Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du développement d'un mini-programme à l'aide de Underscore.js
Explication détaillée du développement d'un mini-programme à l'aide de Underscore.js
- 零下一度original
- 2017-05-26 10:32:223135parcourir
Tout le monde sait que Underscore.js est une bibliothèque d'outils JavaScript qui fournit un ensemble de fonctions pratiques pour la programmation fonctionnelle, mais n'étend aucun objet JavaScript intégré. Ainsi, dans cet article, nous apprendrons comment utiliser la bibliothèque tierce Underscore.js dans l'applet WeChat. Vous pourrez vous y référer si nécessaire.
Avant-propos
Underscore.js est une bibliothèque très légère, seulement 4 Ko après compression. Underscore fournit plus de 100 fonctions, y compris celles couramment utilisées : map, filtre, invoquer - et bien sûr des fonctions auxiliaires plus professionnelles, telles que : la liaison de fonctions, la fonction de modèle JavaScript, la création d'un index rapide, les tests d'égalité de type fort. et plus encore. Elle comble les défauts de la bibliothèque standard et facilite grandement la programmation JavaScript.
L'applet WeChat ne peut pas être appelée directement en utilisant require( 'underscore.js' ).
Mécanisme de modularisation de l'applet WeChat
L'environnement d'exécution de l'applet WeChat prend en charge la modularisation CommoJS et expose les objets via module.exports. Obtenez des objets via. exiger.
Démarrage rapide du programme WeChat Mini utils/util.js
function formatTime(date) {
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds();
return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
module.exports = {
formatTime: formatTime
}pages/log/log.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
}) Analyse des causes
Le code d'exportation du module Underscore CommonJs est le suivant :
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
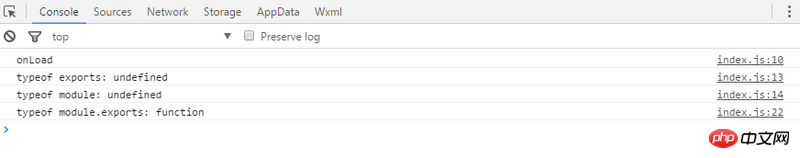
}les exportations et le module doivent être définis .à exporter. Grâce aux tests, les exportations et les modules de l'environnement d'exécution de l'applet WeChat ne sont pas définis
//index.js
//获取应用实例
var app = getApp();
Page({
onLoad: function () {
console.log('onLoad');
var that = this;
console.log('typeof exports: ' + typeof exports);
console.log('typeof module: ' + typeof exports);
var MyClass = function() {
}
module.exports = MyClass;
console.log('typeof module.exports: ' + typeof module.exports);
}
})
Solution
Modifiez le code Underscore, commentez la déclaration d'exportation du module d'origine, utilisez module.exports = _ pour forcer l'export
/*
// Export the Underscore object for **Node.js**, with
// backwards-compatibility for the old `require()` API. If we're in
// the browser, add `_` as a global object.
if (typeof exports !== 'undefined') {
if (typeof module !== 'undefined' && module.exports) {
exports = module.exports = _;
}
exports._ = _;
} else {
root._ = _;
}
*/
module.exports = _; /*
// AMD registration happens at the end for compatibility with AMD loaders
// that may not enforce next-turn semantics on modules. Even though general
// practice for AMD registration is to be anonymous, underscore registers
// as a named module because, like jQuery, it is a base library that is
// popular enough to be bundled in a third party lib, but not be part of
// an AMD load request. Those cases could generate an error when an
// anonymous define() is called outside of a loader request.
if (typeof define === 'function' && define.amd) {
define('underscore', [], function() {
return _;
});
}
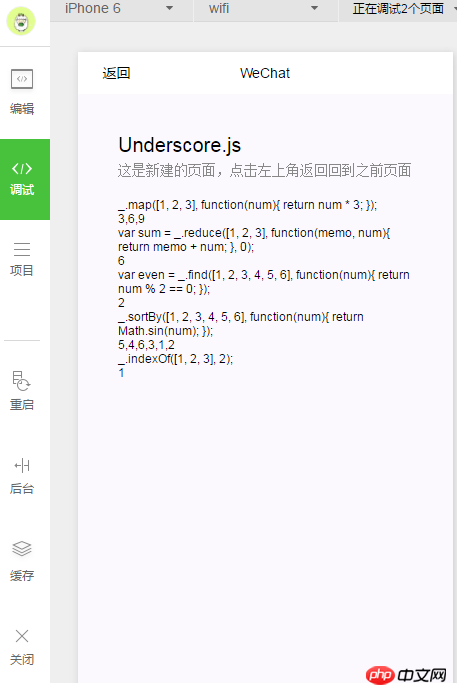
*/utilisez Underscore.js
//index.js
var _ = require( '../../libs/underscore/underscore.modified.js' );
//获取应用实例
var app = getApp();
Page( {
onLoad: function() {
//console.log('onLoad');
var that = this;
var lines = [];
lines.push( "_.map([1, 2, 3], function(num){ return num * 3; });" );
lines.push( _.map( [ 1, 2, 3 ], function( num ) { return num * 3; }) );
lines.push( "var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);" );
lines.push( _.reduce( [ 1, 2, 3 ], function( memo, num ) { return memo + num; }, 0 ) );
lines.push( "var even = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });" );
lines.push( _.find( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return num % 2 == 0; }) );
lines.push( "_.sortBy([1, 2, 3, 4, 5, 6], function(num){ return Math.sin(num); });" );
lines.push( _.sortBy( [ 1, 2, 3, 4, 5, 6 ], function( num ) { return Math.sin( num ); }) );
lines.push( "_.indexOf([1, 2, 3], 2);" );
lines.push( _.indexOf([1, 2, 3], 2) );
this.setData( {
text: lines.join( '\n' )
})
}
})
Résumé
Ce qui précède est l'applet WeChat utilisant la bibliothèque tierce Underscore.js Nous espérons que l'ensemble du contenu sera utile aux études ou au travail de chacun. Si vous avez des questions, vous pouvez laisser un message pour communiquer.
[Recommandations associées]
1. Comment appeler Global JS dans le développement WeChat ?
2. Style de modification dynamique JS du développement WeChat
3 Explication détaillée d'exemples de référencement d'autres fichiers js dans le développement WeChat.
4. Exemple de tutoriel sur la fonction de cycle de vie du développement WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

