Maison >Applet WeChat >Développement de mini-programmes >Développement du mini programme WeChat (5) Explication détaillée de la page « Moi » de la boîte de carte de visite
Développement du mini programme WeChat (5) Explication détaillée de la page « Moi » de la boîte de carte de visite
- 零下一度original
- 2017-05-23 13:29:153471parcourir
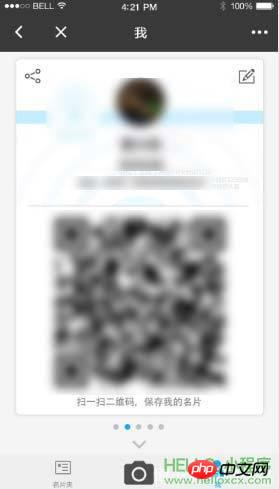
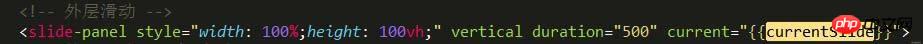
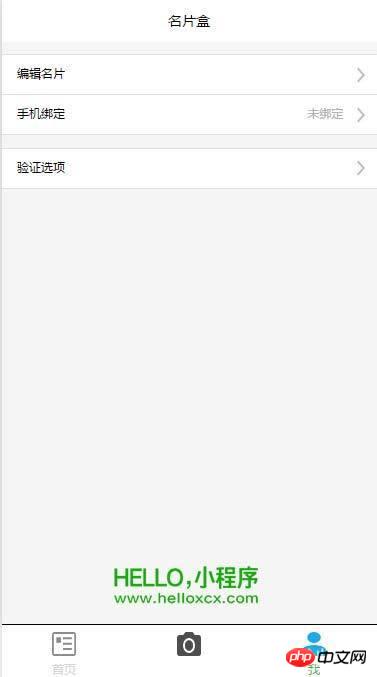
L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance).

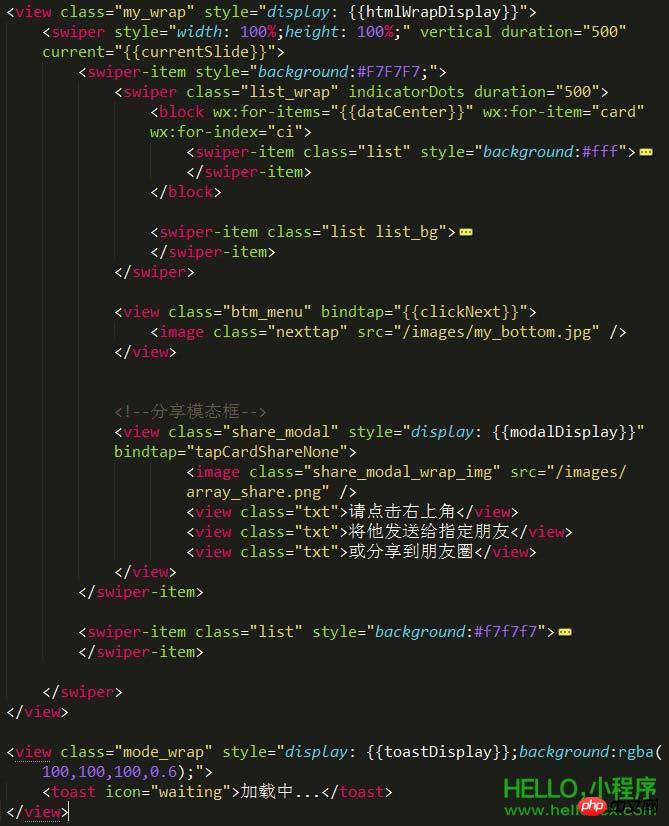
Vertical L'ajouter signifie glisser verticalement, le supprimer signifie glisser à gauche et à droite. La structure globale est la suivante :

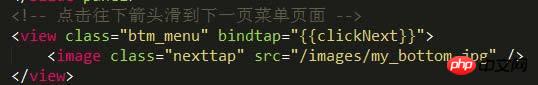
L'événement de clic est lié à la méthode de commutation de données car il doit prendre en charge la commutation de plusieurs clics.

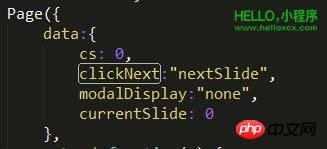
Les données d'initialisation sont les suivantesDiapositive :

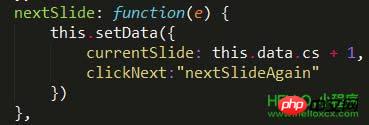
Regardez à nouveau événement nextSlide. currentSlide est l'index de la page actuelle. Le modifier peut compléter l'effet de commutation. Vous pouvez voir dans la figure ci-dessus que cs est défini sur 0 lors de l'initialisation des données.

Il suffit donc d'attribuer le data.cs+1 actuel, puis de basculer l'événement de clic lié clickNext sur nextSlideAgain.

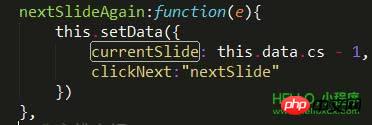
Regardons à nouveau l'événement nextSlideAgain. L'exécution soustrait 1 indice pour obtenir l'effet de commutation de plusieurs clics.

