览器在连接断开之后进行再次连接之前的等待时间。
当有多行数据时,实际的数据由每行数据以换行符连接而成。
如果服务器端返回的数据中包含了事件的标识符,浏览器会记录最近一次接收到的事件的标识符。如果与服务器端的连接中断,当浏览器端再次进行连接时,会通过 HTTP 头“Last-Event-ID”来声明最后一次接收到的事件的标识符。服务器端可以通过浏览器端发送的事件标识符来确定从哪个事件开始来继续连接。
对于服务器端返回的响应,浏览器端需要在 JavaScript 中使用 EventSource 对象来进行处理。EventSource 使用的是标准的事件监听器方式,只需要在对象上添加相应的事件处理方法即可。EventSource 提供了三个标准事件:
EventSource 对象提供的标准事件
名称 说明 事件处理方法
open 当成功与服务器建立连接时产生 onopen
message 当收到服务器发送的事件时产生 onmessage
error 当出现错误时产生 onerror
而且,服务器端可以返回自定义类型的事件。对于这些事件,可以使用 addEventListener 方法来添加相应的事件处理方法:
var es = new EventSource('events');
es.onmessage = function(e) {
console.log(e.data);
};//自定义事件 myeventes.addEventListener('myevent', function(e) {
console.log(e.data);
});
在指定 URL 创建出 EventSource 对象之后,可以通过 onmessage 和 addEventListener 方法来添加事件处理方法。当服务器端有新的事件产生,相应的事件处理方法会被调用。EventSource 对象的 onmessage 属性的作用类似于 addEventListener( ‘ message ’ ),不过 onmessage 属性只支持一个事件处理方法。
传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“通知”,这要比浏览器按时向服务器查询(polling)更有效率。服务器发送事件(Server-Sent Events,简称SSE)就是为了解决这个问题,而提出的一种新API,部署在EventSource对象上。目前,除了IE,其他主流浏览器都支持。
简单说,所谓SSE,就是浏览器向服务器发送一个HTTP请求,然后服务器不断单向地向浏览器推送“信息”(message)。这种信息在格式上很简单,就是“信息”加上前缀“data: ”,然后以“\n\n”结尾。
SSE与WebSocket有相似功能,都是用来建立浏览器与服务器之间的通信渠道。两者的区别在于:
WebSocket是全双工通道,可以双向通信,功能更强;SSE是单向通道,只能服务器向浏览器端发送。
WebSocket是一个新的协议,需要服务器端支持;SSE则是部署在HTTP协议之上的,现有的服务器软件都支持。
SSE是一个轻量级协议,相对简单;WebSocket是一种较重的协议,相对复杂。
SSE默认支持断线重连,WebSocket则需要额外部署。
SSE支持自定义发送的数据类型。
从上面的比较可以看出,两者各有特点,适合不同的场合。
个人完整的HTML5页面和C#(MVC实现服务端代码)如下:
前端HTML5页面:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>HTML5 服务器发送事件(Server-Sent Events)-单向消息传递</title>
<meta name="author" content="熊仔其人" />
<meta name="generator" content="2017-05-18" /></head><body>
<h1>获取服务端更新数据</h1>
<p id="result"></p><script>if(typeof(EventSource)!=="undefined")
{ //创建一个新的 EventSource 对象,规定发送更新的页面的 URL
var source = new EventSource("../api/MyAPI/ServerSentEvents"); //默认支持open事件 source.onopen = function (event) {
console.log(source.readyState);
console.log(event);
}; //默认支持error事件 source.onerror = function (event) {
console.log(source.readyState);
console.log(event);
}; //默认支持message事件 source.onmessage = function (event) {
console.log(source.readyState);
console.log(event);
document.getElementById("result").innerHTML += event.data + "<br>";
}; //处理服务器响应报文中的自定义事件 source.addEventListener("CustomEvent", function (e) {
console.log("唤醒自定义事件");
console.log(e);
document.getElementById("result").innerHTML += e.data + "<br>";
});
}else{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
}</script></body></html>
C#写的服务器端:
using System;using System.Net.Http;using System.Text;using System.Threading.Tasks;using System.Web.Http;namespace WebTest.Controllers
{ /// <summary>
/// api/{controller}/{id} /// </summary>
public class MyAPIController : ApiController
{ static readonly Random random = new Random(); /// <summary>
/// ...api/MyAPI/ServerSentEvents /// </summary>
/// <returns></returns> [HttpGet, HttpPost] public Task<HttpResponseMessage> ServerSentEvents()
{ //Response.ContentType = "text/event-stream" //Response.Expires = -1 //Response.Write("data: " & now()) //Response.Flush()
string data = ""; if (random.Next(0, 10) % 3 == 0)
{ //唤醒自定义的CustomEvent
data = ServerSentEventData("这是自定义通知", DateTime.Now.Ticks.ToString(), "CustomEvent");
} else
{ //唤醒默认的message
data = ServerSentEventData(DateTime.Now.ToString("yyyy/MM/dd HH:mm:ss"), DateTime.Now.Ticks.ToString());
}
HttpResponseMessage response = new HttpResponseMessage
{ //注意:ContentType = "text/event-stream"
Content = new StringContent(data, Encoding.GetEncoding("UTF-8"), "text/event-stream")
}; return Task.FromResult(response);
} public string ServerSentEventData(string data, string id, string _event = "message", long retry = 10000)
{
StringBuilder sb = new StringBuilder();
sb.AppendFormat("retry:{0}\n", retry);
sb.AppendFormat("event:{0}\n", _event);
sb.AppendFormat("id:{0}\n", id);
sb.AppendFormat("data:{0}\n\n", data); return sb.ToString();
}
}
}
通信在页面上的显示结果:

通过Chrome监控网络交互时序:

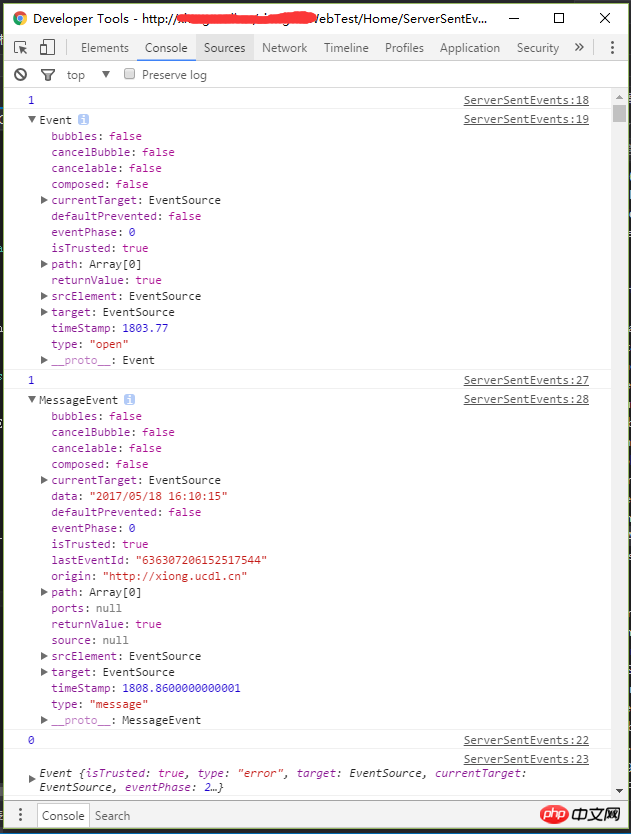
通过Chrome浏览器控制台输出,下面是一轮ope、message、error事件的详情:

至此,大功告成。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

