Maison >interface Web >Tutoriel H5 >Tutoriel sur la conversion d'un canevas en exemple d'image
Tutoriel sur la conversion d'un canevas en exemple d'image
- 巴扎黑original
- 2017-05-27 10:12:361942parcourir
Parfois, nous souhaitons stocker le canevas dessiné en tant qu'image locale. Que devons-nous faire ? Canvas fournit une méthode importante toDataURL(), qui peut convertir le motif du canevas au format d'encodage base64 png ou autre. formater les images (en fonction des paramètres de type de mine que vous avez transmis), puis renvoyer
Données d'URL de données. Voyons ensuite comment cela est mis en œuvre.
Un canevas pour la page html :
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>L'implémentation du code js correspondant :
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 传入对应想要保存的图片格式的mime类型
* 常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
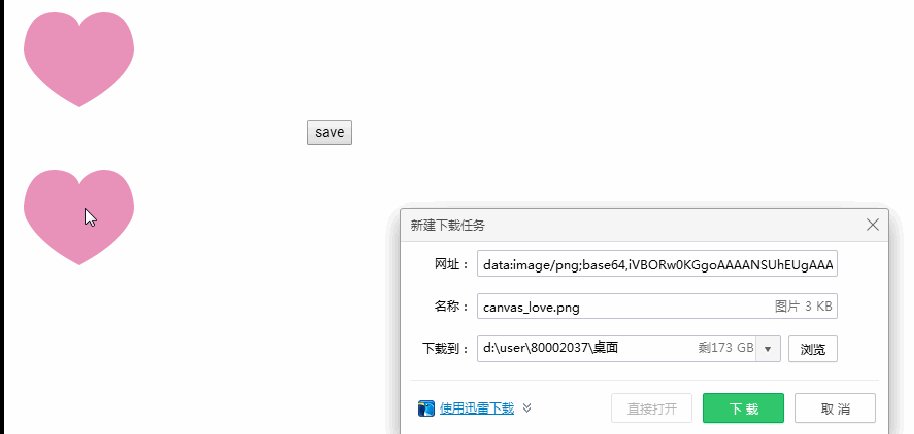
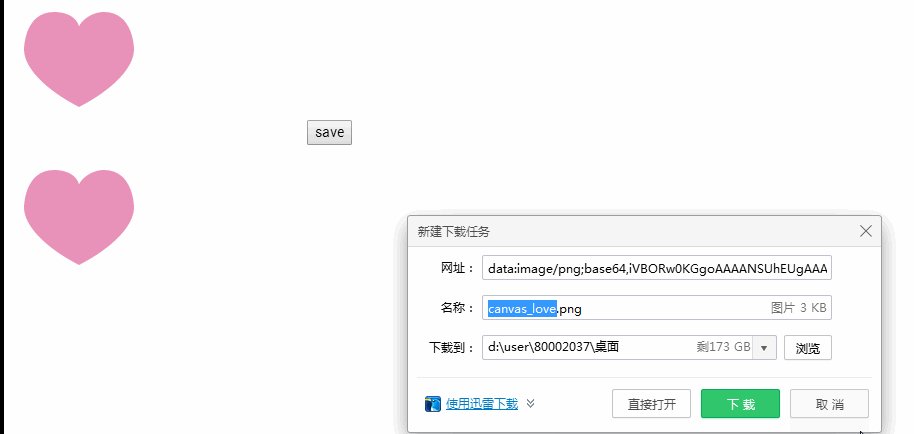
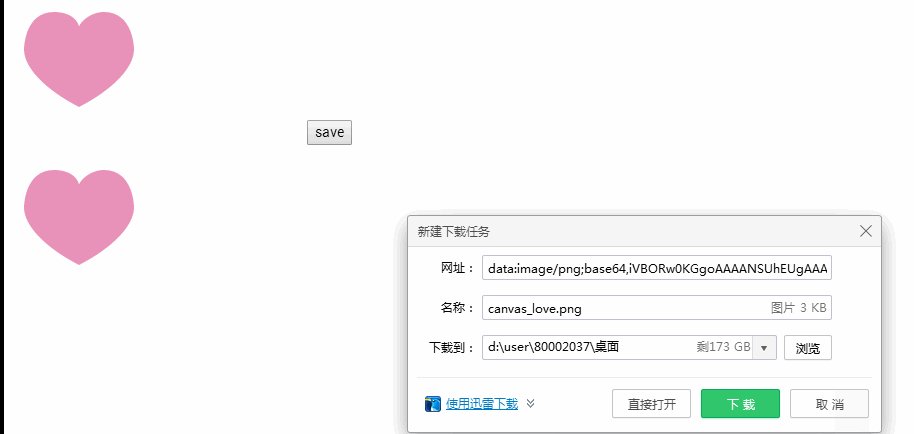
};Après avoir cliqué sur le bouton Enregistrer, l'image sera affichée. Cliquez sur l'image pour faire apparaître la boîte de dialogue de téléchargement.
L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