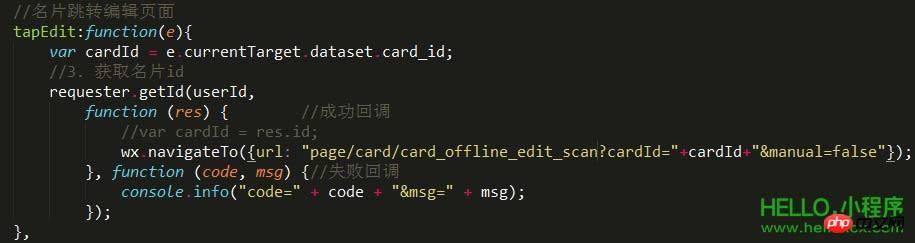
L'effet spécifique peut être vu. Cliquez sur la carte de visite personnelle pour accéder à la page d'édition de la carte de visite. Puisque des paramètres sont requis, wx.navgateTo est utilisé.

Vous pouvez voir l'effet :


Enfin, une bonne nouvelle :
Quelqu'un a remarqué cela lorsque nous avons posté le premier tutoriel, comment faire interaction de données réelles, vous pouvez en apprendre davantage ci-dessous.
La première chose à saisir est la couche de cryptage MD5 et d'interaction de demande.

Comment citer MD5.js ? Bien sûr, c'est modulaire, n'oubliez pas de module.exports le js référencé.
Ce qui suit est requester.js faisant référence à MD5.js.
ApplicationRoot est l'adresse du serveur (vérifiez AppID et AppSecret sur la page des paramètres de développement lors de la configuration du serveur et configurez le nom de domaine du serveur).

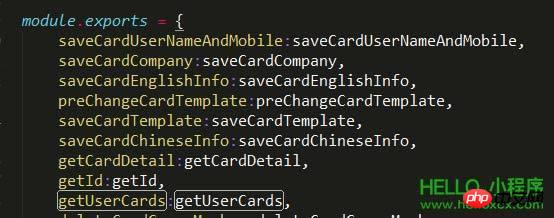
Require.js module.exports voici la méthode exposée. .

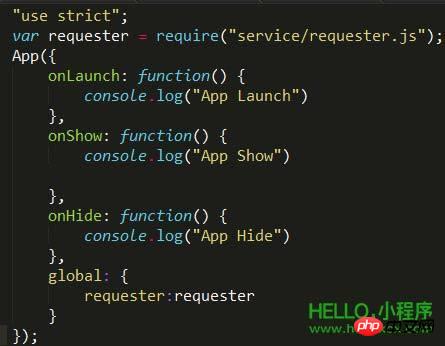
À l'heure actuelle, require.js est introduit dans le global app.js et mappé au global global.

Si la page a besoin de cette page, acceptez-la simplement directement. La modularité est-elle très utile ?

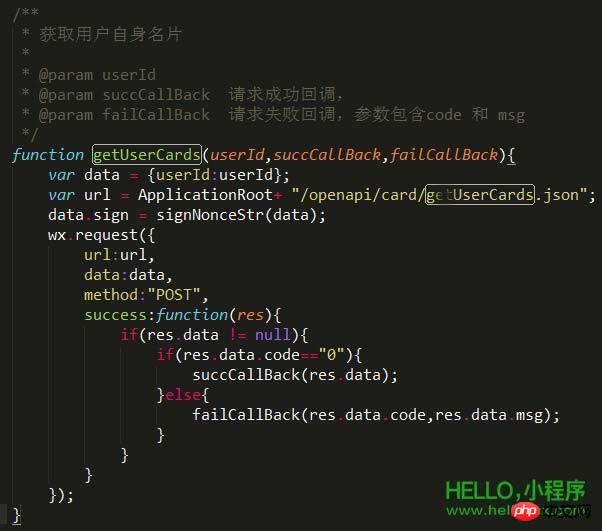
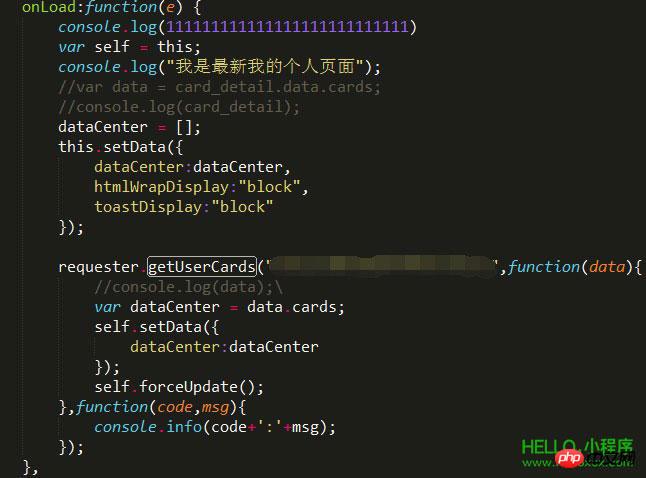
Vous pouvez jeter un œil complet à la mise en œuvre d'une demande d'interaction de données avec l'arrière-plan comme suit :
La figure 1 est l'encapsulation dans requester.js .
La figure 2 montre le rendu de la page qui doit appeler des données.


Si vous avez des questions, n'hésitez pas à me le faire savoir. Certaines questions connues seront expliquées. dans le prochain chapitre.
Il devrait y avoir des gens qui aiment le sublime éditeur. Quelqu'un a demandé comment changer la surbrillance. Passez simplement au HTML dans le coin inférieur droit de votre page.

【Recommandations associées】
1. Téléchargez le code source complet du mini programme WeChat
2 Démo du mini programme WeChat : Kaka Auto
3. 🎜> Opération simple de balayage vers la gauche et disposition du débit en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

