Maison >Applet WeChat >Développement de mini-programmes >Partagez un exemple d'effet d'animation d'applet WeChat
Partagez un exemple d'effet d'animation d'applet WeChat
- 零下一度original
- 2017-05-26 10:12:172978parcourir
Avant-propos
En raison de changements dans les plans de l'entreprise, je suis passé des pages H5 aux mini programmes. J'ai donc commencé à développer de petits programmes. Je ne suis pas un expert du front-end, je suis juste un salaud qui écrit sur le back-end et écrit occasionnellement sur le front-end. S'il vous plaît, ne vaporisez pas, maîtres du front-end.
1. Qu'est-ce qu'un mini-programme WeChat ?
D'après ma compréhension, l'applet n'est qu'un H5 hautement encapsulé qui encapsule divers composants. Selon le communiqué officiel, le mini-programme ne s'exécute pas dans le navigateur. Appelons cela un plug-in WeChat.
2. Les mini-programmes ne peuvent pas manipuler le DOM
Les mini-programmes ne peuvent pas manipuler directement le DOM. Ce qui est encouragé, c'est la liaison de données. Par exemple vue.js. Donc personnellement, j'ai l'impression que cela est très peu familier aux développeurs habitués à utiliser JQ pour manipuler le DOM. Il faut un processus pour s’y habituer.
3. Les mini-programmes ne peuvent pas faire référence à JQ
Bien que les mini-programmes puissent faire référence à du JS externe. Mais une exception se produit lorsque je le cite. Peut nécessiter une modification avant utilisation. Je me suis dit que puisque j'avais déjà fait des petits programmes. Il vaut mieux suivre le mini programme. Cela dépend donc de l'API du mini programme.
4. Utilisez de petits programmes pour implémenter des animations de commutation de base
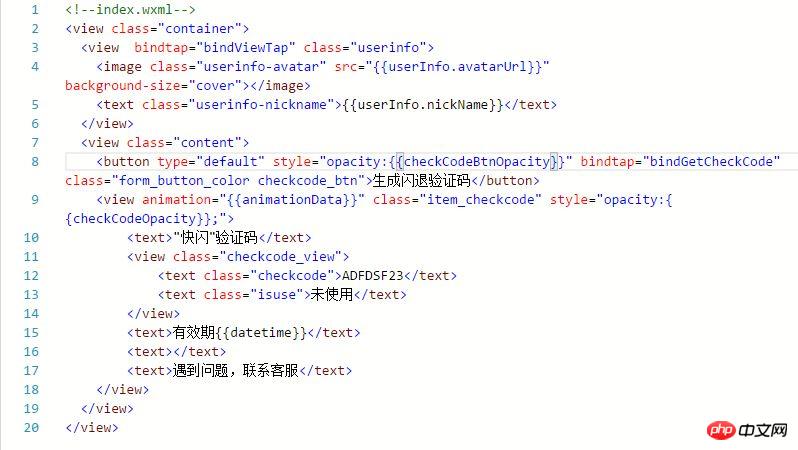
Code HTML

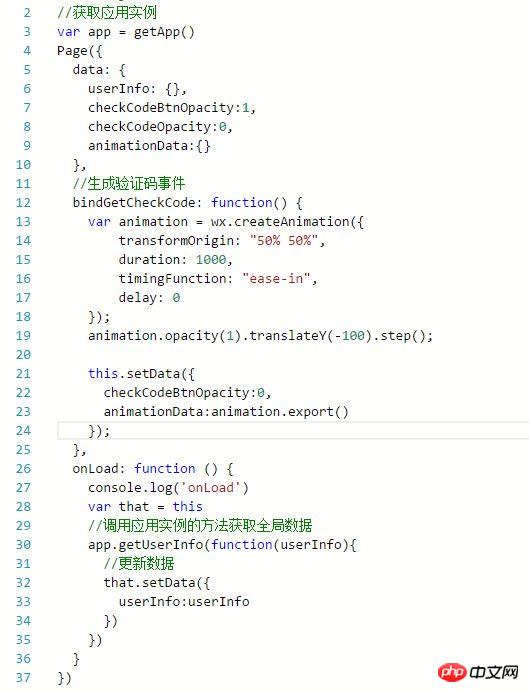
code js

À partir du code ci-dessus, nous pouvons voir que j'ai utilisé respectivement checkCodeBtnOpacity, checkCodeOpacity contrôle la transparence des deux blocs. Utilisé pour se cacher.
Utilisez animationData pour enregistrer les données d'animation.
Liez ensuite un événement de clic à bindGetCheckCode.
Ensuite, l'API WeChat wx.createAnimation est appelée, puis opacity(1) est appelée pour afficher, puis translateY(-100) est appelée pour traduire l'axe Y afin de créer un effet ascendant.
Appelez ensuite this.setData() pour changer la source de données. L'animation de commutation est terminée.
[Recommandations associées]
2 Téléchargement d'image HTML5. Code d'effet d'aperçu
3. Partager l'exemple de code d'effet de sceau de peinture sur toile HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

