Maison >interface Web >Tutoriel H5 >20 documents et guides pour les développeurs front-end (1)
20 documents et guides pour les développeurs front-end (1)
- 巴扎黑original
- 2017-05-27 10:29:251831parcourir
Dans mes recherches quotidiennes en ligne, je tombe sur de nombreuses applications d'information (applications qui vous aident à trouver des informations) et de la documentation intéressantes, je les ai donc répertoriées ici.
C’est vrai que tout le monde n’aime pas les « posts de liste » ou les résumés, mais on ne peut pas satisfaire tout le monde. Quoi qu’il en soit, nous ne publierons pas toujours ce type de messages.
Dans ce cas, cela peut être un très bon moyen de lire et de prendre quelques notes certains soirs ou week-ends. Je vous garantis que vous trouverez ici des liens sur lesquels vous aurez envie de cliquer et de relire.
S'il vous plaît, profitez-en !
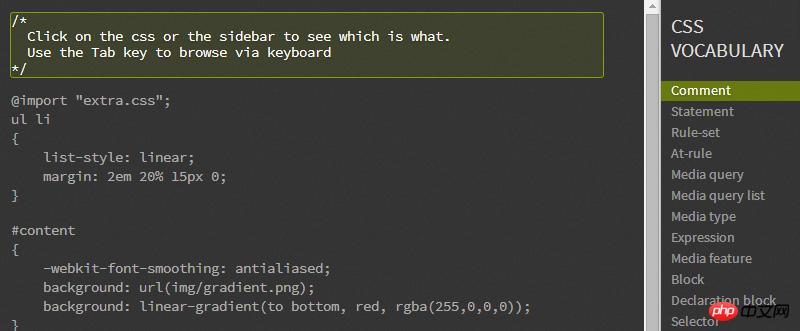
1.Vocabulaire CSS (Vocabulaire CSS)
(Vous devez apporter votre propre échelle murale pour y accéder)
Cliquez sur l'application et vous découvrirez toutes les différentes parties de la syntaxe CSS et leurs noms d'attributs correspondants. il.

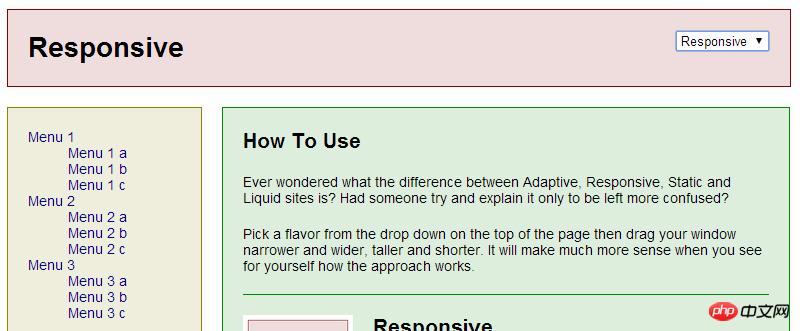
2. Liquidapsive
Une mise en page simple des informations, en utilisant A La boîte de sélection déroulante vous permet de choisir entre Réactif (réponse), Adaptatif (adaptation automatique), Liquide (fluide) et Statique (statique). Vous pouvez sélectionner ces quatre mises en page pour voir ce qui est différent entre elles.

3.Superhero.js
C'est un article merveilleux et vidéo et une collection de présentations qui aident à maintenir une grande base de code JavaScript.

Y compris certains types de principes courants, des ressources sur les tests, les outils, les performances, la sécurité, etc.
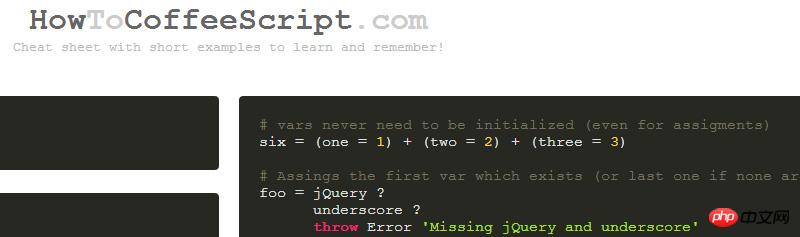
4.HowToCoffeeScript.com
Il s'agit d'un manuel de référence pour apprendre et mémoriser la syntaxe CoffeeScript.

