Maison >interface Web >Tutoriel H5 >Exemple de code pour créer un album photo avec H5 et CSS3
Exemple de code pour créer un album photo avec H5 et CSS3
- Y2Joriginal
- 2018-05-17 10:59:217464parcourir
Pure CSS3 crée un effet d'album photo, ce qui est plutôt agréable. J'aimerais le partager avec vous. Le plus important est qu'aucune ligne de js n'est utilisée.
Aujourd'hui, j'ai découvert par hasard qu'il existe un tel exemple sur mon ordinateur. Je pense que l'effet est plutôt bon. Je ne me souviens pas du moment où je l'ai téléchargé. Je n'ai pas utilisé w3cfuns depuis longtemps. la réception, j'aimerais donc le partager avec vous.
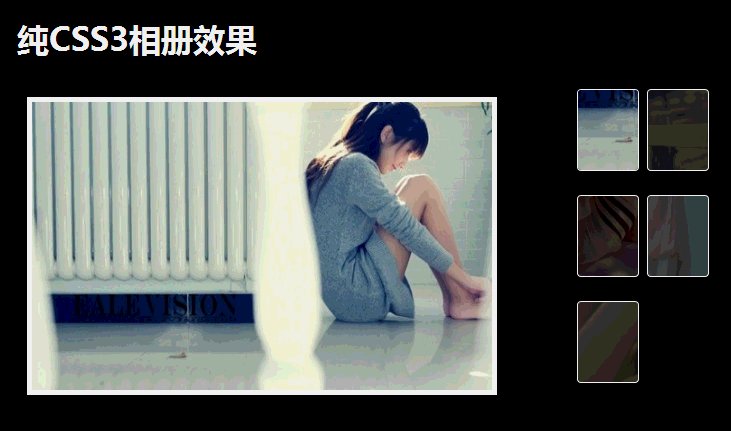
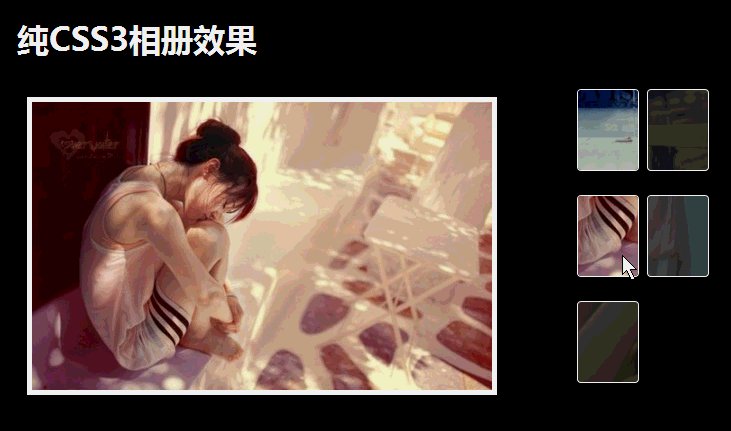
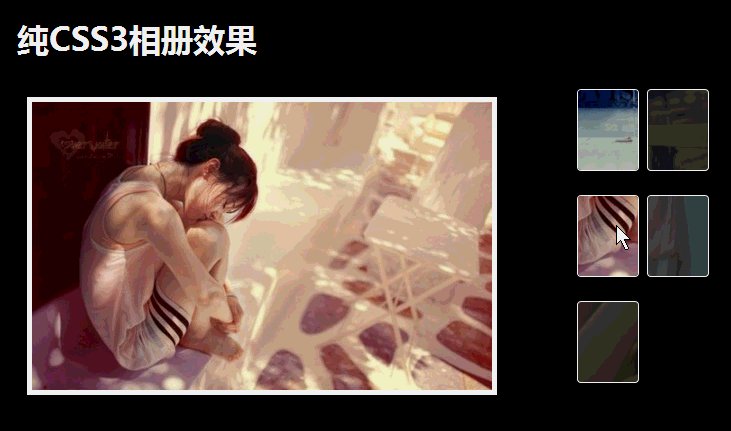
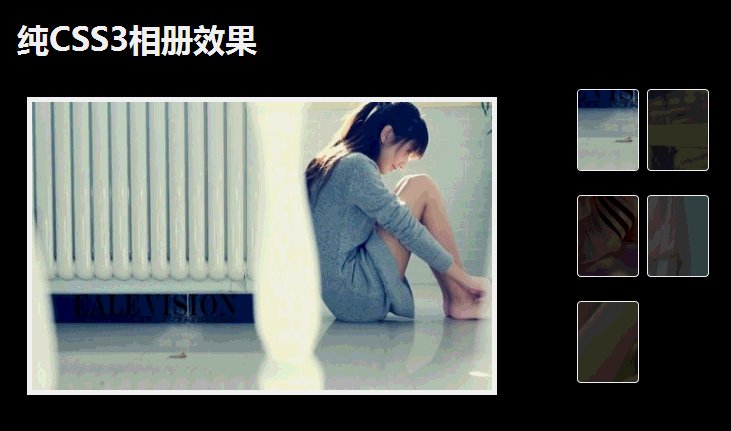
Rendu : 
L'effet est toujours très bon. Le plus important est qu'aucune ligne de js n'est utilisée. C'est le point fort.
Regardez d'abord le fichier html :
Le code est le suivant :
<body> <p id="g all ery"> <h1>纯CSS3相册效果</h1> <ul> <li> <span class="touch"><img src="images/pic1.jpg"/></span> <p style=" display : block;"> <img src="images/pic1.jpg"/> </p> </li> <li> <span><img src="images/pic2.jpg"/></span> <p> <img src="images/pic2.jpg"/> </p> </li> <li> <span><img src="images/pic3.jpg"/></span> <p> <img src="images/pic3.jpg"/> </p> </li> <li> <span><img src="images/pic4.jpg"/></span> <p> <img src="images/pic4.jpg"/> </p> </li> <li> <span><img src="images/pic5.jpg"/></span> <p> <img src="images/pic5.jpg"/> </p> </li> </ul> <p class=" clear fix"></p> </p> </body>
Une brève description :
1 li in ul détermine le nombre de. photos
2. ul utilise le style float:right, width:140px pour l'afficher dans la zone droite de l'album 3. float de li :
gauche, pour que li puisse flotter vers la gauche ; le p de la grande image est stocké dans li, et la position est absolue et sera positionné selon p#gallary. Par défaut, seul le premier est affiché4 Lorsque la souris passe sur li, changez la transparence de li span img et l'affichage de li p pour afficher la grande image L'étape suivante est le fichier css :
Le code est le suivant :
<style type="text/css">
body
{
font-family
: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin
: 20px auto 0;
background-color
: #000;
min-height
: 400px;
padding
: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size
: 2em;
font-weight
: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow
: hidden;
}
#gallery ul li span img
{
position: relative;
top
: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li
:hover
span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>reset.css. Vous pouvez également utiliser votre propre style de réinitialisation : Le code est le suivant :
<.>【Recommandations associées】
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{ margin: 0; padding: 0; font-size: 100%; border: 0; outline: 0; background: transparent; } ol, ul { list-style: none; } blockquote, q { quotes: none; } :focus { outline: 0; } table { border-collapse: collapse; border-spacing: 0; }1.
Tutoriel vidéo gratuit HTML5
2 Exemples de code pour la production H5 de numérisation et d'analyse de code QR<.>
3. Explication détaillée de l'instance de base de données locale HTML5
4 Vous apprendre à implémenter un micro-scénario H5
.5 . Explication détaillée des données des attributs personnalisés de H5-*
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