5. Le paysage HTML
C'est très intéressant. Il s'agit d'un document du W3C qui décrit les « différences évidentes » entre les trois spécifications HTML du WHATWG, le HTML5.0 du W3C et le HTML5.1 du W3C.

C'est peut-être un peu technique, mais vous pourrez peut-être trouver des choses intéressantes ici.
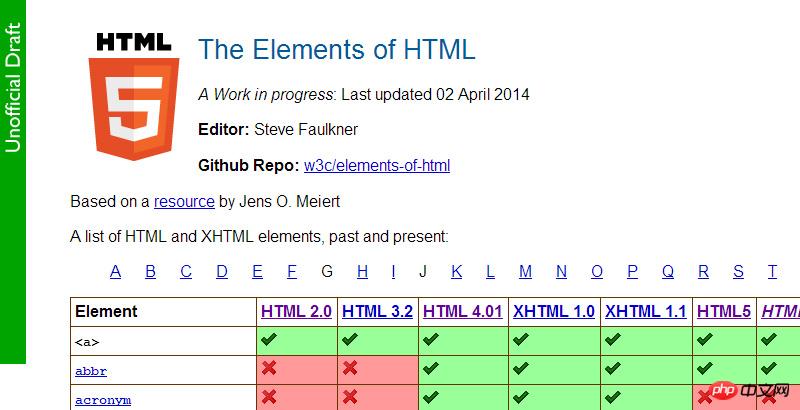
6. Les éléments du HTML (éléments HTML)
Il n'a qu'un très beau graphique d'une page , Le diagramme de cette page combine des éléments HTML et XHTML. Avec ce diagramme, vous pouvez savoir à quelle place chaque élément spécifique appartient.

Ce tableau est très utile pour savoir quels éléments ont été obsolètes ou quels éléments ont été éliminés en HTML5.
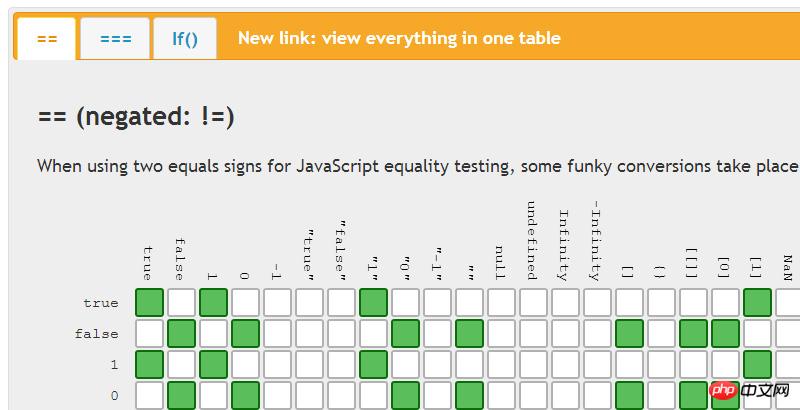
7. Table d'égalité JavaScript (table d'équation JavaScript)
Un très bel organigramme à trois couches, qui vous aide à comprendre les opérateurs double-égal et troisième égal de JavaScript.

Qu'en est-il de la conclusion de l'image ci-dessus ? "Vous ne pouvez utiliser que la troisième classe à moins de bien comprendre la conversion entre la deuxième classe."
8. Liste de contrôle de l'accessibilité Web (Manuel des autorisations Web)
Un manuel utile mais pas nécessaire, il vous permet de vérifiez les autorisations des différents projets de votre projet.

Une grande partie du contenu de ce manuel est très simple. En plus de vérifier les autorisations, cela ne fait jamais de mal d'y jeter un œil.
9. Static Web Apps — A Field Guide (application Web statique - un guide de travail pratique)
Selon sa description :"Ce Ce guide vous fera découvrir le monde des applications Web statiques et proposera des solutions aux mêmes défis rencontrés lors de leur création. une architecture qui élimine les problèmes de développement courants.

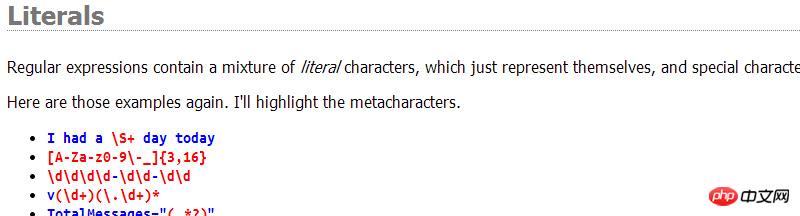
Un riche document ou guide qui présente les expressions régulières.
Je suppose qu'il faudra plus de temps pour tirer quelque chose de ce document que les "55 minutes" indiquées, mais cela vaut vraiment le coup d'œil.

Il s'agit en effet d'un guide complet. un guide complet et de référence sur les propriétés et fonctions CSS que peu de gens connaissent.
Sur la base de l'alphabet et des liens inclus dans le guide de référence, vous pouvez accéder à des informations détaillées sur le contenu répertorié ci-dessus.

C'est ce que j'ai fait moi-même. Il permet de rechercher facilement une propriété CSS et de parcourir rapidement les valeurs possibles. Par exemple, vous oubliez les valeurs obscures comme font-variant, que vous pouvez utiliser pour trouver une valeur qui vous satisfait.
En plus de rechercher la valeur, la dernière version comprend également des graphiques de prise en charge du navigateur pour chaque attribut, fournis par caniuse.com.
 Adresse du lien Caniuse.com : http://caniuse.com/
Adresse du lien Caniuse.com : http://caniuse.com/
13. ES6features (Démarrage avec les fonctionnalités ES6 )
Il provient du développeur Microsoft Luke Hoban, un résumé des nouveautés ajoutées dans la spécification ECMAScript6.
L'introduction indique que "la mise en œuvre de ces fonctionnalités dans les moteurs JavaScript grand public a déjà commencé", il est donc très utile pour commencer à se familiariser avec ces choses.

Je souffre généralement du manque d'informations spécifiques. moi où chercher ce que je veux. Il s'agit d'un résumé concis des informations sur les liens de Mozilla, et c'est la norme que vous devez connaître. Adresse du lien d'introduction de Mozilla : http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15. OverAPI.com

Un grand nombre de manuels de référence, plusieurs séries.
Il semble inclure tous les langages informatiques. Lorsque vous cliquez sur l'icône, le manuel de référence renvoie vers les ressources officielles pertinentes (notamment MDN, PHP, .net, etc.).

17. L'index de l'API JavaScript HTML5 (Index de l'API JavaScript HTML5)
Un guichet unique véritablement complet pour rechercher des informations sur l'API HTML5.

Il est "généré automatiquement à partir de la documentation HTML5" et est facile à naviguer dans la vue en zone à trois panneaux.
18. Zèle
C'est très élégant et soigné. Il s'agit d'une application native avec les versions correspondantes du navigateur de documents Dash pour les systèmes d'exploitation Windows et Linux. Elle vous permet de rechercher plus de 130 documents API hors ligne.
Adresse du lien Dash : https://kapeli.com/dash

Tant qu'il y a est un simple À l'aide du raccourci clavier, vous pouvez afficher le navigateur API depuis n'importe où dans votre espace de travail.
19. L'aide-mémoire Ultimate Flexbox (Manuel de référence ultime extensible)
Il s'agit d'un manuel de référence extensible peut vous aider à trouver la syntaxe flexbox (boîte de mise en page extensible) dont vous avez besoin et vous aider à revoir les éléments connexes que vous connaissez un peu.

La même personne qui a créé les superbes didacticiels interactifs Flexbox.
Adresse du lien des didacticiels interactifs Flexbox : http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
C'est une application qui vous aide à créer votre propre guide de codage JavaScript couramment utilisé.

Vous pouvez également consulter des guides de programmation JavaScript courants créés par d'autres, et vous pouvez également partager ceux que vous avez créés avec votre équipe ou d'autres partenaires JavaScript commun guide de programmation.
Résumé
La plupart des choses que j'écris ici sont des choses que peu de gens connaissent. Si vous avez réalisé quelque chose, connaissez un certain outil de documentation ou avez un ensemble de directives à partager, vous pouvez nous le dire dans la zone de commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

